您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
vue-router中如何使用嵌套路由,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
模板抽离
我们已经学习过了Vue模板的另外定义形式,使用<template></template>。
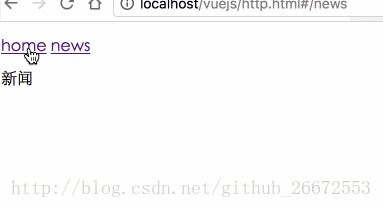
<!-- 模板抽离出来 --> <template id="home"> <div>首页</div> </template> <template id="news"> <div>新闻</div> </template>
然后js里定义路由组件的时候:
// 1. 定义(路由)组件。
const Home = { template: '#home' };
const News = { template: '#news' };路由嵌套
实际应用界面,通常由多层嵌套的组件组合而成。
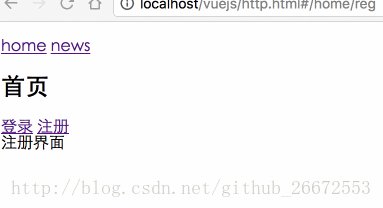
比如,我们 “首页”组件中,还嵌套着 “登录”和 “注册”组件,那么URL对应就是/home/login和/home/reg。
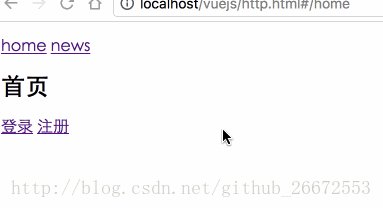
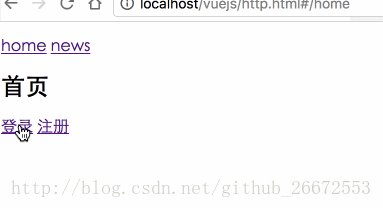
<template id="home"> <!-- 注意:组件只能有一个根元素,所以我们包装到这个div中 --> <div> <h3>首页</h3> <router-link to="/home/login">登录</router-link> <router-link to="/home/reg">注册</router-link> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </template>
这是访问/home后的模板,其中我们需要把/home/login和/home/reg渲染进来。
完成上面代码后,HTML结构如下图:

登录和注册2个组件
<template id="login"> <div>登录界面</div> </template> <template id="reg"> <div>注册界面</div> </template>
//定义路由组件
const Login = { template: '#login' };
const Reg = { template: '#reg' };3.定义路由
// 2. 定义路由
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
component: Home,
children:[
{ path: '/home/login', component: Login},
{ path: '/home/reg', component: Reg}
]
},
{ path: '/news', component: News}
]注意我们在home路由配置了它的children。这就是嵌套路由。
4.案例全部代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="box">
<p>
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
</p>
<router-view></router-view>
</div>
<!-- 模板抽离出来 -->
<template id="home">
<!-- 注意:组件只能有一个根元素,所以我们包装到这个div中 -->
<div>
<h3>首页</h3>
<router-link to="/home/login">登录</router-link>
<router-link to="/home/reg">注册</router-link>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<template id="news">
<div>新闻</div>
</template>
<template id="login">
<div>登录界面</div>
</template>
<template id="reg">
<div>注册界面</div>
</template>
<script type="text/javascript">
// 1. 定义(路由)组件。
const Home = { template: '#home' };
const News = { template: '#news' };
const Login = { template: '#login' };
const Reg = { template: '#reg' };
// 2. 定义路由
const routes = [
{ path: '/', redirect: '/home' },
{
path: '/home',
component: Home,
children:[
{ path: '/home/login', component: Login},
{ path: '/home/reg', component: Reg}
]
},
{ path: '/news', component: News}
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#box')
// 现在,应用已经启动了!
</script>
</body>
</html>
关于vue-router中如何使用嵌套路由问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。