您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
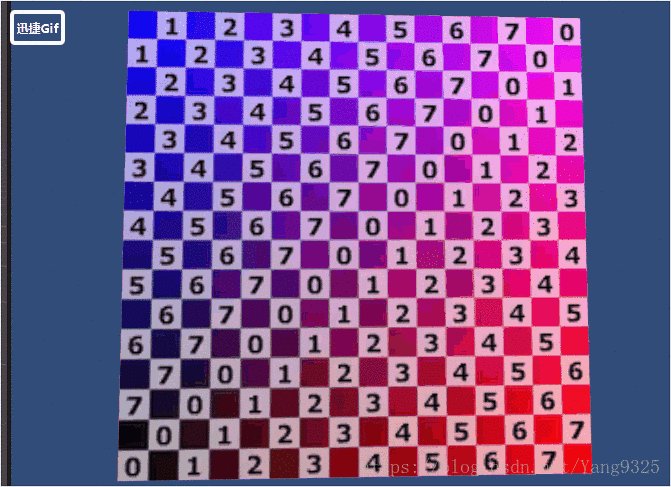
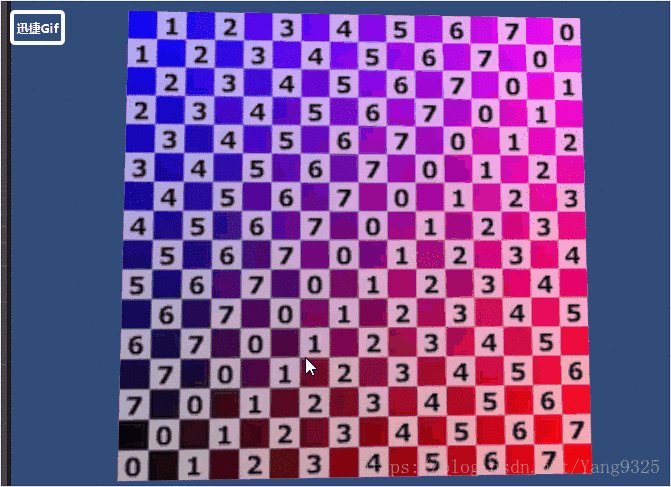
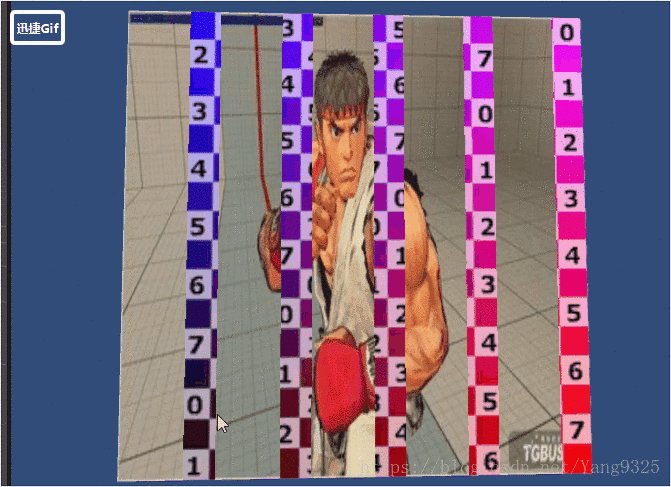
本文实例为大家分享了UnityShader百叶窗展示的具体代码,供大家参考,具体内容如下

shader实现以上百叶窗效果,主要通过shader实现C#只是做开关控制
看到一篇文章弄的比较复杂,觉得可以都通过shader来实现,就动手了。
shader定义了2张texture,自己随便找2张图片拖进去就行。
Shader "Unlit/NewUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_MainTex2 ("Texture2", 2D) = "white" {}
_StartFlag("开始标记", float) = 0
_SpeedFactor("速度",Range(0.01,10)) = 0.1
_StartTime("时间初始标记,不要手动设置",float) = 1
_Column("百叶窗的列数",float ) = 5
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _MainTex2;
float4 _MainTex2_ST;
float _StartFlag;
float _Column;
float _SpeedFactor;
float _StartTime;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = 0;
//_StartFlag 通过C#监听键盘事件,设置为1,作为开始动画的标记
//step(a,b) => if(b>=a) return 1 else return 0
//i.uv.x % (1/_Column) i.uv.x范围是0-1,分成_Column份 每份(1/_Column)
fixed result = _StartFlag * step( i.uv.x % (1/_Column) ,(_Time.y - _StartTime) * _SpeedFactor );
if( result == 0 )
{
col = tex2D(_MainTex, i.uv);
}
else
{
col = tex2D(_MainTex2, i.uv);
}
return col;
}
ENDCG
}
}
}
C#控制开关,点击键盘任意按键。挂到panel上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class baiyechuang : MonoBehaviour {
// Use this for initialization
Material mat;
MeshRenderer meshRen;
void Start () {
meshRen = this.GetComponent<MeshRenderer> ();
print (meshRen);
mat = meshRen.material;
print (mat);
}
void OnGUI() {
if (Input.anyKeyDown)
{
Event e = Event.current;
if (e.isMouse) {
Debug.Log(e.button);
}
if (e.isKey)
{
if (e.keyCode == KeyCode.None)
return;
Debug.Log(e.keyCode);
mat.SetFloat ("_StartTime", Time.timeSinceLevelLoad);
mat.SetFloat ("_StartFlag", 1);
}
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。