您好,登录后才能下订单哦!
在Node.js中,以模块为单位划分所有的功能,并且提供了一个完整的模块加载机制,所以我们可以将应用程序划分为各个不同的部分,并且对这些部分进行很好的协同管理。通过将各种可重用代码编写在各种模块中的方法,可以大大减少应用程序的代码量,提高应用程序的开发效率以及应用程序代码的可读性。通过模块加载机制,可以将各种第三方模块引入到我们的应用程序中。
在node.js中,提供npm包管理工具,用于从第三方网站上下载各种Node.js包。
一、模块
1.1 加载模块
在Node.js中,以模块为单位划分所有的功能,一个Node.js应用程序由大量的模块组成,每一个模块都是一个JavaScript文件,在加载node.js中预先定义的核心模块,我们只需要require('模块名'),例如require('http'),在将第三方类库引入到我们的应用程序时,需要指定该文件的完整路径及文件名,例如 require('./script/foo.js')
1.2 访问模块
1.2.1使用exports对象访问
在一个模块文件中定义变量、函数或对象只在该模块内有效,当你需要从外部模块引用这些变量、函数或对象时,需要再改模块内,例如,建一个testModule.js,代码如下:
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;
那么我们想在http.js中使用这些变量、函数或对象,可在http.js中书写如下代码:
var test1 = require('./testModule.js');
// 通过test1访问testModule.js模块内的testVar变量 和funName函数
console.log(test1.testVar)
test1.funName('Luckfine')
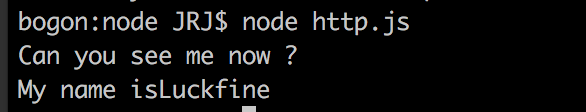
node 运行下这个http.js node http.js
运行结果如下

1.2.2使用module.exports对象访问
当你需要从外部模块引用这些变量、函数或对象时,使用exports对象,也可以使用module.exports,但是需要将模块定义一个类时,只能用module.exports。
例如定义一个testModule类,在testModule.js中如下代码:
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;
那么我们想在http.js中使用这个类的变量、函数或对象,可在http.js中书写如下代码:
var foo = require('./testModule.js');
var myFoo = new foo('Luckfine',18);
console.log('获取修改前的私有变量值')
console.log(myFoo.GetName());
console.log(myFoo.GetAge());
console.log('修改私有变量');
myFoo.SetName('Baby');
myFoo.SetAge(16);
console.log('获取修改后的私有变量值')
console.log(myFoo.GetName());
console.log(myFoo.GetAge());
console.log('获取修改前的公有变量值')
console.log(myFoo.name);
console.log(myFoo.age);
console.log('修改公有变量')
myFoo.name = "Tom";
myFoo.age = 20;
console.log('获取修改后的公有变量值')
console.log(myFoo.name);
console.log(myFoo.age);
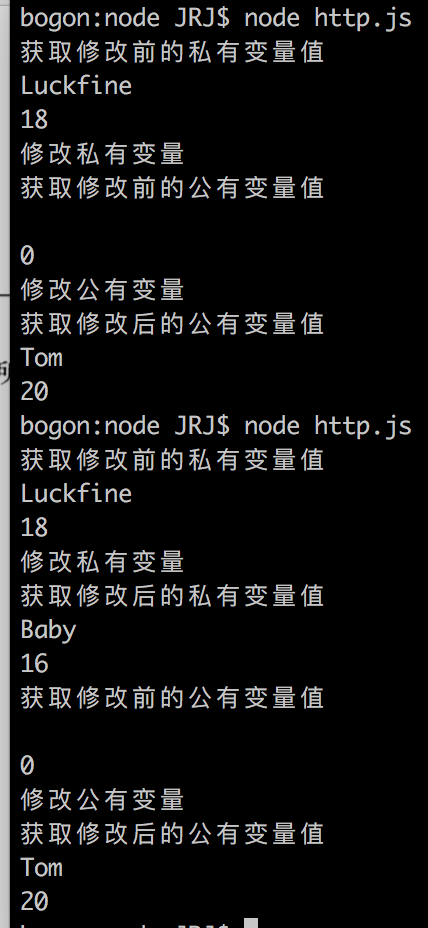
然后在iTerm中运行node http.js命令,运行结果如下所示

