жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҲ‘е®һзҺ°зҡ„иҝҷдёӘе’Ңи®ёеӨҡзҪ‘з«ҷдёҠзҡ„зҷ»еҪ•еј№еҮәзӘ—еҸЈе·®дёҚеӨҡпјҢеӨ§е®¶дёҫдёҖеҸҚдёүпјҢе…ҲзңӢжҲ‘еҶҷе®ҢеҗҺзҡ„з»“жһңгҖӮ

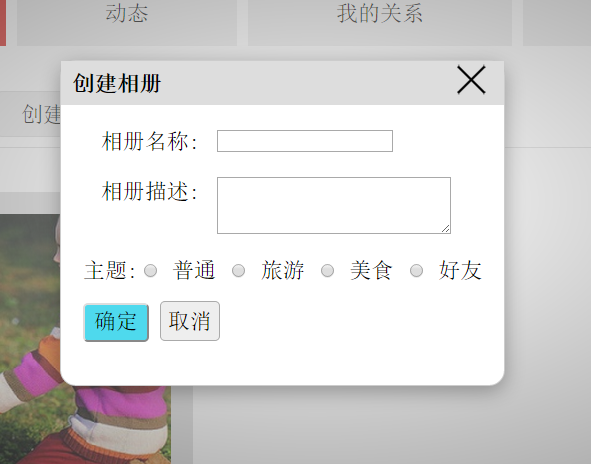
зӮ№еҮ»еҲӣе»әзӣёеҶҢеҗҺ

дјҡеңЁиҝҷдёӘеұҸ幕зҡ„дёӯй—ҙжҳҫзӨәеҲӣе»әзӣёеҶҢзҡ„иЎЁеҚ•пјҢж•ҙдёӘиғҢжҷҜйўңиүІеҸҳжҡ—пјҢзӮ№еҮ»еҸідёҠи§’зҡ„Xдјҡе…ій—ӯиҝҷдёӘиЎЁеҚ•гҖӮ
htmlд»Јз Ғ
еҲӣе»әжҢүй’®
<li id="create"><a href="#form" rel="external nofollow" ><span>еҲӣе»әзӣёеҶҢ</span></a></li>
иғҢжҷҜdivе’ҢиЎЁеҚ•div
<div class="background"></div>
<div id="form">
<div class="fh">
<h2>еҲӣе»әзӣёеҶҢ</h2>
<a class="close"><img src="pics/close.png" /></a>
</div>
...
</div>
cssд»Јз Ғ
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}
JavaScriptд»Јз Ғ
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}
дё»иҰҒеҺҹзҗҶжҳҜж”№еҸҳиғҢжҷҜdivе’ҢиЎЁеҚ•divзҡ„displayеұһжҖ§пјҢеҖјдёәblockж—¶жҳҫзӨәпјҢеҖјдёәnoneж—¶е…ғзҙ ж¶ҲеӨұгҖӮиҖҢposition:fixed; жҳҜзӣёеҜ№дәҺеҪ“еүҚзӘ—еҸЈзҡ„гҖӮ
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„cssе’Ңjsе®һзҺ°еј№еҮәзҷ»еҪ•еұ…дёӯз•Ңйқўе®Ңж•ҙд»Јз ҒпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