жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңҖиҝ‘жңүдёҖдёӘйЎ№зӣ®дҪҝз”ЁдәҶ requirejs жқҘи§ЈеҶіеүҚз«Ҝзҡ„жЁЎеқ—еҢ–пјҢдҪҶжҳҜйҡҸзқҖйЎөйқўе’ҢжЁЎеқ—зҡ„и¶ҠжқҘи¶ҠеӨҡпјҢжҲ‘еҸ‘зҺ°жҲ‘еҝ«иҰҒholdдёҚдҪҸиҝҷдәӣеҸҜзҲұзҡ„jsж–Ү件дәҶпјҢе…·дҪ“иЎЁзҺ°еңЁжҜҸдёӘйЎөйқўйғҪиҰҒи®ҫзҪ®дёҖе Ҷ requirejs зҡ„й…ҚзҪ®( baseUrl пјҢ paths д№Ӣзұ»зҡ„)гҖӮ
дёҚзҹҘи°ҒиҜҙиҝҮпјҢдёҖдәӣдәӢйҮҚеӨҚеҒҡдәҶдёүж¬ЎпјҢе°ұиҜҘиҖғиҷ‘дёҖдёӢиҮӘеҠЁеҢ–дәҶпјҢдәҺжҳҜжҲ‘е°Ҹеҝғзҝјзҝјзҡ„жҺҸеҮәдәҶжҲ‘зҡ„ grunt гҖӮ
жҲ‘们еҫ—дҪҝз”Ё grunt-contrib-requirejs иҝҷдёӘжҸ’件жқҘе®һзҺ°еҰӮдёҠжүҖиҜҙзҡ„иҮӘеҠЁеҢ–еҠҹиғҪпјҢиҝҷдёӘе°ұжҳҜж №жҚ® r.js е°ҒиЈ…зҡ„ grunt жҸ’件гҖӮ
е®үиЈ… grunt-contrib-requirejs
npm i --save-dev grunt-contrib-requirejs
й…ҚзҪ® Grantfile
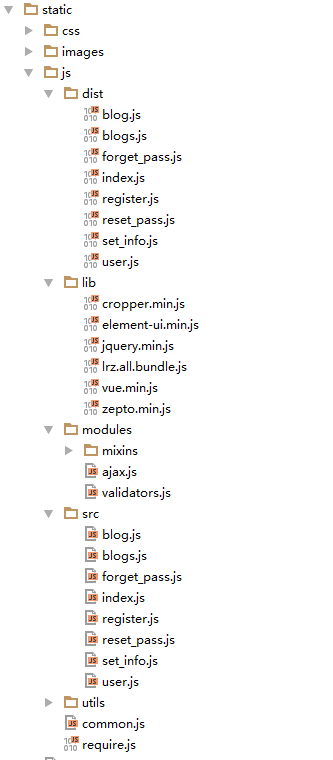
йҰ–е…ҲжҲ‘们жқҘзңӢдёӢйЎ№зӣ®зӣ®еҪ•

src жҳҜжҜҸдёӘйЎөйқўзҡ„дҫқиө–ж–Ү件
modules е’Ң lib жҳҜдёҖдәӣжЁЎеқ—е’Ңеә“
dist жҳҜеҗҲ并еҺӢзј©еҗҺзҡ„ж–Ү件
еңЁ Gruntfile дёӯйҰ–е…Ҳеҫ—еҲ°йңҖиҰҒеӨ„зҗҶзҡ„ж–Ү件еҲ—иЎЁпјҢ并еҲӣе»әдёҖдёӘз©әеҜ№иұЎпјҢз”ЁжқҘиЈ…requirejsзҡ„й…ҚзҪ®
var files = grunt.file.expand('static/js/src/*.js');
var requireOptions = {};
然еҗҺйҒҚеҺҶиҝҷдёӘж–Ү件еҲ—иЎЁж•°з»„пјҢеҫ—еҲ°jsж–Ү件зҡ„еҗҚз§°пјҡ
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
}
жҺҘдёӢжқҘдёәжҜҸдёӘjsж–Ү件й…ҚзҪ®дёҖдёӘд»»еҠЎпјҢд»»еҠЎеҗҚз§°е°ұжҳҜjsзҡ„ж–Ү件еҗҚз§°пјҡ
files.forEach(function (file) {
requireOptions[filename] = {
options: {
baseUrl: 'static/js',
paths: {
jquery: 'lib/jquery.min',
lrz: 'lib/lrz.all.bundle',
zepto: 'lib/zepto.min',
ajax: 'modules/ajax',
validators: 'modules/validators',
page: 'modules/mixins/to_page',
dialog: 'modules/mixins/toggle_login_dialog',
},
optimizeAllPluginResources: true,
name: 'src/' + filename,
out: 'static/js/dist/' + filename + '.js'
}
};
}
жҺҘзқҖеҲқе§ӢеҢ– grunt й…ҚзҪ®е№¶еҠ иҪҪ并注еҶҢд»»еҠЎ
grunt.initConfig({
requirejs: requireOptions
})
