您好,登录后才能下订单哦!
这篇文章主要为大家展示了“基于Vue2中独立构建与运行时构建的区别是什么”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“基于Vue2中独立构建与运行时构建的区别是什么”这篇文章吧。
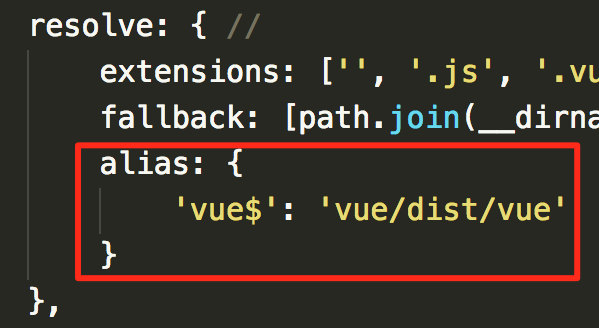
其实这个问题在你使用vue-cli构建项目的时候是不会出现的,因为你在创建项目的构建过程中已经让你勾选了,然后会写入webpack.config.js中。

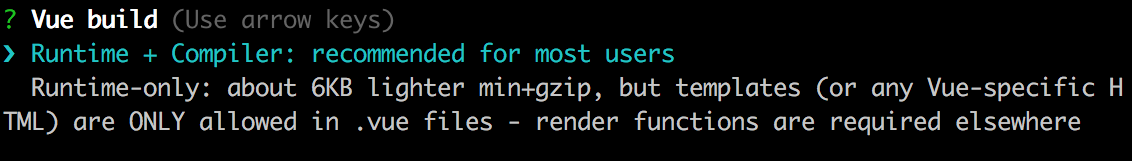
这就在这,会让你选择Vue的构建方式。

如果你勾选Runtime + Compiler就会出现如上的配置。
其实这里涉及到一个概念:
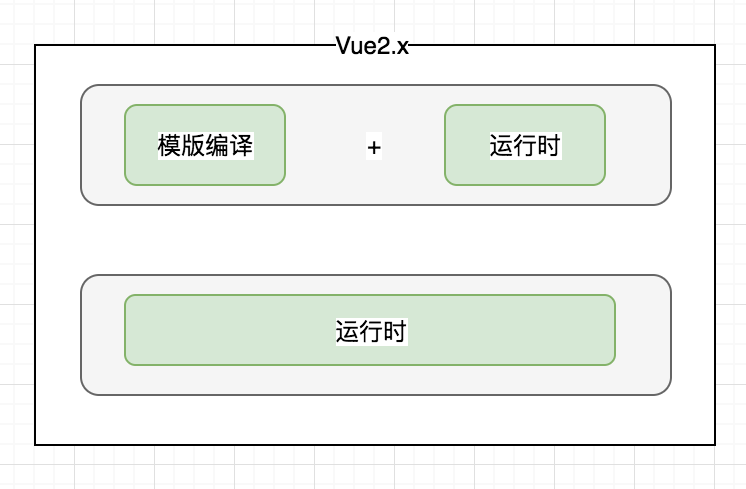
独立构建:含义是,拥有完整的模版编译功能和运行时调用功能
运行时构建:含义是,只拥有完整的运行时调用功能

为什么会有这种区分呢?
第一,因为Vue使用/运行过程分为两个阶段,第一阶段是将模版进行编译(如单个vue文件中的template)为渲染函数(render),第二阶段是将实际函数的调用阶段。
第二,因为自Vue2.x开始,Vue开始支持SSR(服务端渲染),而服务端是没有DOM这些概念的。所以导致了从Vue2.x后会有分包的问题。
下面是官方话术:
独立构建包括编译和支持 template 选项。 它也依赖于浏览器的接口的存在,所以你不能使用它来为服务器端渲染。
运行时构建不包括模板编译,不支持 template 选项。运行时构建,可以用 render 选项,但它只在单文件组件中起作用,因为单文件组件的模板是在构建时预编译到 render 函数中,运行时构建只有独立构建大小的 30%,只有 16Kb min+gzip 大小。
所以两者最大的区别也就出来了
独立构建包括编译和支持 template 选项
运行时构建不包括模板编译,不支持 template 选项
以上是“基于Vue2中独立构建与运行时构建的区别是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。