总结以上:
也就是说,js文件和js文件之间有两种合作的模式:
1) 某一个js文件中,提供了函数,供别人使用。 只需要暴露函数就行了; exports.msg=msg;
2) 某一个js文件,描述了一个类。 module.exports = People;
二、npm包管理
npm是跟随Node.js一起的包管理工具,能解决Node.js代码部署上的很多问题,当我们使用npm去安装一些第三方库的时候,安装包会放在运行npm命令时所在的目录中的node_modules文件夹中,如果当前目录下没有node_modules,会在当前目录下生成node_modules目录,并把我们需要的第三方库放在node_modules中。
所以在安装的时候,要注意,命令提示符所在的位置。
安装第三方库的命令 npm install 模块名字, 假如我们需要安装express,那么只需要在命令行中输入npm install express
1.我们的依赖包,可能在随时更新,我们永远想保持更新,或者某持某一个版本;
2.项目越来越大的时候,给别人看的时候,没有必要再次共享我们引用的第三方模块。
所以我们可以使用package.json来管理依赖包。
在cmd中,使用npm init可以初始化一个package.json文件,用回答问题的方式生成一个新的package.json文件。
生成package.json的作用就是,如果一不小心我们丢了什么依赖,那么只要我们直接npm install就可以安装package.json中的缺失的依赖;
package.json中版本号前面有一个尖角号,表示固定版本,即固定使用我现在安装的版本;
例如我们现在新建一个文件夹

1、新建文件夹
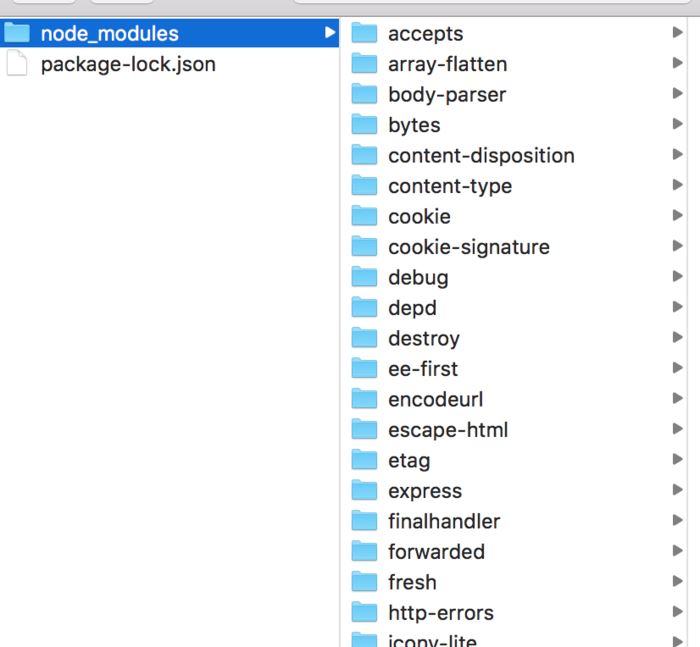
我们现在需要安装一个第三方库express,就先进入这个文件夹,打开命令行,在此输入 npm install express'' 等命令行完成之后,我们会看到在文件夹中就新建了一个node_modules文件夹,并且把我们需要的库已经安装在文件夹中

2、安装后文件夹中内容
然后我们需要一个package.json管理我们的包,就可以在命令行中输入npm init,这时可已根据命令行的提示回答问题建立package.json

