您好,登录后才能下订单哦!
对于单页面应用,尤其是移动端的网页应用,使用<a></a>标签实现页面切换和跳转会有300ms的延迟,遇到网速慢就会一直加载。所以在SPA应用中,用视图切换来模拟页面的切换
vue-router 是Vue.js官方的路由插件,它和 Vue.js是深度集成的,适用于构建SPA单页面应用。Vue的单页面应用是基于路由和组件的,相对于传统页面基于 a 链接和页面,路由用于设定访问路径,并将路径和组建映射起来,这样就可以实现通过路由router来切换组建(视图)。
vue-router 提供了两个新组件:<router-link> 和 <router-view>
<router-link> 组件用于帮助用户进行视图导航,默认会被渲染成一个 <a></a>标签,a 标签用 href 属性来制定导航的目标地址,而 router-link 组件则用 to 属性来指定目标地址
<router-view> 组件负责渲染匹配到的视图组建,也就是 <router-link>指向的目标地址
先回顾 传统 a 标签实现页面跳转的写法:
<div class="router-demo"> <div class="navbar"> <a href="https://www.baidu.com/">百度</a> <a href="http://www.163.com/">网易</a> <a href="http://www.sina.com/">新浪</a> </div> </div>
根据前面的介绍,我们尝试用 vue-router 来实现页面跳转,代码稍作修改
<div id="app"> <div class="navbar"> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/baidu">百度</router-link> <router-link to="/wangyi">网易</router-link> <router-link to="/xinlang">新浪</router-link> </div> <div class="content"> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </div>
接下来编写js部分
1、定义组件
在 components 目录下分别新建三个组件

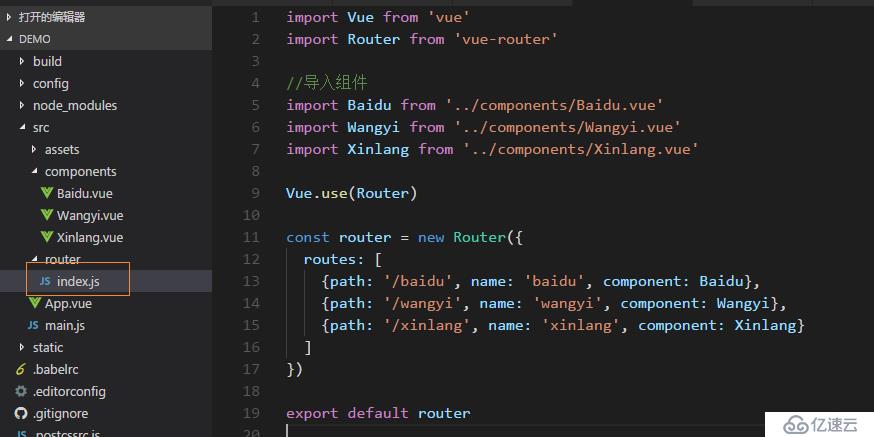
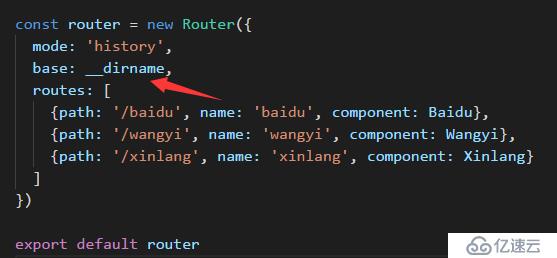
2、定义路由

