жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶunityе®һзҺ°еңәжҷҜеҲҮжҚўиҝӣеәҰжқЎжҳҫзӨәзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
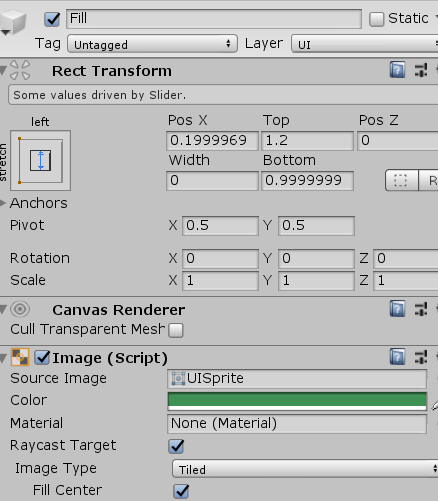
дёҖгҖҒUIгҖӮе»әз«ӢsliderйҖӮеҪ“жӣҙж”№еҚіеҸҜпјӣ


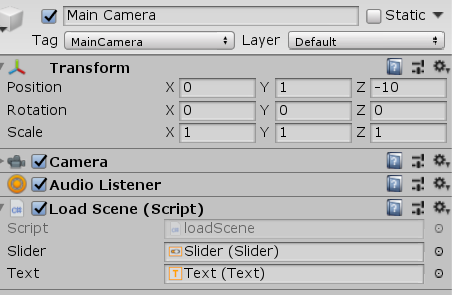
дәҢгҖҒж–°еўһloadSceneи„ҡжң¬пјҢз”ЁжқҘиҝӣиЎҢеңәжҷҜеҲҮжҚўпјҢе°Ҷе…¶з»‘е®ҡд»»ж„Ҹзү©дҪ“дёҠйқўгҖӮеҚҡдё»д»Ҙж”ҫзҪ®дё»зӣёжңәдёәдҫӢгҖӮеҸӮж•°еҲҶеҲ«дёәиҝӣеәҰжқЎпјҲз”ЁжқҘи®ҫзҪ®valueеҖјпјүпјҢжҳҫзӨәиҝӣеәҰж–Үжң¬textпјӣ

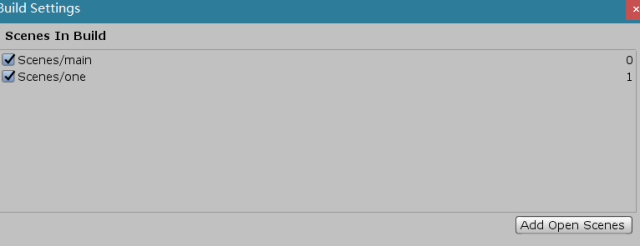
еңЁи®ҫзҪ®дёӯеҠ е…ҘдёӨдёӘеңәжҷҜпјҡ

дёүгҖҒи„ҡжң¬пјӣ
/// <summary>
/// еңәжҷҜеҲҮжҚў
/// еңЁunity иҺ·еҸ–еҪ“еүҚеҠ иҪҪиҝӣеәҰprogressдёӯпјҢе…¶дёӯжңҖеӨҡеҲ°0.9.еҸӘжңүзӯүеҲ°еҠ иҪҪеҲ°з¬¬дәҢдёӘеңәжҷҜжүҚдјҡеҲ°1
/// жүҖжңүеңЁеҠ иҪҪиҝӣеәҰжқЎж—¶еҰӮжһңprogressзҡ„еҖјиҝ‘дјј0.9пјҢеҲҷзӣҙжҺҘе°ҶиҝӣеәҰеҸӮж•°и®ҫзҪ®дёә1пјҢе®һзҺ°иҝӣеәҰеҲ°100%
/// 并且progressзҡ„еҖјжҳҜеңЁдёҖеё§еҠ иҪҪдёҖдәӣиө„жәҗпјҢжүҖд»Ҙе…¶еҖјдёҚдјҡжҳҜиҝһз»ӯзҡ„пјҢеӣ жӯӨи®ҫзҪ®дёӨдёӘеҸӮж•°жқҘи®°еҪ•еҪ“еүҚ
/// иҝӣеәҰе’ҢйЎөйқўжҳҫзӨәзҡ„иҝӣеәҰпјҢиҝӣиЎҢ++гҖӮ
/// </summary>
public class loadScene : MonoBehaviour
{
AsyncOperation async;
public Slider slider;
public Text text;//зҷҫеҲҶеҲ¶жҳҫзӨәиҝӣеәҰеҠ иҪҪжғ…еҶө
void Start()
{
//ејҖеҗҜеҚҸзЁӢ
StartCoroutine("loginMy");
}
void Update()
{
}
IEnumerator loginMy()
{
int displayProgress = 0;
int toProgress = 0;
AsyncOperation op = SceneManager.LoadSceneAsync(1);
op.allowSceneActivation = false;
while (op.progress < 0.9f) //жӯӨеӨ„еҰӮжһңжҳҜ <= 0.9f еҲҷдјҡеҮәзҺ°жӯ»еҫӘзҺҜжүҖд»Ҙеҝ…йЎ»е°Ҹ0.9
{
toProgress = (int)op.progress * 100;
while (displayProgress < toProgress)
{
++displayProgress;
SetLoadingPercentage(displayProgress);
yield return new WaitForEndOfFrame();//uiжёІжҹ“е®ҢжҲҗд№ӢеҗҺ
}
}
toProgress = 100;
while (displayProgress < toProgress)
{
++displayProgress;
SetLoadingPercentage(displayProgress);
yield return new WaitForEndOfFrame();
}
op.allowSceneActivation = true;
}
private void SetLoadingPercentage(int displayProgress)
{
slider.value = displayProgress;
text.text = displayProgress.ToString() + "%";
}
}
еӣӣгҖҒиҝҗиЎҢпјҡ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