3、建立package.json
那么我们这个项目的一些依赖,版本号,描述,作者等都可以通过package.json进行相应管理。

4、包管理
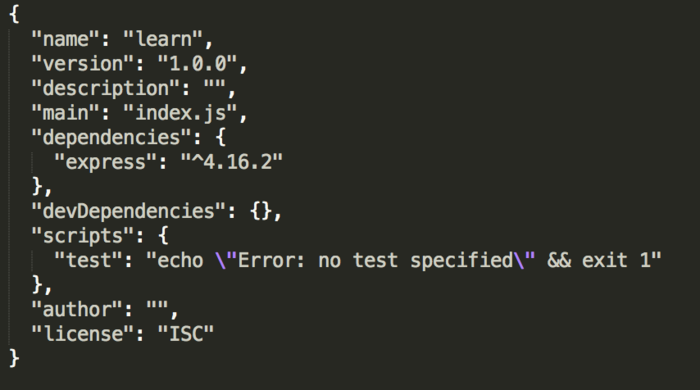
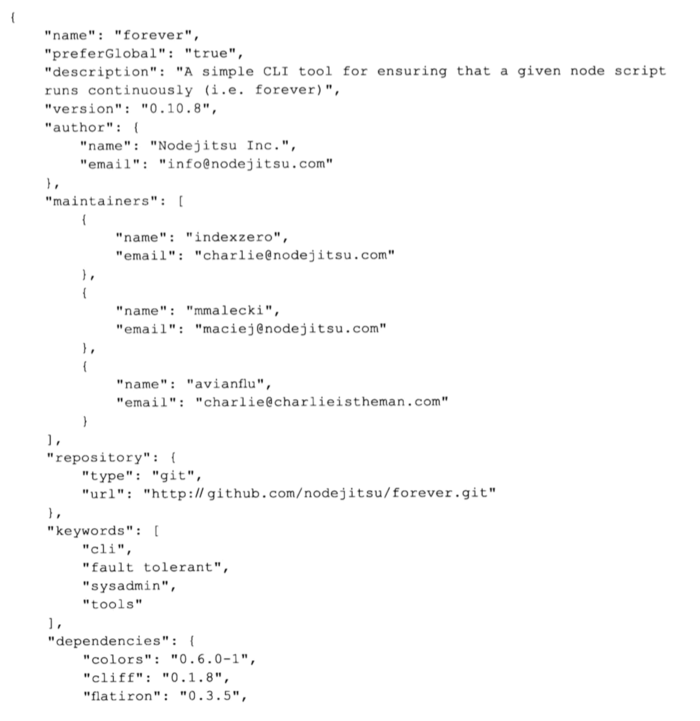
我这个包管理内容比较少,那么正常情况下package.jaon都有如下内容




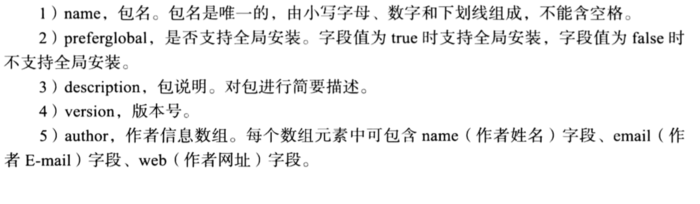
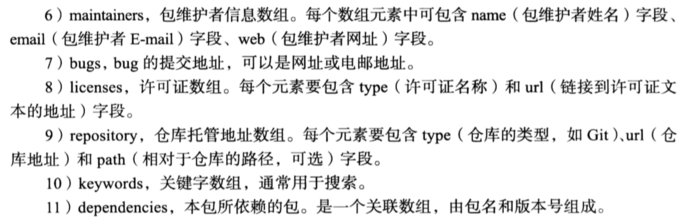
三、模块对象的属性
这个作为更深入的了解。
在模块文件内部,可以访问当前模块的如下一些属性。
module.id : 表示该模块文件的绝对路径。
module.filename :属性值为当前模块的文件名
module.loaded :属性值为布尔值,当属性值为false时表示模块尚未加载完毕,反之为加载完毕。
module.parent:属性值为当前模块的父模块对象,即调用当前模块的模块对象
module.children:属性值为一个数组,其中存放了当前模块所有子模块对象,即当前模块中已加载的所有模块对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。