您好,登录后才能下订单哦!
简介
three.js 是一款WebGL框架,WebGL可以让我们在canvas上实现3D效果。实现3D效果在国内来说还算是比较新的东西,可供查阅的资料也不多。这篇文章仅是一个入门篇,介绍如何绘制一个3D正方体。
Three.js中的基本概念
Three.js包含3个基本概念:场景(Scene)、相机(Camera)和渲染器(Renderer)。
场景就是需要绘制的对象,相机代表取景的视角,渲染器是绘制的载体(可以挂靠到浏览器的DOM元素中),
也就是我们通过相机拍摄场景然后绘制到目标介质中去。
创建场景、相机和渲染器
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
上述代码首先创建一个场景,然后创建一个PerspectiveCamera(立体感的相机),接着创建了一个WebGL的渲染器(注意Three.js也支持非3D的Canvas 2D的渲染器),然后挂靠为HTML文档body的DOM子元素。
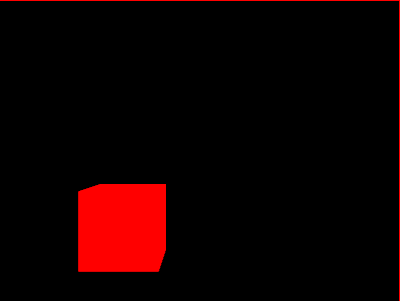
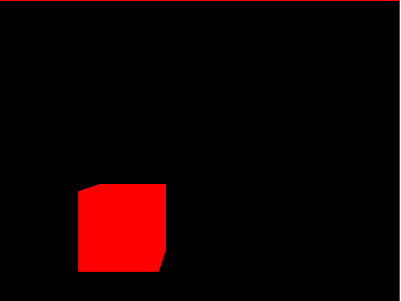
介绍完毕,首先奉上实现的效果图:

这就是实现的效果图,还是挺有立体感的吧?
绘制前的准备
写代码前,要先下载最新的three.js框架包,引入自己的页面。
具体实现过程
准备一个canvas画布
这个画布是我们展现整个3D正方形的画布,也就是上图那个黑色的方框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Camera 相机</title>
<style>
#canvas {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
display:block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="./libs/three.min.js"></script>
</body>
</html>
明确绘制思路
接下来的绘制过程会涉及到多个概念:canvas、scene、camera、renderer。
为了能更好理解绘制过程的代码和有助于记忆,我们先来理解这几个概念:
假设我们现在正在旅游的途中,看到了一个很唯美的画面,想把这个3D世界记录下来
这样,我们就能成功展现这个3D世界了。
【程序还是很贴近生活哒😊】
通过现实世界的理解,我们接下来开始代码啦o( ̄▽ ̄)ブ
准备好canvas、scene、camera、renderer,给一个初始化的方法
<script>
var camera, scene, renderer, canvas;
init();
function init () {
canvas = document.getElementById('canvas');
}
接下来我们要做的就是完善这个init()方法啦。
创建一个3D场景scene
场景最简单了,只需要用Scene声明一个scene对象。
scene = new THREE.Scene();
准备好camera
我们这里设置的相机是一个透视的相机PerspectiveCamera
camera有四个参数
camera = new THREE.PerspectiveCamera(45, 400/300, 1, 10);
接下来给camera设置摆放的位置,并把camera放到场景scene中
由于我们的世界是3D的,camera的摆放位置也是三维的,涉及三个参数:X轴、Y轴、Z轴。(0, 0, 0)是相机的原点,(1, 1, 5)就是把我们的相机往右和往上移动了1个单位,往后移动了5个单位。
ps: 这个时候画布canvas的大小正好是正方体的5倍。
camera.position.set(1, 1, 5); scene.add(camera);
在场景中添加一个立方体
每个形状都是一个mesh,geometry可以理解为物体的骨骼, material可以理解为物体的皮囊
再创建一个可填充的形状cube
这样就构成了完整的实物
我们再将这个形状放入场景scene中
CubeGeometry参数设置为1:1:1表示这是一个正方体,当然可以自行修改比例,变成不一样的立方体
var geometry = new THREE.CubeGeometry(1, 1, 1);
// 添加three自带的最简单的一种材质
var material = new THREE.MeshBasicMaterial({
color: 0xff0000,
});
var cube = new THREE.Mesh(geometry, material);
var cube = new THREE.Mesh(geometry, material);
最后,创建renderer对图像进行渲染
将canvas交给renderer,也就是一个渲染的容器
antialias: true 平滑,抗锯齿,输出的画面会进行优化,不会带毛边
renderer = new THREE.WebGLRenderer({
canvas: canvas,
antialias: true
});
// 设置renderer的样式
renderer.setSize(canvas.width, canvas.height);
renderer.render(scene, camera);
经过以上步骤,我们的的正方体就成功创建好了。

以下是本例完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Camera 相机</title>
<style>
#canvas {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
display:block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="./libs/three.min.js"></script>
<script>
var camera, scene, renderer, canvas;
init();
function init () {
canvas = document.getElementById('canvas');
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45, 400/300, 1, 10);
camera.position.set(1, 1, 5);
scene.add(camera);
var geometry = new THREE.CubeGeometry(1, 1, 1);
var material = new THREE.MeshBasicMaterial({
color: 0xff0000,
});
// cube 是一个可以填充的形状
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
renderer = new THREE.WebGLRenderer({
// 将canvas交给renderer 一个渲染的容器
canvas: canvas,
// 平滑, 抗锯齿 输出的画面会进行优化,不会带毛边
antialias: true
});
// 设置renderer的样子
renderer.setSize(canvas.width, canvas.height);
renderer.render(scene, camera);
}
</script>
</body>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。