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.registerTask('require', ['requirejs']);
еҲ°иҝҷйҮҢ requirejs зҡ„й…ҚзҪ®йғЁеҲҶе°ұз»“жқҹдәҶпјҢеңЁе‘Ҫд»ӨиЎҢиҫ“е…Ҙ grunt require е°ұдјҡзңӢеҲ° static/js/dist зӣ®еҪ•дёӢйқўжңүдёңиҘҝи№ҰеҮәжқҘдәҶпјҢиҖҢдё”е…ЁйғЁйғҪжҳҜеҗҲ并еҗҺ并еҺӢзј©еҘҪзҡ„гҖӮ
еңЁhtmlйЎөйқўдёӯеҸӘйңҖиҰҒпјҡ
<script src="static/js/require.js"></script> <script src="static/js/dist/index.js"></script>
е°ұиғҪжҲҗеҠҹеҠ иҪҪдәҶгҖӮ
еўһеҠ jsж–Ү件зҡ„зүҲжң¬еҸ·
жөҸи§ҲеҷЁжңүж—¶дјҡеҜ№еҠ иҪҪиҝҮзҡ„jsжҲ–cssиҝӣиЎҢзј“еӯҳпјҢеҰӮжһңдҪ зҡ„жҹҗдәӣjsдҫқиө–еҸ‘з”ҹж”№еҸҳпјҢйӮЈд№Ҳе°ұеҸҜиғҪеҸ‘з”ҹй”ҷиҜҜпјҢи§ЈеҶіеҠһжі•жҳҜеңЁж–Ү件еҗҺйқўеўһеҠ жҹҘиҜўеӯ—з¬ҰдёІпјҢдҫӢеҰӮ a.js?v=dsd712sd
йӮЈд№ҲеҰӮдҪ•жҺ§еҲ¶зүҲжң¬пјҢйҰ–е…ҲжҲ‘们иӮҜе®ҡжғіеҲ°з”Ё new Date() пјҢдҪҶжҳҜеҰӮжһңжҜҸж¬ЎеҸ‘еёғйғҪи®©жөҸи§ҲеҷЁйҮҚж–°еҠ иҪҪпјҲе°Ҫз®Ўжңүдәӣж–Үд»¶ж №жң¬е°ұжІЎжңүж”№еҸҳпјүпјҢйҡҫе…ҚдјҡйҖ жҲҗжөӘиҙ№гҖӮжӯЈзЎ®зҡ„ж–№жЎҲжҳҜж №жҚ®ж–Ү件еҶ…е®№з”ҹжҲҗMD5еҖјжқҘдҪңдёәзүҲжң¬еҸ·пјҢиҝҷж ·еҪ“ж–Ү件没жңүж”№еҸҳж—¶пјҢhashе°ұдёҚдјҡеҸҳгҖӮ
йӮЈд№ҲеҰӮдҪ•иҮӘеҠЁи§ЈеҶізүҲжң¬еҸ·зҡ„й—®йўҳпјҢжҲ‘们еҸҜд»Ҙз”ЁеҲ° asset-cache-control иҝҷдёӘgruntжҸ’件
йҰ–е…Ҳе®үиЈ…пјҡ
npm i --save-dev asset-cache-control
asset-cache-control зҡ„з”Ёжі•дёӘеҫҲз®ҖеҚ•пјҢеҸӘиҰҒи®ҫзҪ®дёҖдёӘжәҗж–Ү件пјҢеҶҚи®ҫзҪ®htmlж–Ү件зҡ„и·Ҝеҫ„е°ұеҸҜд»ҘдәҶ
grunt.initConfig({
cache: {
demo: {
assetUrl: 'js/demo.js',
tmp: ['demo.html']
}
}
})
жіЁж„Ҹзҡ„жҳҜпјҡhtmlж–Ү件дёӯйңҖиҰҒеј•е…Ҙ js/demo.js
<script src='js/demo.js'></script>
然еҗҺеҠ иҪҪе’ҢжіЁеҶҢ asset-cache-control жҸ’件
grunt.loadNpmTasks('asset-cache-control');
grunt.registerTask('cache', ['cache']);
жҺҘзқҖеңЁе‘Ҫд»ӨиЎҢж•І grunt cache е°ұдјҡеҸ‘зҺ° index.html дёӯзҡ„ script ж ҮзӯҫеҠ дёҠдәҶжҹҘиҜўеӯ—з¬ҰдёІгҖӮ
<script src='js/demo.js?t=92e26c5d'></script>
еҜ№жҜҸдёӘjsж–Ү件й…ҚзҪ® cache зҡ„д»»еҠЎпјҡ
var files = grunt.file.expand('static/js/src/*.js');
var cacheOptions ={};
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
