您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue如何实现ios原生picker效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
以前最早实现了一个类似的时间选择插件,但是适用范围太窄,索性最近要把这个实现方式发布出来,就重写了一个高复用的vue组件。
支持安卓4.0以上,safari 7以上

效果预览
gitHub
滚轮部分主要dom结构
<template data-filtered="filtered">
<div class="pd-select-item">
<div class="pd-select-line"></div>
<ul class="pd-select-list">
<li class="pd-select-list-item">1</li>
</ul>
<ul class="pd-select-wheel">
<li class="pd-select-wheel-item">1</li>
</ul>
</div>
</template>
props
props: {
data: {
type: Array,
required: true
},
type: {
type: String,
default: 'cycle'
},
value: {}
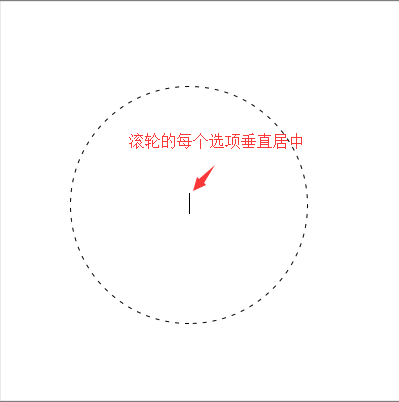
}设置css样式 使其垂直居中
.pd-select-line, .pd-select-list, .pd-select-wheel {
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.pd-select-list {
overflow: hidden;
}滚轮3d样式设置
/* 滚轮盒子 */
.pd-select-wheel {
transform-style: preserve-3d;
height: 30px;
}
/* 滚轮单项 */
.pd-select-wheel-item {
white-space: nowrap;
text-overflow: ellipsis;
backface-visibility: hidden;
position: absolute;
top: 0px;
width: 100%;
overflow: hidden;
