您好,登录后才能下订单哦!
上一次给大家简单说了下什么是动态路由现在我们来讲讲嵌套路由。
GitHub:https://github.com/Ewall1106/mall
1.嵌套路由的使用场景是什么呢?
大家都知道选项卡,在选项卡中,顶部有数个导航栏,中间的主体显示的是内容;这个时候,整个页面是一个路由,然后点击选项卡切换不同的路由来展示不同的内容,这个时候就是路由中嵌套路由。
2.具体是怎么实现的?
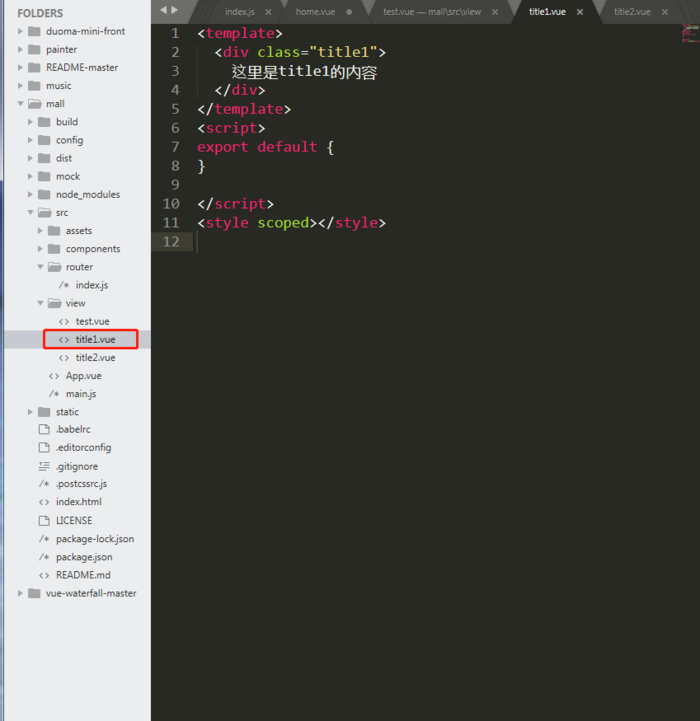
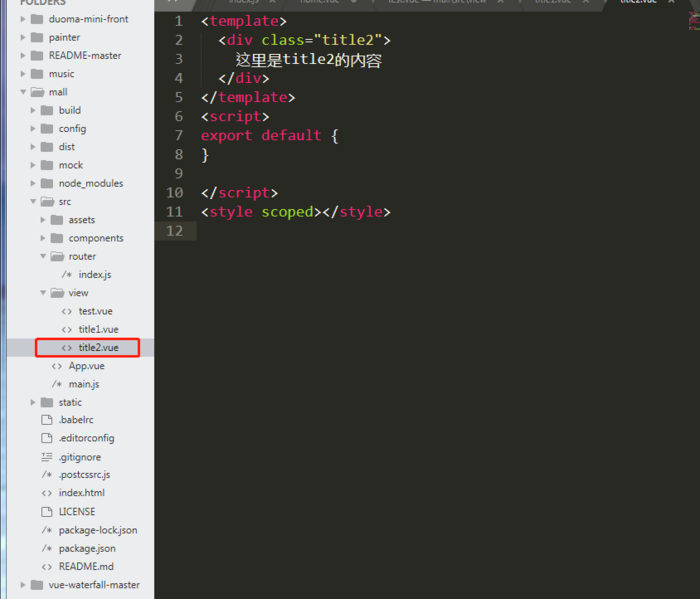
① 为了演示,我们现在view文件夹下新建一个title1.vue和title2.vue用来存放不同的内容

