您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Vue异步组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
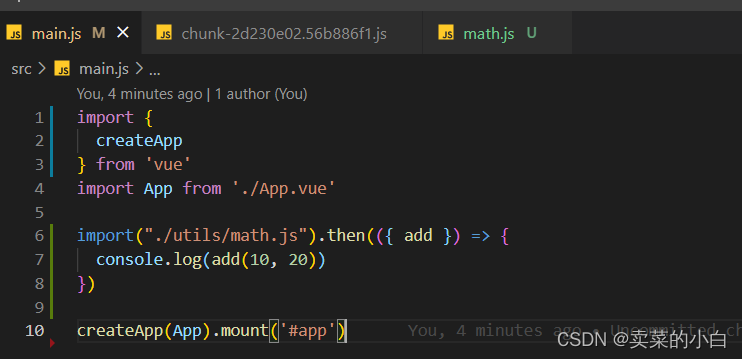
我们在讲异步组件之前,我们再来回顾一下webpack打包时的分包操作。我们可以使用import()异步加载模块来实现分包操作。import函数的返回值是一个Promise,所以我们可以使用then进行下一步处理。

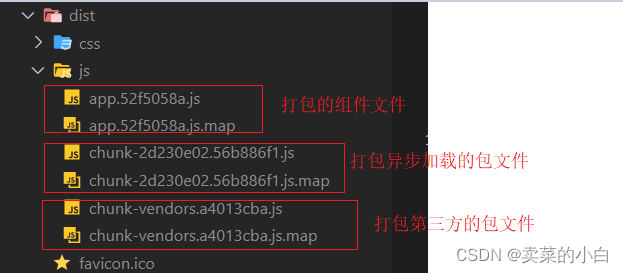
如下图所示为打包后的文件目录,因为我们如果同步加载math.js文件,此时就不存在中间的文件,此时当浏览器请求资源时,就会很慢。

通过上面的webpack配置我们明白了为什么要进行分包操作,此时我们想一个问题,如果一个网站的页面在用户第一次浏览器时就将全部页面都下载了,这样会出现一个问题,就是首屏加载过慢。
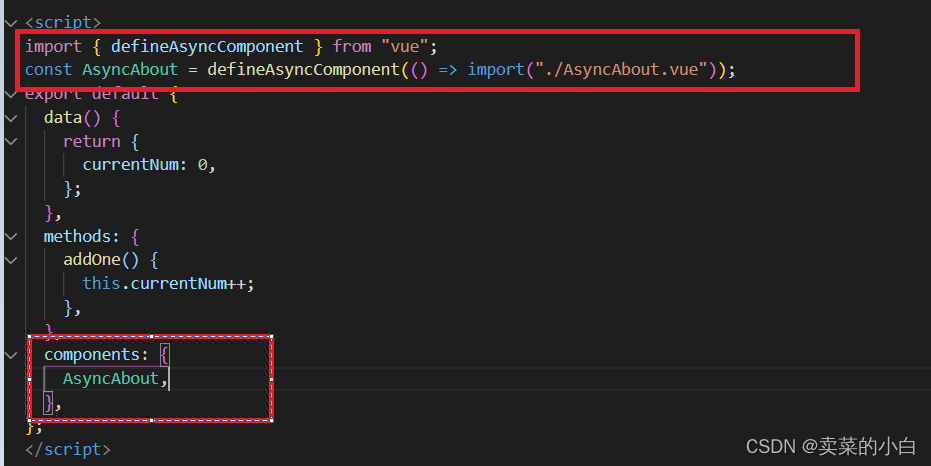
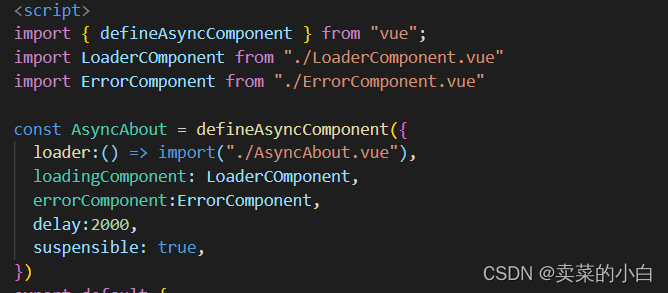
如果我们的项目过大了,对于某些组件我们想要异步加载(也就是分包处理),此时Vue给我们提供了一个函数defineAsyncComponentdefineAsyncComponent可以传入两种类型的参数,第一个是函数,该函数需要返回Promise,第二个参数是一个对象类型,对异步函数进行配置。
第一种写法:函数写法

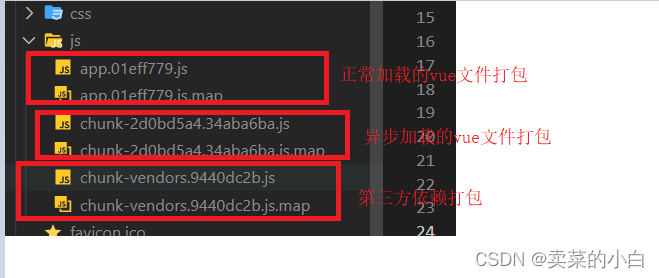
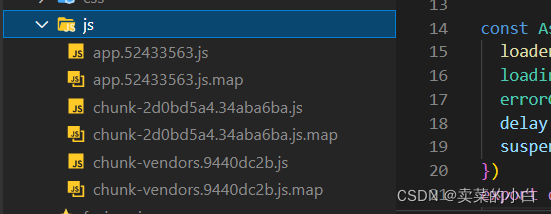
打包后的文件

第二种写法:对象写法


如图所示是可以实现分包操作,相面详细介绍一下传入对象中的选项。
loader选项:需要一部加载的模块,对应的是一个函数。
loadingComponent:加载过程中显示的组件。
errorComponent:加载失败时显示的组件。
delay:给出时间,当加载时间超过该时间,直接显示error组件。
suspensible:定义组件是否可挂起,默认是true。

suspense是一个实验功能的API,其功能可变。

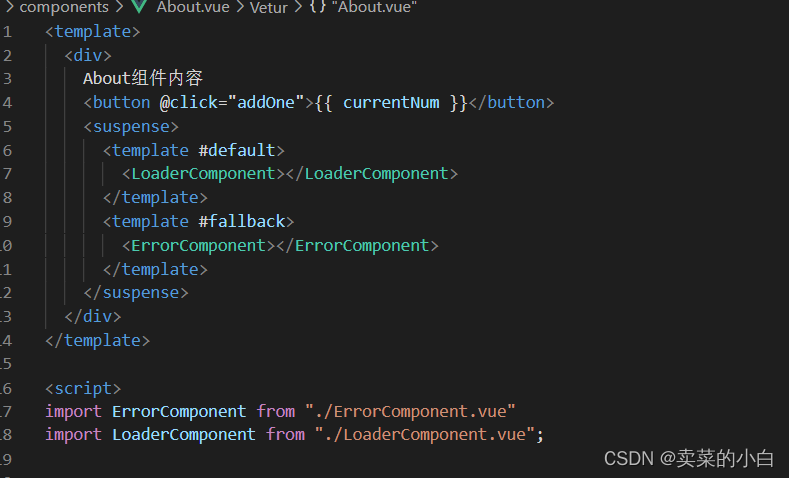
Suspense存在两个插槽,一个是default, 另一个是fallback,default插槽中的内容是当该插槽中的组件可以显示则展示,如果不可以展示,则显示fallback中的内容。
关于“Vue异步组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。