您好,登录后才能下订单哦!
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/setup-react-native-development-environment/
从App Store搜索下载。需要Apple Id账号。
打开Terminal,执行以下命令即可安装。详情请参考Homebrew官网(http://brew.sh/)。
install Homebrew
# no need ××× /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装完成之后,使用"brew doctor"命令检查是否安装成功。根据提示解决对应的问题、消除警告。
通过Homebrew可以便捷地把Android SDK安装到默认目录"/usr/local/opt/android-sdk"。请在Terminal中执行以下命令。
install Android SDK
# no need ××× brew install android-sdk
需要设置环境变量$ANDROID_HOME、$PATH。
install Android SDK
# 在Terminal中执行以下命令,打开环境变量配置文件 sudo nano ~/.bash_profile # 粘贴如下指令,保存环境变量(需要注销并重新登录mac) export ANDROID_HOME=/usr/local/opt/android-sdk export PATH=$PATH:$ANDROID_HOME/bin:$ANDROID_HOME/tools # 按CTRL+X可保存
更新Android SDK组件(需要挂×××)
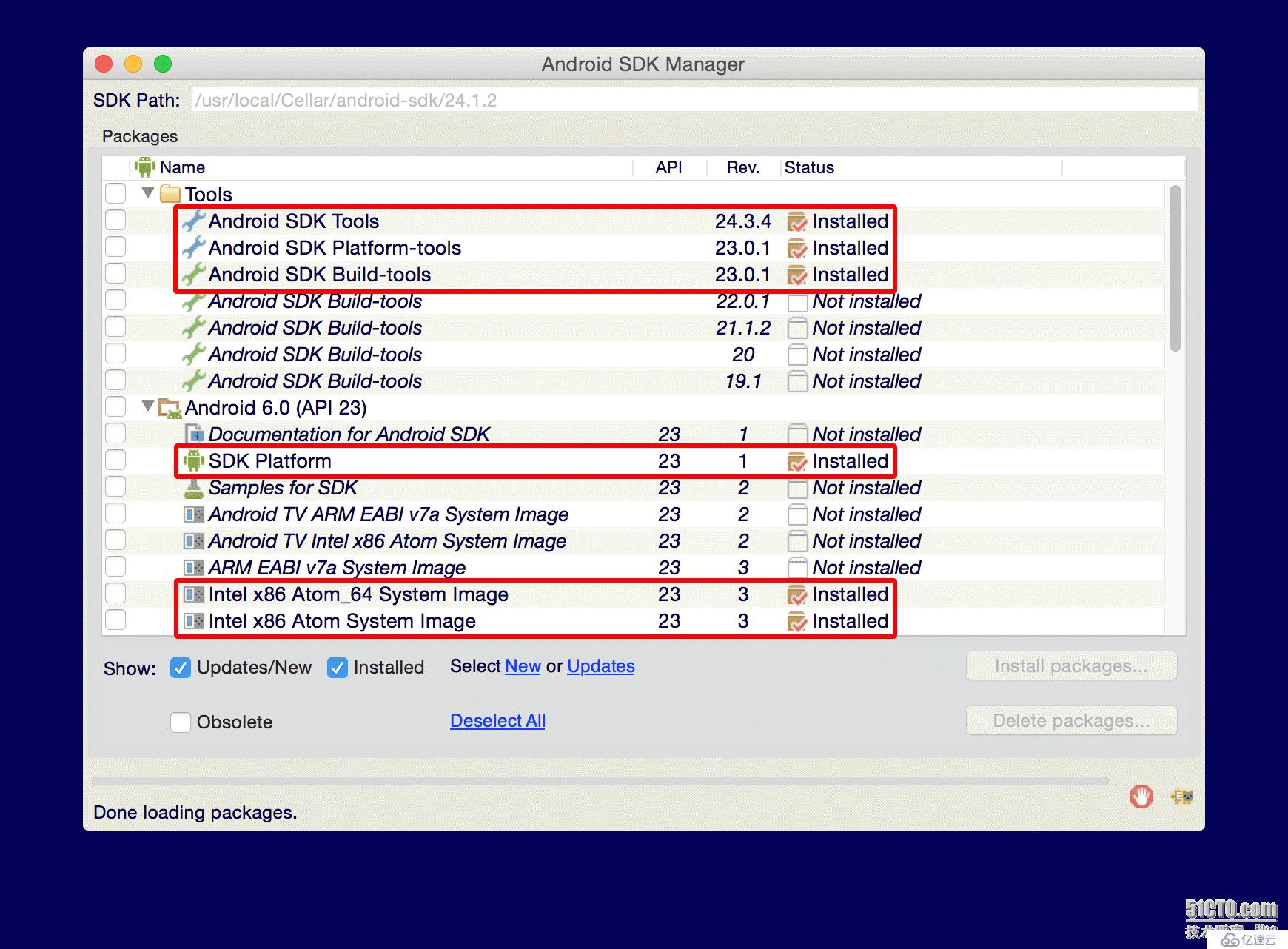
在Terminal中执行"android sdk"即可打开Android SDK更新管理工具。
如下图安装Android SDK中的组件,注意"Android SDK Build-tools"的版本要求是23.0.1,使用Genymotion的情况下,可以不安装"Intel x86 Atom_64 System Image"和"Intel x86 Atom System Image"。
 |
|---|
请在Terminal中执行以下两条命令。
install flow
# no need ××× brew install flow brew install watchman
从nodejs官网(https://nodejs.org/en/)下载安装最新版的nodejs(当前版本是:v4.3.1)。
通过nodejs可以便捷地安装"react-native-cli"。请在Terminal中执行以下命令(注意使用"sudo"和"-g"选项)。