title1.vue

title2.vue
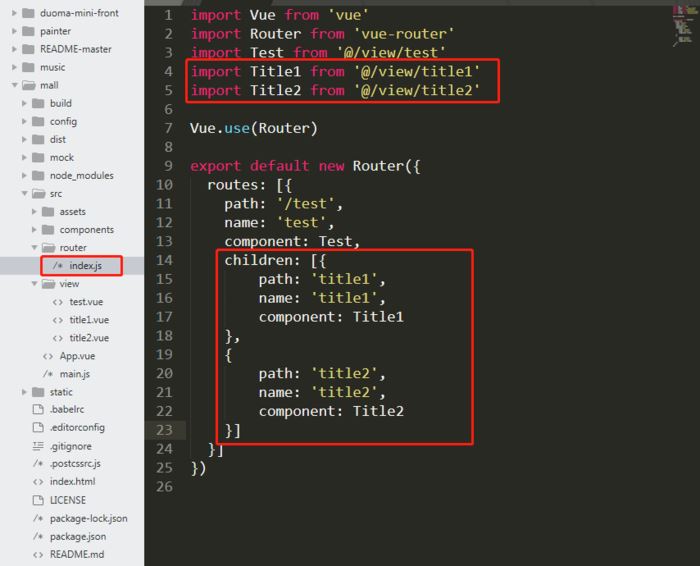
② 现在我们在router 》 index.js 中将这上面两个新建的组件引入进来并填写路径,这里的Title1和Title2是作为test.vue页面的子路由,所以要写在children属性下

路由配置
这里需要提个醒的就是填写children子路由的path不要加/
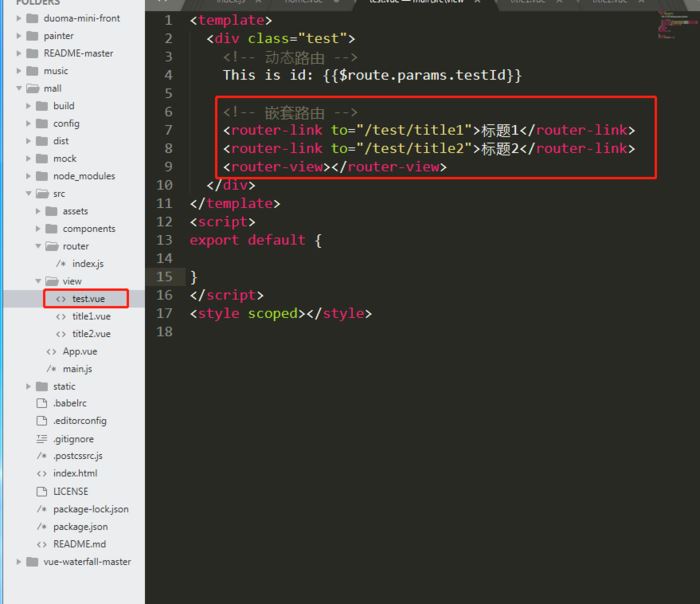
③ 然后我们再去到test.vue中敲:
在这里提个醒,在to后面写路由路径的时候,一定到带上绝对路径,也就是要把test这个父路由路径写进去"/test/title1"

test.vue
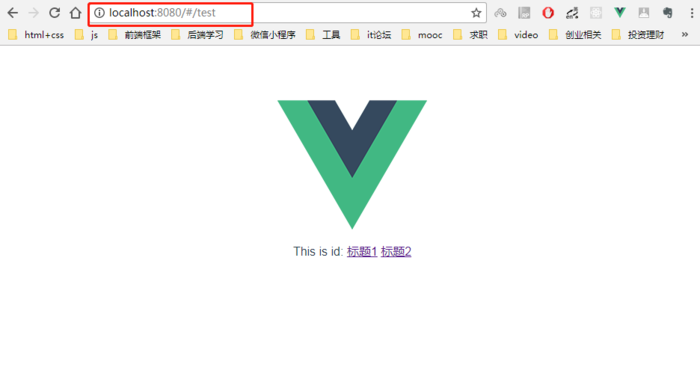
④ 最后我们进入浏览器点击不同的标题就可以看到不同内容的展示

localhost

点击标题
参考学习
https://router.vuejs.org/zh-cn/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。