您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关JavaScript如何生成指定范围的时间列表,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
准备
date对象有很多的方法,用到了以下:
new date ()生成date对象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 返回date对象中的年份
getMonth() 返回date对象中的月份(0~11),注意从0开始计
getDate() 返回date对象中的天,注意从 1 开始计
getTime() 返回1970年1月1日到date对象的毫秒数
解析指定范围
规定按照 yyyy-mm-dd格式字符串输入时间范围,split分割即可得到开始和结束时间的年月日,再生成对应的date对象,拿到毫秒数
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();注意 : 月份需要减 1 ,因为是从0开始计的
拿到每一天
如何知道时间范围内有那些天呢?上面有了开始和结束时间距离1970.1.1的毫秒数,每一天有24 * 60 * 60 * 1000的毫秒数,所以我们可以通过毫秒数计算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}格式化输出
将时间格式化,个位数字补0,加上指定的分割符
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
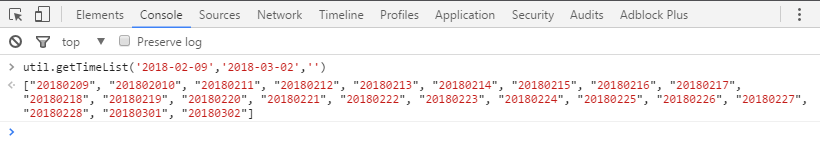
}验证

关于“JavaScript如何生成指定范围的时间列表”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。