}
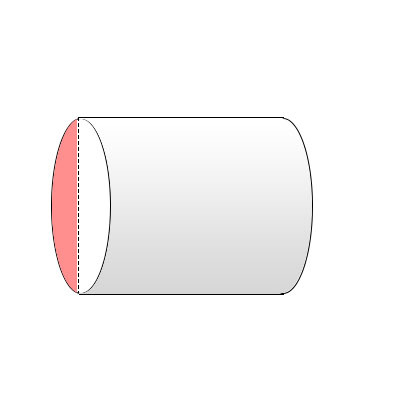
主要注意2个属性 transform-style: preserve-3d; backface-visibility: hidden;
第一个是3d布局,让界面3D化,第二个是让滚轮背后自动隐藏(上图红色部分,背面的dom节点 会自动隐藏)
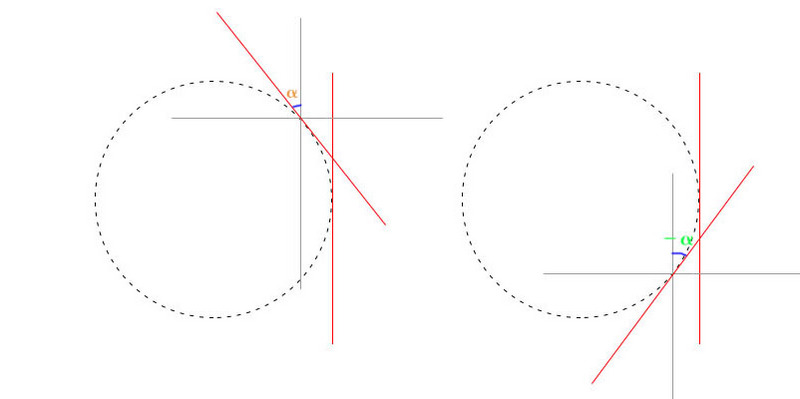
如何实现3D 滚轮
盒子主要这句css transform: rotate3d(1, 0, 0, x deg);
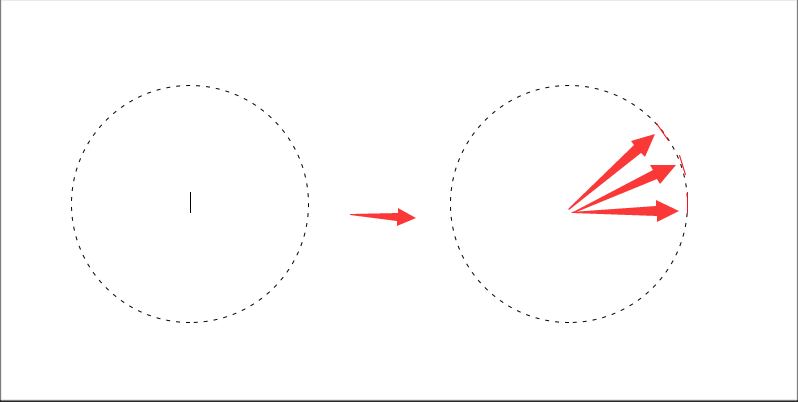
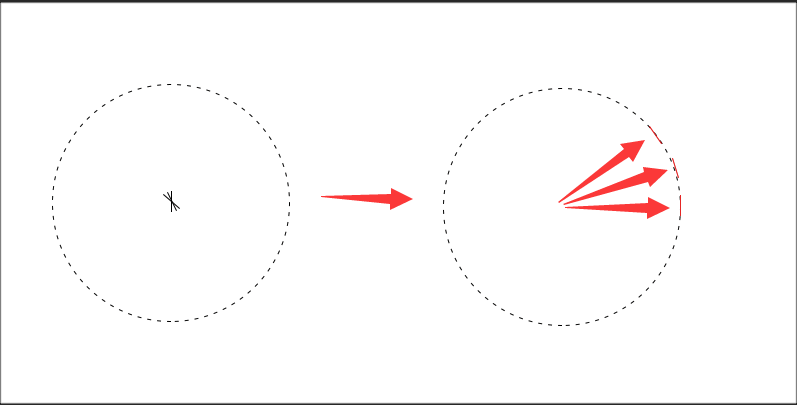
item主要运用这句css transform: rotate3d(1, 0, 0, xdeg) translate3d(0px, 0px, [x]px);



上面2张图展示了translate3d(0px, 0px, [x]px);这句话的效果 [x]就是圆的半径

从上面的图可以看见,我们只需旋转每个dom自身,然后利用translate3d(0px, 0px, [x]px);把每个dom扩展开
就形成了圆环.α就是每个dom自身旋转的角度,因为这里只用了0到180°,所以用了个盒子在装这些dom
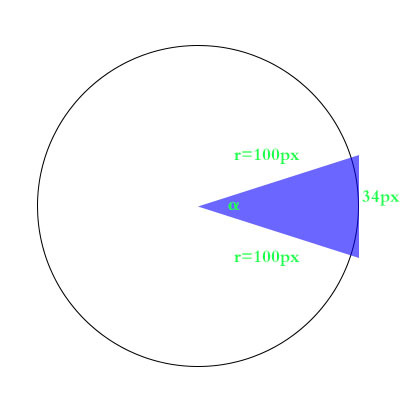
行高 和角度计算

已知两边和夹角 算第三边长度 ~=34px
http://tool.520101.com/calculator/sanjiaoxingjiaodu/
无限滚轮实现
/* 滚轮展示大小限定 */
spin: {start: 0, end: 9, branch: 9}
/* 获取spin 数据 */
getSpinData (index) {
index = index % this.listData.length
return this.listData[index >= 0 ? index : index + this.listData.length]
}
/* 模运算 获取数组有的索引 这样就构成 圆环了 */touchend做特殊处理
在touchend 里设置setCSS类型 把滚动数据取整,这样停止的时候就是
一格一格的准确转动到位
// other code ....
