您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Vue组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1.Vue组件的介绍
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
2.使用组件
对于自定义标签的命名 Vue.js 不强制遵循W3C 规则(小写,并且包含一个短杠)
组件在注册之后,便可以作为自定义元素 在一个实例的模板中使用。
注意:在初始化根实例之前注册组件
注册组件的时候,首先要编写需要的组件(相当于一个页面,包含js操作,css样式等),比如:

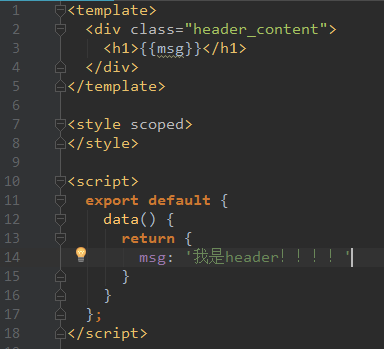
新建一个头部组件
上面这个头部组件只有一句话,放在h标签中,使用的时候,需要先导出组件,即(export default 块),这样才能在需要该组件的位置使用import导入
export 和 export default使用的区别:
两个都是用于导出
不同之处在于:
export导出之后,在要接收的地方需要 import {变量名} from “位置”
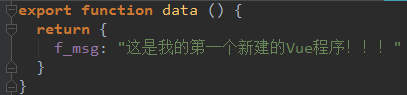
此处,我在js文件中导出一个data的方法,然后在vue文件(组件)中使用

输出组件

需要的地方使用
export default导出之后,接收的地方 import 变量名 from “位置”
注意: ./ 代表当前位置

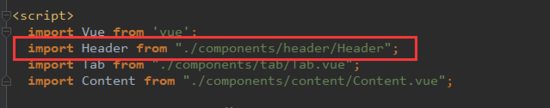
输出组件

在需要使用的位置import
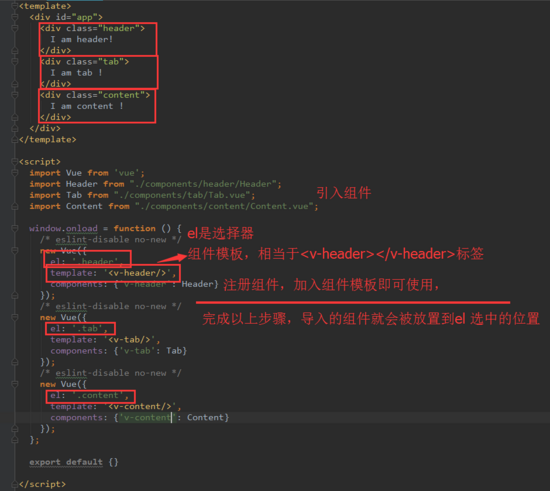
接下来开始使用组件:
使用组件时需要先创建一个Vue实例,然后选中需要放置组件的位置(element),然后注册组件,放入选定的位置

完成以上步骤,即可显示组件在页面上

关于“Vue组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。