жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjsе®һзҺ°еҖ’и®Ўж—¶зҡ„ж–№ејҸжңүе“ӘдәӣпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
дёҖиҲ¬еҖ’и®Ўж—¶зҡ„ж—¶й—ҙйғҪжҳҜеҗҺеҸ°дј жқҘзҡ„然еҗҺжёІжҹ“еҲ°йЎөйқўпјҢиҝҷйҮҢжңү2дёӘз®ҖеҚ•зҡ„еҖ’и®Ўж—¶ж–№ејҸ
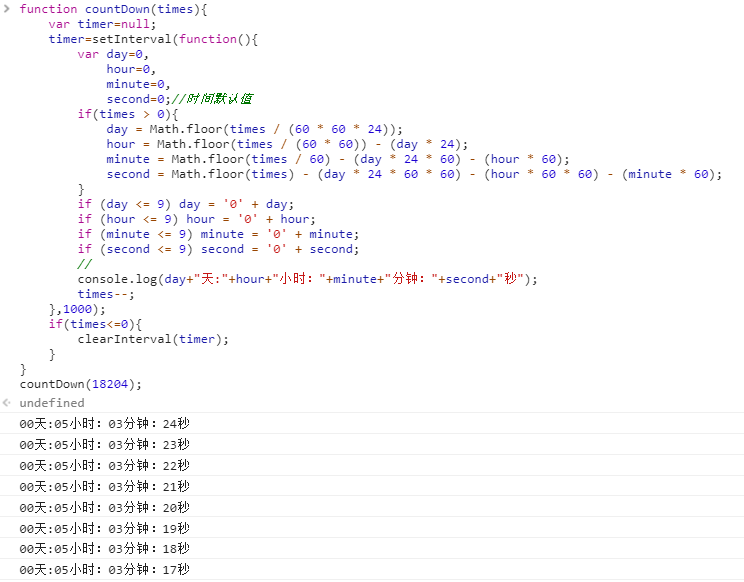
//еёҰеӨ©ж•°зҡ„еҖ’и®Ўж—¶
function countDown(times){
var timer=null;
timer=setInterval(function(){
var day=0,
hour=0,
minute=0,
second=0;//ж—¶й—ҙй»ҳи®ӨеҖј
if(times > 0){
day = Math.floor(times / (60 * 60 * 24));
hour = Math.floor(times / (60 * 60)) - (day * 24);
minute = Math.floor(times / 60) - (day * 24 * 60) - (hour * 60);
second = Math.floor(times) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60);
}
if (day <= 9) day = '0' + day;
if (hour <= 9) hour = '0' + hour;
if (minute <= 9) minute = '0' + minute;
if (second <= 9) second = '0' + second;
//
console.log(day+"еӨ©:"+hour+"е°Ҹж—¶пјҡ"+minute+"еҲҶй’ҹпјҡ"+second+"з§’");
times--;
},1000);
if(times<=0){
clearInterval(timer);
}
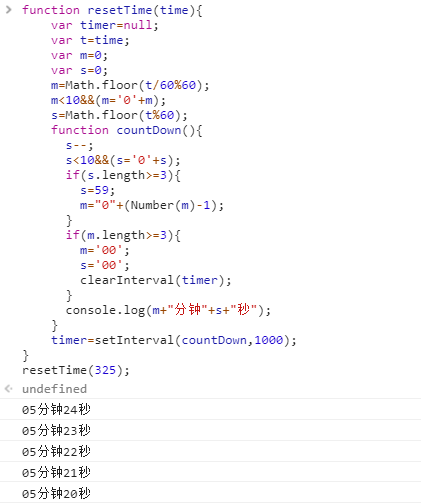
}//еҚ•зәҜеҲҶй’ҹе’Ңз§’еҖ’и®Ўж—¶
function resetTime(time){
var timer=null;
var t=time;
var m=0;
var s=0;
m=Math.floor(t/60%60);
m<10&&(m='0'+m);
s=Math.floor(t%60);
function countDown(){
s--;
s<10&&(s='0'+s);
if(s.length>=3){
s=59;
m="0"+(Number(m)-1);
}
if(m.length>=3){
m='00';
s='00';
clearInterval(timer);
}
console.log(m+"еҲҶй’ҹ"+s+"з§’");
}
timer=setInterval(countDown,1000);
}еҰӮдҪ•дҪҝз”Ё


д»ҘдёҠжҳҜвҖңjsе®һзҺ°еҖ’и®Ўж—¶зҡ„ж–№ејҸжңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