install react-native-cli
# no need ××× sudo npm install -g react-native-cli
首先安装VirtualBox,从百度搜索即可。
与Android SDK自带的模拟器相比,Genymotion更为流畅,推荐安装使用。需要去官方网站(https://www.genymotion.com/)注册个人用户账号。
VirtualBox5.0.14与Genymotion2.6.0安装包在移动硬盘上有。
Webstorm可以很好的支持JSX语法,并能格式化代码文件,适合开发React Native项目。从Webstorm官网(https://confluence.jetbrains.com/display/WI/Previous+WebStorm+Releases)可以下载10.0.4版本。在协作平台中,可以找到注册码。
建议为React Native项目创建一个根目录,比如:~/RCTDev,然后在Terminal中执行如下命令(可能需要几分钟时间):
create first project
# no need ××× cd ~/RCTDev react-native init NCFirstProject
即可创建一个名为"NCFirstProject"的新项目。
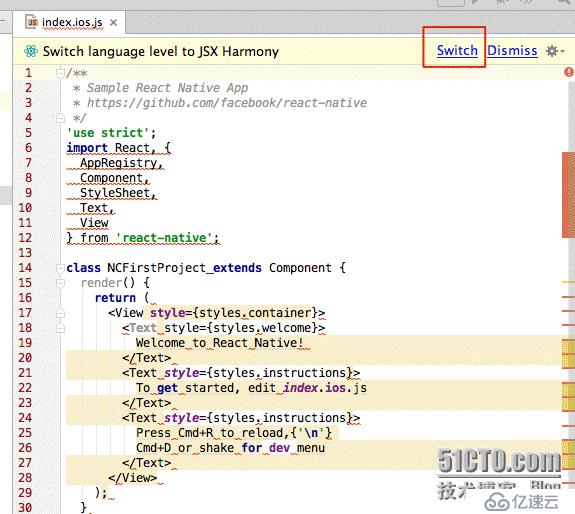
使用Webstorm打开目录"~/RCTDev/NCFirstProject",双击打开index.ios.js文件。等待Webstorm识别JSX代码语法,然后点击Switch切换。

在Webstrom命令行中,输入"npm install"命令初始化"React Native"依赖项。
install dependencies of react-native
# no need ××× npm install
在Webstrom命令行中,输入"react-native run-ios"即可打开iOS simulator并运行改项目。
快捷键:
Command+R 修改任何js代码之后,可以通过改快捷键重载app看效果。
Ctrl+Command+Z 打开菜单,可以启用自动重载、查看帧率、审查元素等。
首先需要在Genymotion中登录账号并且安装一个Android镜像。运行Android镜像后,可以在Webstorm命令窗口中执行"react-native run-android"。
快捷键:
Command+M 打开菜单,可以选择重载app、启用自动重载、查看帧率、审查元素等。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。