жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үз« еҗ‘еӨ§е®¶д»Ӣз»ҚеҰӮдҪ•еңЁVue дёӯдёҚдҪҝз”Ёrouter-linkж–№жі•е®һзҺ°дёҖдёӘйЎөйқўи·іиҪ¬еҠҹиғҪпјҢдё»иҰҒеҢ…жӢ¬еҰӮдҪ•еңЁVue дёӯдёҚдҪҝз”Ёrouter-linkж–№жі•е®һзҺ°дёҖдёӘйЎөйқўи·іиҪ¬еҠҹиғҪзҡ„дҪҝз”Ёе®һдҫӢгҖҒеә”з”ЁжҠҖе·§гҖҒеҹәжң¬зҹҘиҜҶзӮ№жҖ»з»“е’ҢйңҖиҰҒжіЁж„ҸдәӢйЎ№пјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёҖдёӢгҖӮ
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
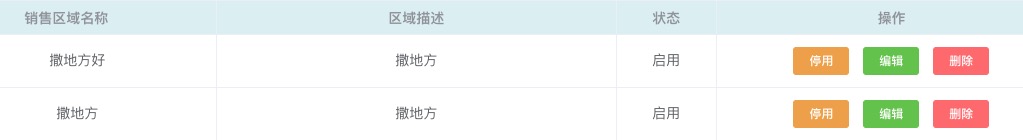
1гҖҒз»ҷзҲ¶йЎөйқўи·іиҪ¬зҡ„ең°ж–№и®ҫзҪ®дәӢ件
//еҺҹжқҘзҡ„йЎөйқўдёҠеұ•зӨәзҡ„дҝЎжҒҜ
<div v-if="!addShow" class="function">
<el-row>
<template slot-scope="scope">
<el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">зј–иҫ‘</el-button>
//еёҰеҸӮж•°иҝӣиЎҢзј–иҫ‘
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">еҲ йҷӨ</el-button>
</template>
</el-row>
</div>
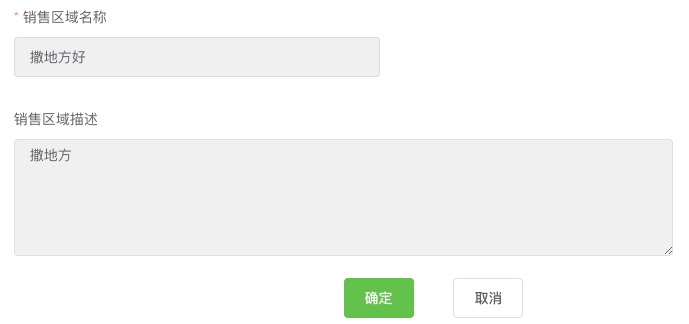
//иҰҒи·іиҪ¬иҝҮеҺ»зҡ„йЎөйқўз”Ёйҡҗи—ҸжқҘд»Јжӣҝ
<div v-if="addShow" class="add-category ">
<el-col :span="20" :offset="2">
<el-form :model="formData" :rules="rules" ref="formData" label-position="left">
<el-row>
<el-col :span="10">
<el-form-item label="й”Җе”®еҢәеҹҹеҗҚз§°" prop="name">
<el-input v-model="formData.name"></el-input>
//v-modelз»‘е®ҡformData.name(nameдёәйңҖиҰҒзҡ„еӯ—ж®ө,formDatawдёәиЎЁж јrefз»‘е®ҡзҡ„ж•°жҚ®)
</el-form-item>
</el-col>
</el-row>
<el-col :span="18">
<el-form-item label="й”Җе”®еҢәеҹҹжҸҸиҝ°">
<el-input type="textarea" :rows="5" v-model="formData.description"></el-input>
</el-form-item>
</el-col>
<el-col :span="2" :offset="9">
<el-button type="success" @click="handleSubmit('formData')" >зЎ®е®ҡ</el-button>
</el-col>
<el-col :span="2" :offset="1">
<el-button @click="onCancel">еҸ–ж¶Ҳ</el-button>
</el-col>
</el-form>
</el-col>
</div>2гҖҒJSйғЁеҲҶ
data() {
addShow: false //и®ҫзҪ®иҰҒжҳҫзӨәзҡ„йЎөйқўйғЁеҲҶй»ҳи®ӨдёәfalseпјҢйҡҗи—Ҹ
checkdDistributor: null,
},
methods: {
// зј–иҫ‘жҢүй’®
handleEdit(index,row){
this.checkdDistributor = row; //жҺҘеҸ—дј еҸӮ
this.addShow = true; // addshowдёәиҰҒжҳҫзӨәзҡ„йЎөйқў
}
}
watch: {
// еёҰеҸӮж•°зј–иҫ‘
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //еҶҷе…ҘеҸӮж•°
}
}
},3гҖҒжңҖеҗҺдёҠж•Ҳжһңеӣҫ


иЎҘе……пјҡ
vue router-linkи·іиҪ¬дј еҖјзӨәдҫӢ
1гҖҒrouter-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'иҘҝе®ү'}}" tag="div" >
</router-link>2гҖҒroutesи·Ҝз”ұ
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3гҖҒеҸ–еҖј
<h2>{{$route.params.freezeMon}}</h2>4гҖҒе°Ҹз»“пјҡrouter-linkи·іиҪ¬дј еҖјиҰҒжіЁж„Ҹзҡ„ең°ж–№
* toеүҚйқўиҰҒеҠ :
* toеҗҺйқў{дёӯзҡ„nameеҖјиҰҒдёҺи·Ҝз”ұдёӯзҡ„nameеҖјдёҖиҮҙ
* дёӢйқўзҡ„иҝҷз§Қж–№ејҸжҳҜй”ҷиҜҜзҡ„
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'иҘҝе®ү'}}" tag="div" >
</router-link>еҲ°жӯӨиҝҷзҜҮе…ідәҺеҰӮдҪ•еңЁVue дёӯдёҚдҪҝз”Ёrouter-linkж–№жі•е®һзҺ°дёҖдёӘйЎөйқўи·іиҪ¬еҠҹиғҪзҡ„ж–Үз« е°ұд»Ӣз»ҚеҲ°иҝҷдәҶпјҢжӣҙеӨҡзӣёе…ізҡ„еҶ…е®№иҜ·жҗңзҙўдәҝйҖҹдә‘д»ҘеүҚзҡ„ж–Үз« жҲ–继з»ӯжөҸи§ҲдёӢйқўзҡ„зӣёе…іж–Үз« еёҢжңӣеӨ§е®¶д»ҘеҗҺеӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