您好,登录后才能下订单哦!
这篇文章主要为大家展示了“如何搭建React Native开发环境”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何搭建React Native开发环境”这篇文章吧。
具体如下:
准备工作
node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。
npm install -g create-react-native-app:使用npm快速创建React Native应用。
create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。
cd AwesomeProject:进入项目所在文件目录。
yard start:启动服务,终端会显示二维码和链接地址。
手机下载Expo客户端APP

运行React Native应用AwesomeProject
将已经下载好Expo客户端APP的手机连接上同电脑的无线网络;
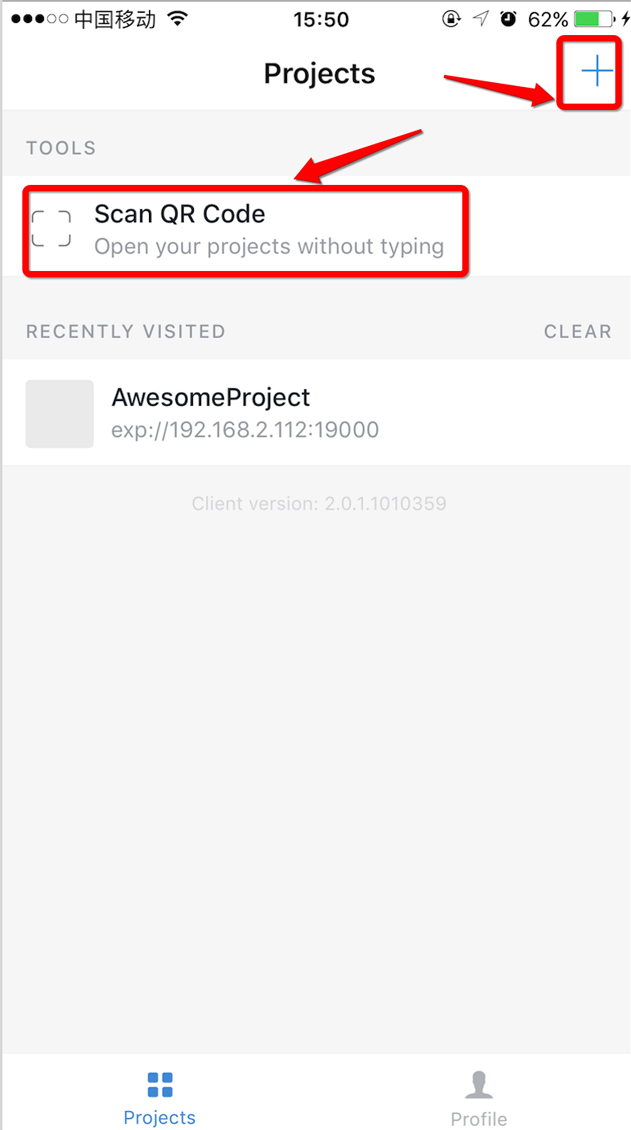
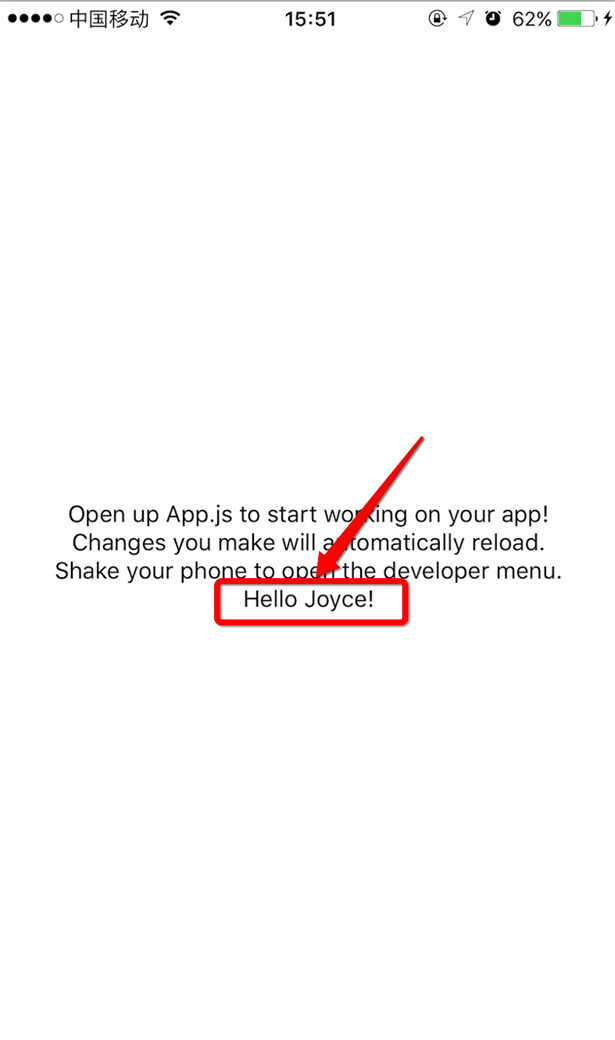
打开Expo客户端APP,使用Expo的扫描功能扫描终端的二维码,或者在Expo中输入终端显示的应用的链接地址,即可看到应用的运行效果。

修改应用
进入应用所在的目录文件,打开App.js文件,便可进行React Native开发了。

至此,React Native的开发环境便搭建成功了。
以上是“如何搭建React Native开发环境”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。