您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下微信小程序App生命周期的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
微信小程序App生命周期:
onLaunch—-当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow —-当小程序启动,或从后台进入前台显示,会触发 onShow
onHide —-当小程序从前台进入后台,会触发 onHide
onError —-当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
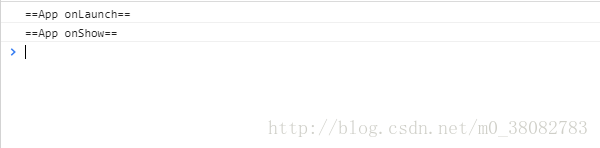
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
})进入小程序周期触发

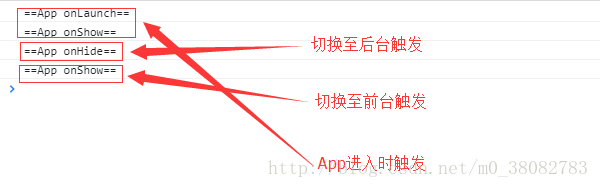
切换后台

切换后周期触发

切换至前台周期触发

总结:进入微信小程序,当我们需要获取用户信息并保存等全局信息处理的时候,需要再onLaunch周期进行处理。
以上是“微信小程序App生命周期的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。