您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了JS实现的简单四则运算计算器功能。分享给大家供大家参考,具体如下:
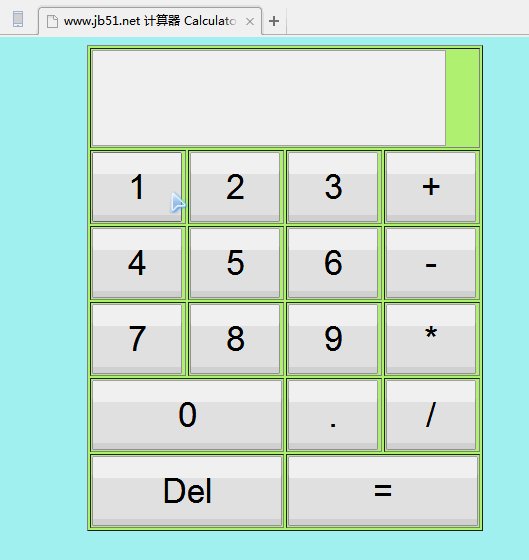
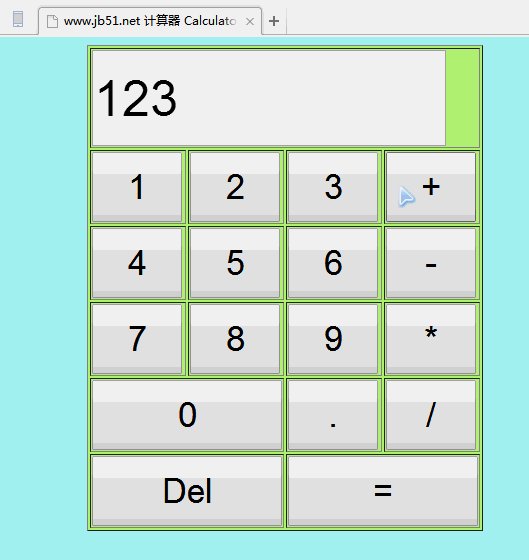
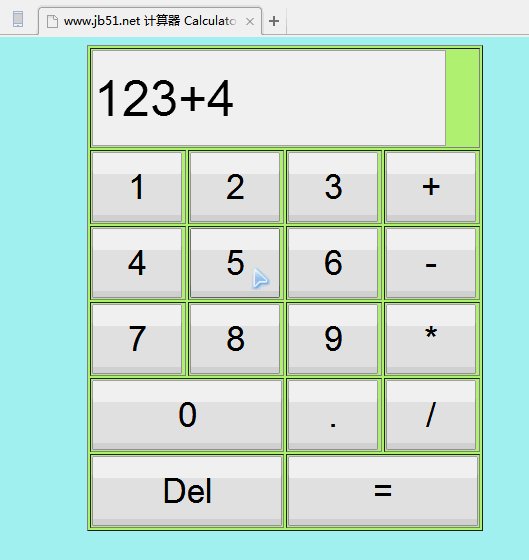
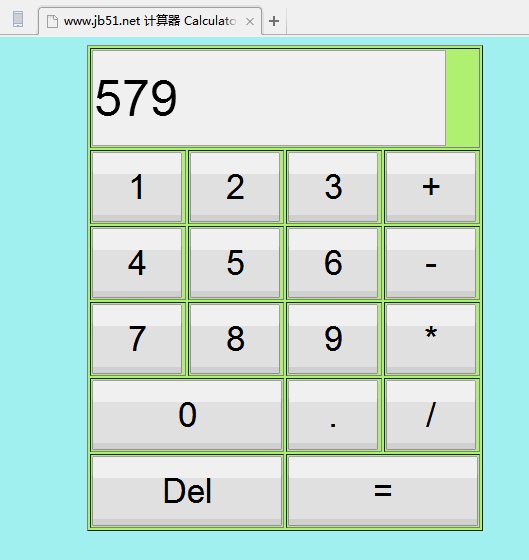
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<meta name="content-type" content="text/html; charset=UTF-8">
<head>
<title>www.jb51.net 计算器 Calculator</title>
<!--将按键内容以字符串形式存储在文字框中当按钮为“=”时,调用eval方法计算结果然后将结果输出文字框中-->
<script type="text/javascript">
var numresult;
var str;
function onclicknum(nums) {
str = document.getElementById("nummessege");
str.value = str.value + nums;
}
function onclickclear() {
str = document.getElementById("nummessege");
str.value = "";
}
function onclickresult() {
str = document.getElementById("nummessege");
numresult = eval(str.value);
str.value = numresult;
}
</script>
</head>
<body bgcolor="affff" >
<!--定义按键表格,每个按键对应一个事件触发-->
<table border="1" align="center" bgColor="#bbff77"
>
<tr>
<td colspan="4">
<input type="text" id="nummessege"
/>
</td>
</tr>
<tr>
<td>
<input type="button" value="1" id="1" onclick="onclicknum(1)"
>
</td>
<td>
<input type="button" value="2" id="2" onclick="onclicknum(2)"
>
</td>
<td>
<input type="button" value="3" id="3" onclick="onclicknum(3)"
>
</td>
<td>
<input type="button" value="+" id="add" onclick="onclicknum('+')"
>
</td>
</tr>
<tr>
<td>
<input type="button" value="4" id="4" onclick="onclicknum(4)"
>
</td>
<td>
<input type="button" value="5" id="5" onclick="onclicknum(5)"
>
</td>
<td>
<input type="button" value="6" id="6" onclick="onclicknum(6)"
>
</td>
<td>
<input type="button" value="-" id="sub" onclick="onclicknum('-')"
>
</td>
</tr>
<tr>
<td>
<input type="button" value="7" id="7" onclick="onclicknum(7)"
>
</td>
<td>
<input type="button" value="8" id="8" onclick="onclicknum(8)"
>
</td>
<td>
<input type="button" value="9" id="9" onclick="onclicknum(9)"
>
</td>
<td>
<input type="button" value="*" id="mul" onclick="onclicknum('*')"
>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="0" id="0" onclick="onclicknum(0)"
>
</td>
<td>
<input type="button" value="." id="point" onclick="onclicknum('.')"
>
</td>
<td>
<input type="button" value="/" id="division"
onclick="onclicknum('/')"
>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="Del" id="clear"
onclick="onclickclear()"
/>
</td>
<td colspan="2">
<input type="button" value="=" id="result"
onclick="onclickresult()"
/>
</td>
</tr>
</table>
</body>
</html>
PS:这里再为大家推荐几款计算工具供大家进一步参考借鉴:
在线一元函数(方程)求解计算工具:
http://tools.jb51.net/jisuanqi/equ_jisuanqi
科学计算器在线使用_高级计算器在线计算:
http://tools.jb51.net/jisuanqi/jsqkexue
在线计算器_标准计算器:
http://tools.jb51.net/jisuanqi/jsq
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》及《JavaScript字符与字符串操作技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。