cacheOptions[filename] = {
assetUrl: 'static/js/dist/' + filename +'.js',
files: {
'tmp': [filename+'.php']
}
}
});
жЈҖжөӢжҜҸдёӘж–Ү件зҡ„еҸҳеҢ–пјҢиҮӘеҠЁжү§иЎҢд»»еҠЎ
з”ЁеҲ° grunt-contrib-watch иҝҷдёӘе®ҳ方组件
еңЁ grunt.initConfig дёӯй…ҚзҪ®пјҡ
watch: {
files: ['static/js/src/*.js','static/js/modules/*.js'],
tasks: ['requirejs', 'cache'],
options: {
spawn: false
}
}
иҝҷж ·пјҢеҪ“дҪ дҝ®ж”№ static/js/src/ е’Ң static/js/modules/ дёӢзҡ„жүҖжңүjsж–Ү件时пјҢе°ұдјҡжү§иЎҢ requirejs е’Ң cache д»»еҠЎгҖӮ
е®Ңж•ҙй…ҚзҪ®жё…еҚ•
module.exports = function (grunt) {
var files = grunt.file.expand('static/js/src/*.js');
var requireOptions = {};
var cacheOptions ={};
files.forEach(function (file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 1].replace(/\.js$/,'');
requireOptions[filename] = {
options: {
baseUrl: 'static/js',
paths: {
jquery: 'lib/jquery.min',
lrz: 'lib/lrz.all.bundle',
zepto: 'lib/zepto.min',
ajax: 'modules/ajax',
validators: 'modules/validators',
page: 'modules/mixins/to_page',
dialog: 'modules/mixins/toggle_login_dialog',
},
optimizeAllPluginResources: true,
name: 'src/' + filename,
out: 'static/js/dist/' + filename + '.js'
}
};
cacheOptions[filename] = {
assetUrl: 'static/js/dist/' + filename +'.js',
files: {
'tmp': [filename+'.php']
}
}
});
grunt.initConfig({
requirejs: requireOptions,
cache: cacheOptions,
watch: {
files: ['static/js/src/*.js','static/js/modules/*.js'],
tasks: ['requirejs', 'cache'],
options: {
spawn: false
}
}
});
grunt.loadNpmTasks('asset-cache-control');
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('require', ['requirejs','cache'])
};
еҸҰеӨ–пјҢжөҸи§ҲеҷЁеҠ иҪҪдёҖдёӘеӨ§ж–Ү件жҜ”еҠ иҪҪnдёӘе°Ҹж–Ү件зҡ„ж•ҲзҺҮиҰҒй«ҳеҫҲеӨҡпјҢжүҖд»ҘжЁЎеқ—зҡ„еҗҲ并еҜ№жҖ§иғҪд№ҹжңүеҫҲеӨ§зҡ„жҸҗй«ҳгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