/* 计算touchEnd移动的整数距离 */
let endMove = margin
let endDeg = Math.round(updateDeg / deg) * deg
if (type === 'end') {
this.setListTransform(endMove, margin)
this.setWheelDeg(endDeg)
} else {
this.setListTransform(updateMove, margin)
this.setWheelDeg(updateDeg)
}
// other code ....
惯性缓动
// other code ....
setWheelDeg (updateDeg, type, time = 1000) {
if (type === 'end') {
this.$refs.wheel.style.webkitTransition = `transform ${time}ms cubic-bezier(0.19, 1, 0.22, 1)`
this.$refs.wheel.style.webkitTransform = `rotate3d(1, 0, 0, ${updateDeg}deg)`
} else {
this.$refs.wheel.style.webkitTransition = ''
this.$refs.wheel.style.webkitTransform = `rotate3d(1, 0, 0, ${updateDeg}deg)`
}
}
setListTransform (translateY = 0, marginTop = 0, type, time = 1000) {
if (type === 'end') {
this.$refs.list.style.webkitTransition = `transform ${time}ms cubic-bezier(0.19, 1, 0.22, 1)`
this.$refs.list.style.webkitTransform = `translateY(${translateY - this.spin.branch * 34}px)`
this.$refs.list.style.marginTop = `${-marginTop}px`
this.$refs.list.setAttribute('scroll', translateY)
console.log('end')
} else {
this.$refs.list.style.webkitTransition = ''
this.$refs.list.style.webkitTransform = `translateY(${translateY - this.spin.branch * 34}px)`
this.$refs.list.style.marginTop = `${-marginTop}px`
this.$refs.list.setAttribute('scroll', translateY)
}
}
// other code ....获取当前选中值
/* 在设置完css后获取值 */
setStyle (move, type, time) {
// ...other code
/* 设置$emit 延迟 */
setTimeout(() => this.getPickValue(endMove), 1000)
// ...other code
}
/* 获取选中值 */
getPickValue (move) {
let index = Math.abs(move / 34)
let pickValue = this.getSpinData(index)
this.$emit('input', pickValue)
}初始化设置
mounted () {
/* 事件绑定 */
this.$el.addEventListener('touchstart', this.itemTouchStart)
this.$el.addEventListener('touchmove', this.itemTouchMove)
this.$el.addEventListener('touchend', this.itemTouchEnd)
/* 初始化状态 */
let index = this.listData.indexOf(this.value)
if (index === -1) {
console.warn('当前初始值不存在,请检查后listData范围!!')
this.setListTransform()
this.getPickValue(0)
} else {
let move = index * 34
/* 因为往上滑动所以是负 */
this.setStyle(-move)
this.setListTransform(-move, -move)
}当展示为非无限滚轮的时
这里我们很好判断,就是滚动的距离不能超过原始数的数组长度*34,且不能小于0(实际代码中涉及方向)
/* 根据滚轮类型 line or cycle 判断 updateMove最大距离 */
if (this.type === 'line') {
if (updateMove > 0) {
updateMove = 0
}
if (updateMove < -(this.listData.length - 1) * singleHeight) {
updateMove = -(this.listData.length - 1) * singleHeight
}
}
/* 根据type 控制滚轮显示效果 */
setHidden (index) {
if (this.type === 'line') {
return index < 0 || index > this.listData.length - 1
} else {
return false
}
},dom结构也增加了对应的响应
<div class="pd-select-item">
<div class="pd-select-line"></div>
<div class="pd-select-list">
<ul class="pd-select-ul" ref="list">
<li class="pd-select-list-item" v-for="el,index in renderData " :class="{'hidden':setHidden(el.index)}" :key="index">{{el.value}}</li>
</ul>
</div>
<ul class="pd-select-wheel" ref="wheel">
<li class="pd-select-wheel-item" :class="{'hidden':setHidden(el.index)}" : :index="el.index" v-for="el,index in renderData " :key="index">{{el.value}}</li>
</ul>
</div>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“vue如何实现ios原生picker效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。