您好,登录后才能下订单哦!
今天就跟大家聊聊有关vue中$mount的作用是什么,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.如果你的option里面没有 render 函数,那么,通过 compileToFunctions 将HTML模板编译成可以生成VNode的Render函数。
2.new 一个 Watcher 实例,触发 updateComponent 方法。
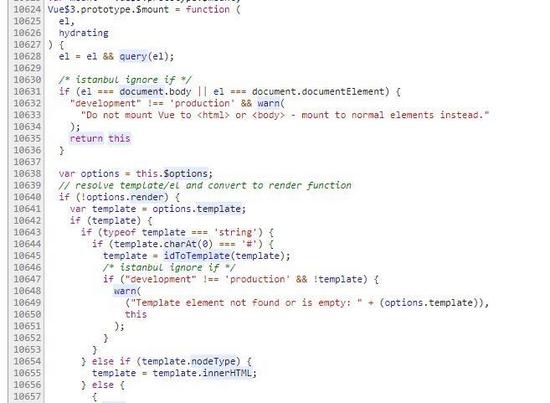
3.生成vnode,经过patch,把vnode更新到dom上。 由于篇幅有限,这里先说前两步,第三步下篇说。 好,下面具体的说。首先,我们来到 $mount 函数,如下图:

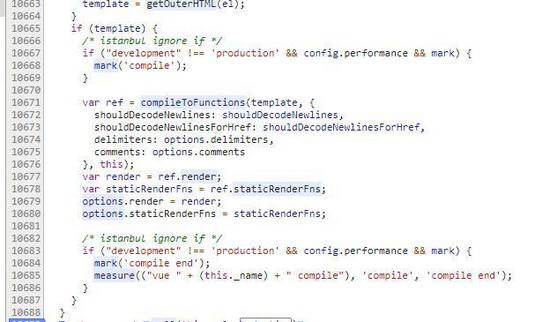
我们呢可以看到,代码首先判断option里面有没有render函数,没有的话,进一步判断有没有template,没有的话就用dom元素的outerHTML。得到template以后干什么了呢?如下图。

我们可以看到,调用了 compileToFunctions 将template转成render函数。这里面有两个过程:
将template解析成ast语法树。
通过ast语法树生成render函数。
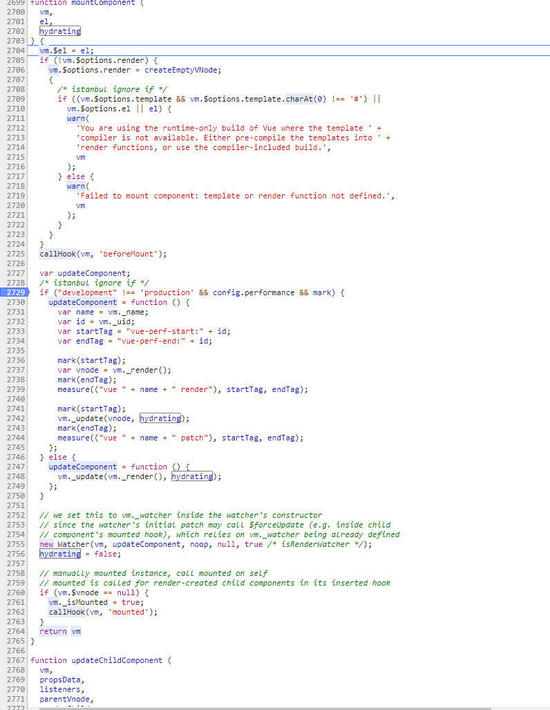
具体的将template解析成ast语法树在本文就不说了,有时间单独开一个章节分析。好,这下我们拿到render函数了,那么接下来一步干什么了呢?没错,就开始 mountComponent 了。如下图:

