жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢжҖҺд№ҲдҪҝз”ЁBootstrapе’ҢVueе®һзҺ°з”ЁжҲ·дҝЎжҒҜзҡ„зј–иҫ‘еҲ йҷӨеҠҹиғҪпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
VueжҳҜдёҖж¬ҫеҸӢеҘҪзҡ„гҖҒеӨҡз”ЁйҖ”дё”й«ҳжҖ§иғҪзҡ„JavaScriptжЎҶжһ¶пјҢдҪҝз”ЁvueеҸҜд»ҘеҲӣе»әеҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжөӢиҜ•жҖ§жӣҙејәзҡ„д»Јз Ғеә“пјҢVueе…Ғи®ёеҸҜд»Ҙе°ҶдёҖдёӘзҪ‘йЎөеҲҶеүІжҲҗеҸҜеӨҚз”Ёзҡ„组件пјҢжҜҸдёӘ组件йғҪеҢ…еҗ«еұһдәҺиҮӘе·ұзҡ„HTMLгҖҒCSSгҖҒJavaScriptпјҢд»Ҙз”ЁжқҘжёІжҹ“зҪ‘йЎөдёӯзӣёеә”зҡ„ең°ж–№пјҢжүҖд»Ҙи¶ҠжқҘи¶ҠеӨҡзҡ„еүҚз«ҜејҖеҸ‘иҖ…дҪҝз”ЁvueгҖӮ
дҪҝз”ЁBootstrapе®һзҺ°з®ҖеҚ•зҡ„еёғеұҖпјҢ并结еҗҲVueиҝӣиЎҢз”ЁжҲ·дҝЎжҒҜзҡ„зј–иҫ‘еҲ йҷӨзӯүеҠҹиғҪпјҢд»Јз ҒеҰӮдёӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>з”ЁжҲ·дҝЎжҒҜзј–иҫ‘</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="username">з”ЁжҲ·еҗҚ</label>
<input type="text" name="username" class="form-control" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" v-model="username">
</div>
<div class="form-group">
<label for="password">еҜҶз Ғ</label>
<input type="password" name="password" class="form-control" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" v-model="password">
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" @click="add()">ж·»еҠ </button>
<button type="reset" class="btn btn-danger">йҮҚзҪ®</button>
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h4 text-info">з”ЁжҲ·дҝЎжҒҜ</caption>
<tr>
<th class="text-center">еәҸеҸ·</th>
<th class="text-center">з”ЁжҲ·еҗҚ</th>
<th class="text-center">еҜҶз Ғ</th>
<th class="text-center">ж“ҚдҪң</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.password}}</td>
<td>
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=$index">еҲ йҷӨ</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-center">
<button class="btn btn-danger" data-toggle="modal" data-target="#myModal" @click="nowIndex=-2">еҲ йҷӨе…ЁйғЁ</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center">
<h6 class="text-muted">жҡӮж— дҝЎжҒҜ...</h6>
</td>
</tr>
</table>
<!-- жЁЎжҖҒжЎҶ -->
<div class="modal fade" id="myModal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h5 class="modal-title text-danger">иӯҰе‘ҠпјҒ</h5>
</div>
<div class="modal-body">
<h5 class="text-center">зЎ®и®ӨеҲ йҷӨпјҹ</h5>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-primary">еҸ–ж¶Ҳ</button>
<button type="button" data-dismiss="modal" class="btn btn-danger" @click="deleteMsg(nowIndex)">зЎ®и®Ө</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el: ".container",
data: {
myData:[],
username:"",
password:"",
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
password:this.password
});
this.username="";
this.password="";
},
deleteMsg:function(n){
if(n==-2){
this.myData=[];
}else{
this.myData.splice(n,1);
}
}
}
});
</script>
</body>
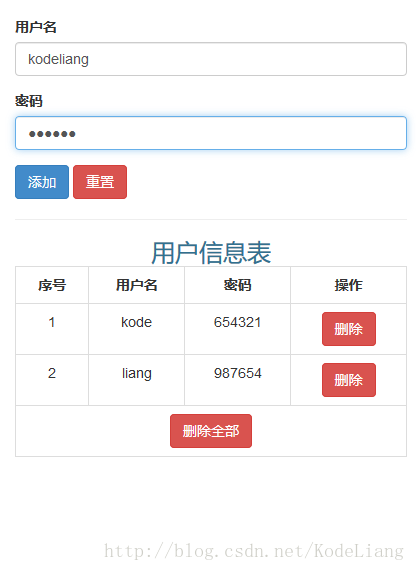
</html>е®һзҺ°ж•ҲжһңеҰӮдёӢ,еӣ дёәеҸӘжҳҜз®ҖеҚ•зҡ„е®һзҺ°зј–иҫ‘еҲ йҷӨзҡ„еҠҹиғҪпјҢеӣ жӯӨеҜҶз Ғе°ұзӣҙжҺҘжҳҫзӨәеңЁиЎЁж јдёӯпјҢжІЎжңүиҝӣиЎҢеҠ еҜҶжҳҫзӨә
ж•ҙдҪ“еёғеұҖз•Ңйқў

з”ЁжҲ·дҝЎжҒҜзј–иҫ‘еҗҺж·»еҠ

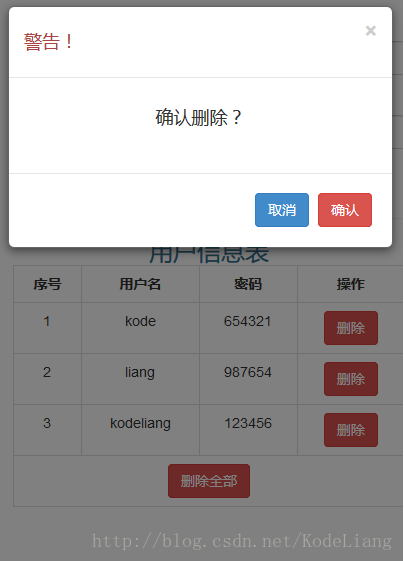
еҲ йҷӨж•°жҚ®

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңжҖҺд№ҲдҪҝз”ЁBootstrapе’ҢVueе®һзҺ°з”ЁжҲ·дҝЎжҒҜзҡ„зј–иҫ‘еҲ йҷӨеҠҹиғҪвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