您好,登录后才能下订单哦!
在讲之前先谈谈大致步骤:安装nodejs -> 全局安装grunt -> 项目创建package.json --> 项目安装grunt以及grunt插件 -> 配置Gruntfile.js -> 运行任务
1.安装Node
我们开始之前需要安装Nodejs,如果没有安装的 传送门
安装好了之后,查看是否安装成功,正常是这样的提示

这里建议npm换成淘宝的cnpm,速度杠杠的。
安装命令:

2.安装全局Grunt
安装命令:
cnpm install grunt -g

3.项目创建package.json
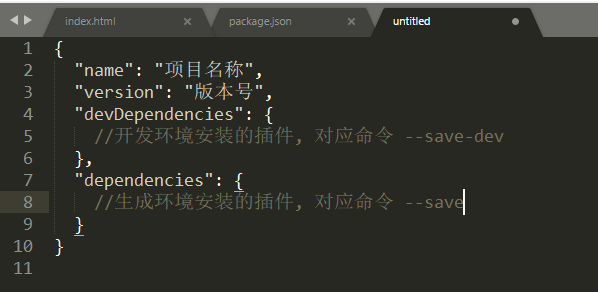
在项目根目录下创建package.json文件,文件内容如下

4.项目安装grunt以及grunt插件
我们所需要的插件
| 插件名称 | 说明 | Github地址 |
| grunt-contrib-clean | 清空文件和文件夹 | https://github.com/gruntjs/grunt-contrib-clean |
| grunt-contrib-copy | 复制文件和文件夹 | https://github.com/gruntjs/grunt-contrib-copy |
| grunt-contrib-concat | 连接、合并文件(没用到) | https://github.com/gruntjs/grunt-contrib-concat |
| grunt-contrib-cssmin | (CSS文件)压缩 | https://github.com/gruntjs/grunt-contrib-cssmin |
| grunt-contrib-uglify | (JS文件)压缩 | https://github.com/gruntjs/grunt-contrib-uglify |
| grunt-filerev | 文件内容hash(MD5)(版本号控制) | https://github.com/yeoman/grunt-filerev |
| grunt-usemin | 文件进行引用修改 | https://github.com/yeoman/grunt-usemin |
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
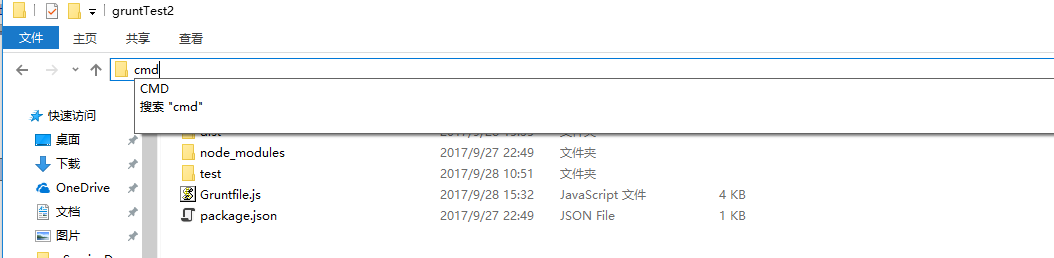
我们打开我们的项目文件夹,在路径栏中输入cmd然后回车

回车后的界面

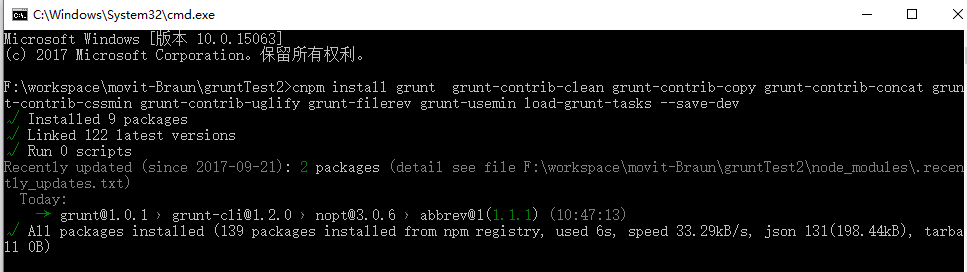
打开命令行窗口之后,我们输入安装命令:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt-contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.配置Gruntfile.js (这是重点,重点,重点。重要的事情说三遍。)
先贴一下我的配置,后面慢慢说明
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};
我们前面一直都在安装这个安装那个,但是安装的这些东西怎么用起来了?
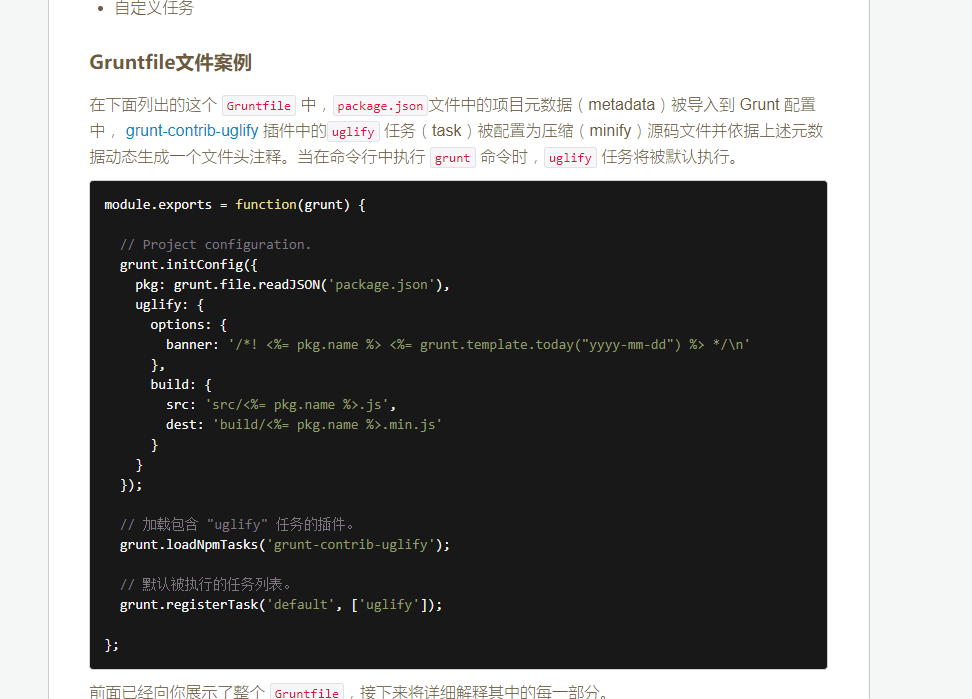
首先我们通过学习 grunt入门 了解到插件如何使用,这是官网的例子。