可以从上图看到,程序声明了一个 updateComponent 方法,这个是将要被 Watcher 实例调用的更新组件的方法,过一会分析到 Watcher 的时候将会看到。至于为什么会有个判断语句来根据条件声明 updateComponent 方法,其实从 performance 可以看出,其中一个方法是用来测试 render 和 update 性能的。好我们终于该到 Watcher 了,先看这句代码:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
我们先来分析一下注释里所说的 _watcher 是啥玩意呢?其实看看 forceupdate 的代码就知道了:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};就是调用这个vm的 _watcher 的 update 方法。用来强制更新。为什么叫强制更新呢?vue里面有判断,如果新值 == 旧值, 那么就不触发watcher更新视图了~ 所以,如果非要更新就要调用 forceupdate 来强制更新了。好,让我们来看一看传进去的参数吧:
vm:当前的vm实例
updateComponent 这个非常重要,用来在后面将vnode更新到dom上的。
noop 无意义的函数
null option选项,没有则为null
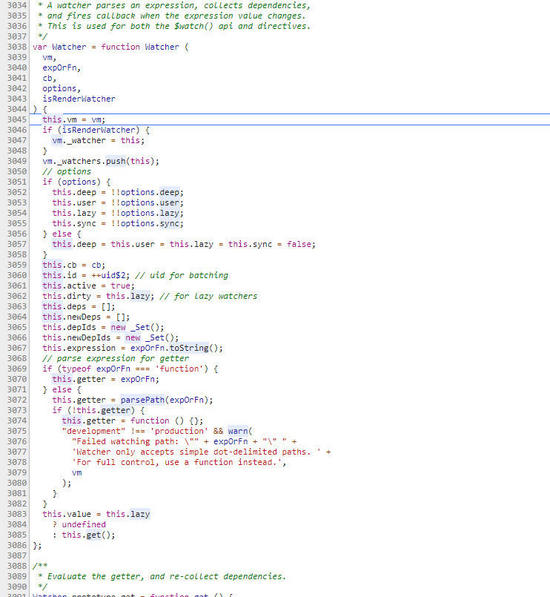
true 主要是用来判断是哪个watcher的。因为computed计算属性和如果你要在options里面配置watch了同样也是使用了 new Watcher ,加上这个用以区别这三者。好,我们来看看 new Watcher 都做了什么事,如下图。

首先,我们看到代码有个这个判断
if (isRenderWatcher) {
vm._watcher = this;
}可以看到,如果声明这个watcher的上下文是用来渲染视图的,也就是说是在 mountComponent 这里调用的 new Watcher 的时候,才会把this赋值给_watcher。然后把 watcher push到 _watchers 里面,目的是等到组件销毁时顺便把watcher也销毁掉。然后就是初始化watcher的成员,代码如下:
this.deep = this.user = this.lazy = this.sync = false;<br />
接下来,就是赋值给 getter , this.getter = expOrFn 。还记得刚才传过来的 updateComponent 函数么,没错,就是这个赋值给我 getter 。然后我们就到了:
this.value = this.lazy ? undefined : this.get();
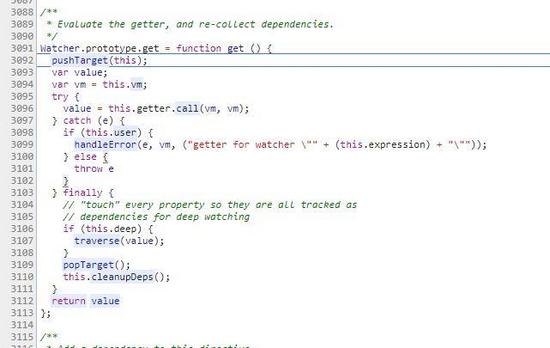
进入到 get 方法里面,我们看看到底做了什么。get代码如下图:

我们可以看到,首先它执行的是 pushTarget(this) , pushTarget(this) 代码如下:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}也就是说如果当前有 Dep.target 的话,就把target放到 targetStack 里面,如果没有的话,就设为当前的target,也就是这个watcher。 接着,就是执行了它的 getter 属性,也就是刚刚传入 updateComponent 函数。而 updateComponent 就是我们开篇提到第三步了。
看完上述内容,你们对vue中$mount的作用是什么有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。