您好,登录后才能下订单哦!
这篇文章主要介绍webpack配置之后端渲染的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
效果图

原理
原理说起来还是很简单的:
1、独立启动静态资源服务器打包生成资源列表(manifest)
通过webpack-manifest-plugin插件生成manifest.json文件
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
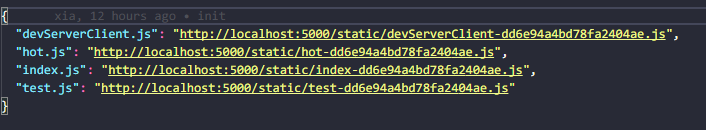
})文件结果如图:

服务器读取资源列表加载到模板文件中
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})这个中间件通过读去manifest.json将资源列表挂载到ctx.state(模板变量)中, 之后就可以直接在模板中引用静态资变量了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h2>Hello, World</h2>
<script src="{{static['test.js']}}"></script>
</body>
</html>需要注意的是由于后端渲染的一般是多入口, 所以只需要在对应的模板中引入需要的入口文件.
热加载
热加载其实也有很多解决方案: browsersync, live reload 等等, 但是这些都是full reload 只是减少了f5的频率, webpack的热加载就方便很多了通过websocket(具体我也不清楚), 配置起来也很简单.
在入口文件中加上
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/插件中加上: new webpack.HotModuleReplacementPlugin()
需要注意的有两点:
extract-text-webpack-plugin 加上之后就无法hot reload, 开发配置不要加上这个插件
根据webpack的文档, 每个入口文件都需要加上下面一段代码才能实现 js的hot reload
if (module.hot) {
module.hot.accept()
}以上是“webpack配置之后端渲染的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。