您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了微信小程序实现点击按钮修改view标签背景颜色功能。分享给大家供大家参考,具体如下:
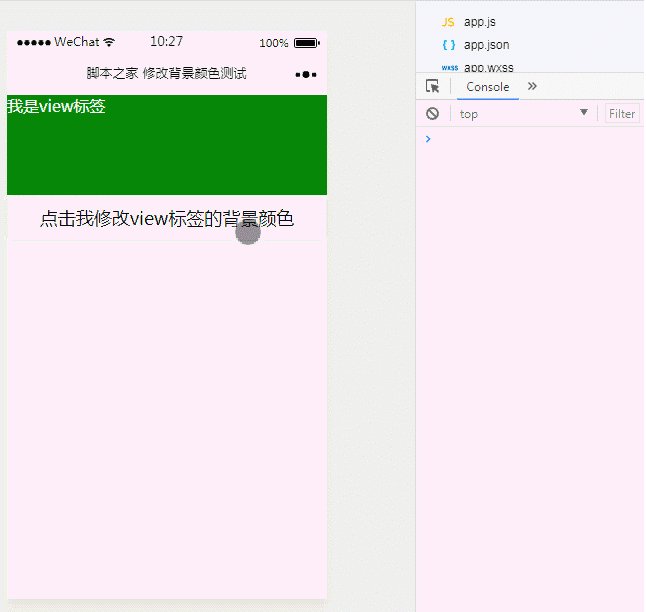
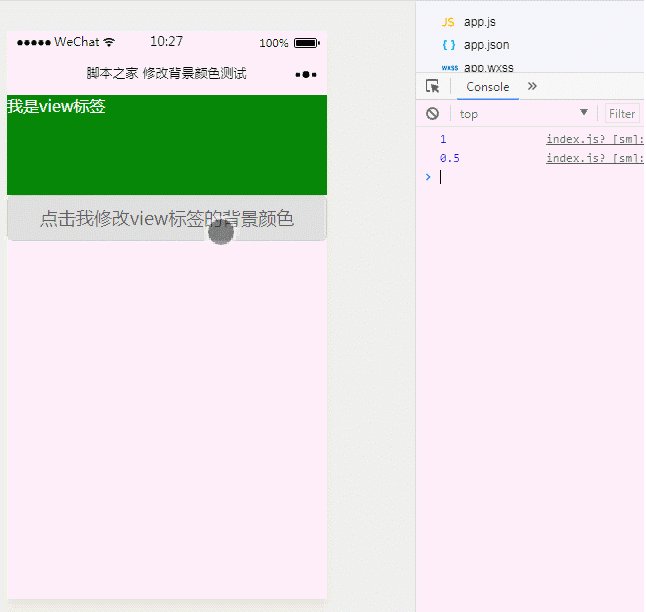
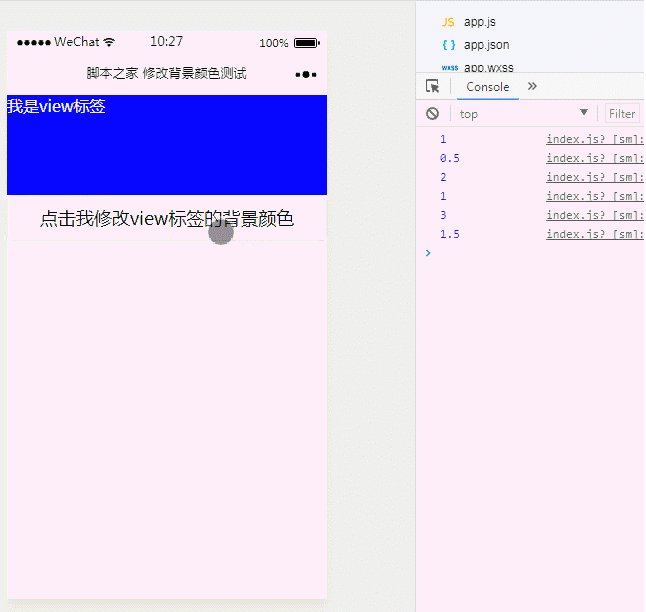
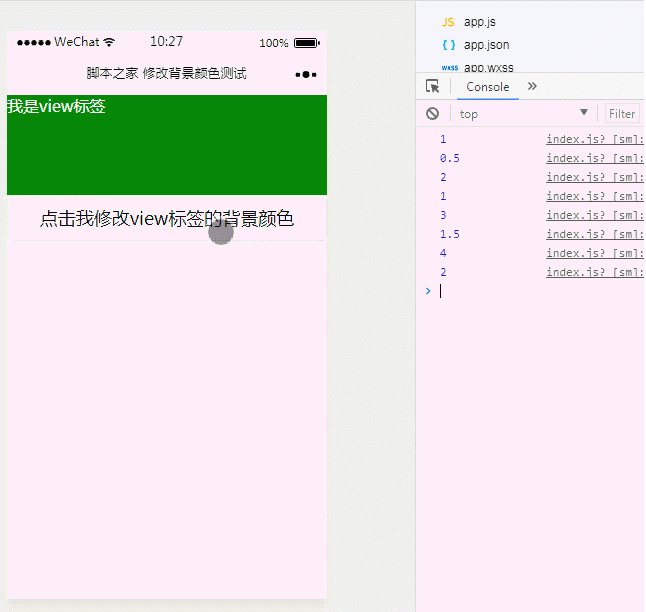
1、效果展示

2、操作步骤:
① 数据绑定view样式背景属性值
② 通过逻辑文件设置该背景属性初始值
③ 通过点击按钮修改背景属性值
3、关键代码
index.wxml文件:
<view >我是view标签</view> <button type="default" bindtap="changeBg">点击我修改view标签的背景颜色</button>
index.js文件:
var num=0;
Page({
data:{
viewBg:'green'
},
changeBg(){
num++;
var result=num/2;
if(num%2==0){
this.setData({
viewBg:'green'
})
}else{
this.setData({
viewBg:'blue'
})
}
console.log(num)
console.log(result)
}
})
代码中通过设置num递增数,再针对每次的事件响应进行取余运算判定num的奇偶数,进而实现设置中viewBg背景色值在绿色与蓝色之间切换的效果。
4、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。