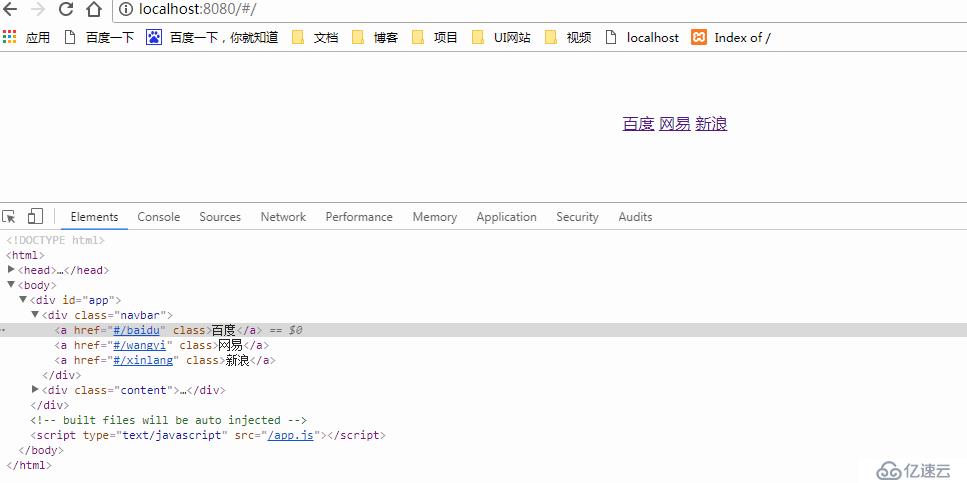
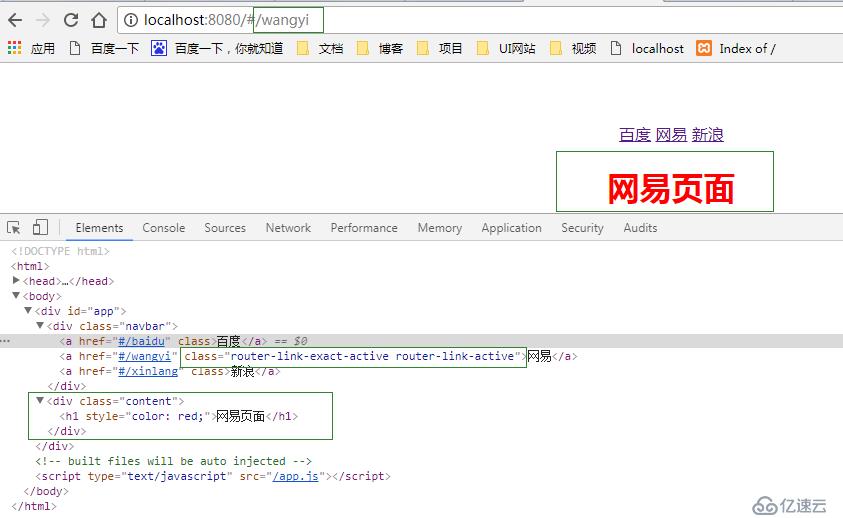
运行 npm run dev 查看页面效果

三个 <router-link> 组件被渲染成了 <a> 标签,而 to 属性也变成了<a> 标签的 href 属性,再看看 <router-view> 也被渲染成对应的视图组件

https://router.vuejs.org/zh-cn/
根据官网的讲解,可以一步一步的实现上面这个简单的小demo,接下来,继续学习
router.js 的配置
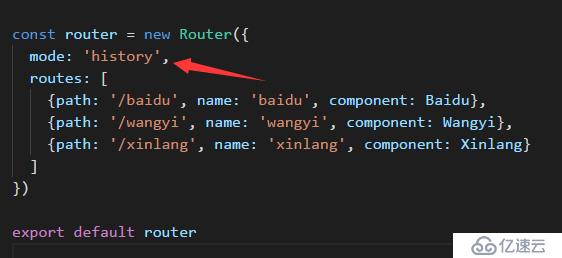
mode:
默认为 hash,使用 hash 模式时,页面的路由地址会加一个 #,如上例所示: http://localhost:8080/#/wangyi
可以采用 history 模式来取消这个 #


base:
应用的基路径,例如,如果整个单页应用服务在 /app/ 下,base 就应该设为 “/app/”,一般写成 __dirname,在webpack 中有配置

routes:
包含了所有的页面配置,其中:
path: 就是访问的页面路径
name: 必须唯一,给页面路径定义的名字,页面跳转时,也可以用名字来跳
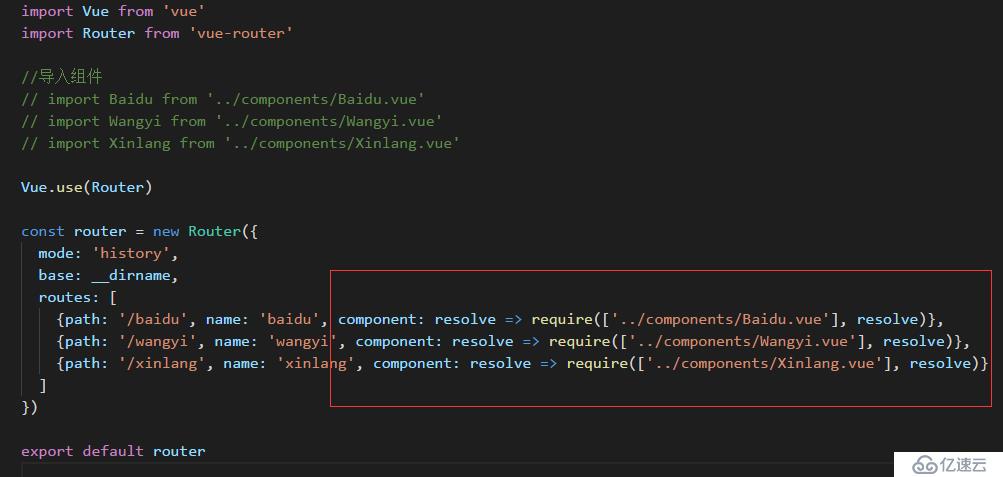
component: 组件,通过 import 导入。还有另一种写法 ---> 懒加载
懒加载的方式不需要用 import 引入组件,好处是当你访问该页面时才加载相关资源,这样的话就能提高页面的访问速度
component: resolve => require(['../components/Baidu.vue'], resolve)