pkg是通过读取package.json生成的json对象。
uglify是 grunt-contrib-uglify 指定的任务名,每个插件都有对应的任务名,可以在对应的github里面查看
grunt.loadNpmTasks('grunt-contrib-uglify'); 从字面上就可以看出来/,加载能够提供"uglify"任务的插件。
grunt.registerTask('default', ['uglify']); 注册别名任务,这个别名任务对应的是一个任务列表
当通过 grunt 别名时,实际是执行列表里的任务,并按顺序执行
这些基本的信息都可以通过官网查看。
我们来说说我们需求,我们需要对静态文件打包压缩,并且需要对静态文件加入版本号而且所有引用静态文件的html或css都得修改文件名,我们的需求明确后来来看看我们怎么做。
第一步:我们需要重新打包,那就需要复制文件,所以我们需要grunt-contrib-copy插件。
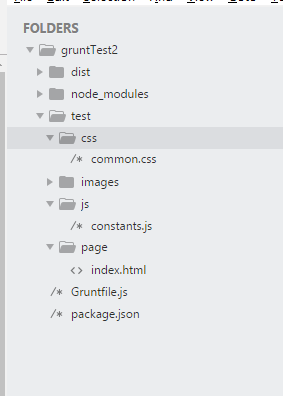
在copy之前我们先要确定源文件和目标文件,我这里源文件都放在test文件夹中,目标文件都放在dist文件夹中

我们创建文件路径
var path = {
src : 'test',
dest : 'dist',
}
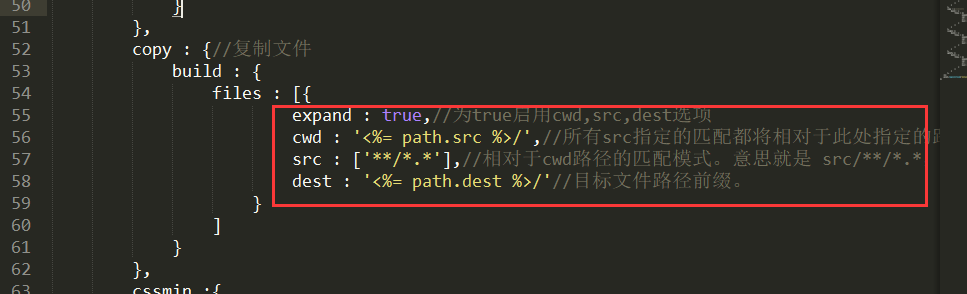
文件路径创建好了,我们来看copy
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
从代码的注释就可以看出一二了。这里说下cwd,src,dest 。
其实这里的源路径是 cwd + src。这才是真正的源路径。dest是目标路径前缀。
我这里的意思是src下面所有的文件,意思就是把 src文件夹 里面的文件复制到 dest文件夹 里。这里可以指定需要复制的具体文件夹或者文件类型
第二步:进行文件压缩,我这里只是针对js和css压缩,对img的压缩可以查看对应的插件,思路都一样。
css压缩需要用到 grunt-contrib-cssmin 插件,该插件对应的任务名为 cssmin
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
js 压缩需要用到 grunt-contrib-uglify 插件,该插件对应的任务名为 uglify
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
第三步:静态文件重命名,我们这里的版本控制是通过对静态文件重命名来现实的。
重命名需要用到 grunt-filerev 插件,该插件对应的任务名为 filerev
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
这里只有一个src参数,传的是个数组,我们这里是只想给css和js重命名,其他文件不需要。所以数组第一个参数 src/** 匹配src文件夹中所有文件,后面两个 ! xx,是排除的意思,
第四步:修改html中css和js的引用
修改文件引用需要用到 grunt-usemin 插件,该插件对应的任务名为 usemin
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
这里也只有一个src参数,给出的是html的地址,如果你还有css 可以这样写
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},
第五步:我们从 复制,压缩,重命名,修改引用都说了一遍,这里还少一个东西,就是我们每次复制之前需要把目标文件夹里面的文件删除掉。
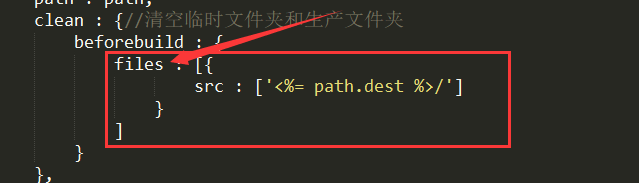
修改文件引用需要用到 grunt-contrib-clean 插件,该插件对应的任务名为 clean
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
这里也只有一个src参数,给出目标文件夹的地址。
所有任务到这里就结算了。
我们注册任务别
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

以上这篇Grunt针对静态文件的压缩,版本控制打包的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。