编程式导航
除了 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现
router.push( location )
想要导航到不同的 url,则使用 router.push 方法,这个方法会向 history 栈添加一个新的记录。所以,当用户点击浏览器回退按钮时,则回到之前的 url
| 声明式 | 编程式 |
| <router-link :to="..."> | router.push( ... ) |
该方法的参数可以是一个字符串路径,也可以是一个描述地址的对象,例如:
// 字符串
router.push ('home')
// 对象
router.push ({path: 'home'})
// 命名的路由
router.push ({name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /regsiter ? plan = private
router.push ({path: 'register', query: { plan: 'private'}})router.replace ( location )
跟 router.push 很像,唯一不同的是,它不会像 history 添加新的记录,而是跟它的方法名一样 --- 替换掉当前的 history 记录
| 声明式 | 编程式 |
| <router-link :to = " ... " replace> | router.replace ( ... ) |
router.go ( n )
这个方法的参数是一个整数,意思是在history 记录中向前或者后退多少步,类似 window.history.go( n )
// 在浏览器中前进一步,等同于 history.forward( ) router.go ( 1 ) // 后退一步记录,等同于 history.back( ) router.go ( -1 ) // 前进 3步记录 router.go ( 3 ) //
导航钩子
正如其名,vue-router 提供的导航钩子用来 拦截导航,让它完成跳转或取消。比如做登录的拦截,而钩子函数根据其生效的范围可以分为:全局钩子函数、路由独享钩子函数 和 组件内钩子函数
全局钩子函数
可以直接在路由配置文件 router.js 里编写代码逻辑,可以做一些全局性的路由拦截,例如:用 router.beforeEach 注册一个全局的 before 钩子:
router.beforeEach ( (to, from, next) => {
//do something
next()
})
router.afterEach ( (to, from, next) => {
console.log( to.path )
})当一个导航触发时,全局的 before 钩子按照创建顺序调用,钩子是异步解析执行,此时导航在所有钩子 resolve 之前一直处于 等待中
每个钩子方法接收 三个参数:
to: Route: 即将要进入的目标,路由对象
from: Route: 当前导航正要离开的路由
next: Function:一定要调用该方法来 resolve 这个钩子,执行结果依赖 next( ) 方法的调用参数
> next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
> next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
> next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
确保要调用 next 方法,否则钩子就不会被 resolved。
同样可以注册一个全局的 after 钩子,不过它不像 before 钩子那样,after 钩子没有 next 方法,不能改变导航:
router.afterEach(
route => { // ...}
)路由独享钩子函数
可以做一些单个路由的跳转拦截,在配置文件编写代码即可
const router = new Router({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})组件内钩子函数
更细粒度的路由拦截,只针对一个进入某一个组件的拦截,可以在路由组件内直接定义以下路由导航钩子
beforeRouteEnter
beforeRouteUpdate (2.2 新增)
beforeRouteLeave
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当钩子执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) { // 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}beforeRouteEnter 钩子 不能 访问 this,因为钩子在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
beforeRouteEnter (to, from, next) {
next(vm => { // 通过 `vm` 访问组件实例
})
}你可以 在 beforeRouteLeave 中直接访问 this。这个 leave 钩子通常用来禁止用户在还未保存修改前突然离开。可以通过 next(false) 来取消导航。
钩子函数使用场景
其实路由钩子函数在项目开发中用的并不是非常多,一般用于登录态的校验,没有登录跳转到登录页;权限的校验等等。当然随着项目的开发进展,也会有更多的功能可能用钩子函数实现会更好,我们知道有钩子函数这个好东西就行了,下次遇到问题脑海就能浮现,这个功能用钩子实现会比较棒
滚动行为
在利用vue-router去做跳转的时候,到了新页面如果对页面的滚动条位置有要求的话,可以利用下面这个方法
const router = new VueRouter({ routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
})scrollBehavior 方法接收 to 和 from 路由对象。
第三个参数 savedPosition 当且仅当 popstate 导航 (mode为 history 通过浏览器的 前进/后退 按钮触发) 时才可用。
//所有路由新页面滚动到顶部:
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
//如果有锚点
scrollBehavior (to, from, savedPosition) {
if (to.hash) {
return {
selector: to.hash
}
}
}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。