жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңjsжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„и®Ўз®—еҷЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңjsжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„и®Ўз®—еҷЁвҖқеҗ§пјҒ
иҜқдёҚеӨҡиҜҙпјҢйҷ„дёҠжәҗз ҒгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>и®Ўз®—еҷЁ</title>
<style>
#b1{
text-align: center;
background-color: lightblue;
width: 650px;
height: 650px;
border: 1px solid black;
margin-left: 400px;
border-radius: 18px;
}
#b2{
text-align: center;
width: 300px;
height: 80px;
margin-top: 30px;
font-family: "еҫ®иҪҜйӣ…й»‘";
font-size: 20px;
border-radius: 8px;
outline:none;
}
ul{
list-style-type: none;
}
li{
float: left;
margin-left: 40px;
margin-top: 30px;
}
li input{
width: 100px;
height: 50px;
border-radius: 8px;
font-family: "еҫ®иҪҜйӣ…й»‘";
font-size: 20px;
outline:none;
}
li input:hover{
background-color:red ;
}
</style>
<script>
var beforeNum=0;
function addNum(a){
beforeNum=document.getElementById("b2").value;
var nowNum=beforeNum;
if(beforeNum!=0){
nowNum=beforeNum+a;
}else{
if(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)=="."){
nowNum=beforeNum+a;
}
if(a!="+"&&a!="-"&&a!="*"&&a!="/"&&(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)!=".")){
nowNum=a;
}
}
document.getElementById("b2").value=nowNum;
}
function jisuan(){
document.getElementById("b2").value=eval(document.getElementById("b2").value);
}
function clearNum(){
document.getElementById("b2").value=0;
}
function backAgain(){
beforeNum=document.getElementById("b2").value;
if(beforeNum.length!=1){
document.getElementById("b2").value=beforeNum.substring(0,beforeNum.length-1);
}else if(beforeNum.length==1){
document.getElementById("b2").value=0;
}
}
function addPoint(b){
beforeNum=document.getElementById("b2").value;
if((beforeNum.indexOf(".")!=beforeNum.length-1)){
document.getElementById("b2").value=beforeNum+b;
}
}
function offCl(){
document.getElementById("b2").value="";
}
</script>
</head>
<body>
<div id="b1">
<p >еңЁзәҝз®Җжҳ“и®Ўз®—еҷЁ</p>
<div><input id="b2" name="wenben" value="0"/></div>
<div>
<ul>
<li><input type="button" value="1" onclick="addNum(this.value);"/></li>
<li><input type="button" value="2" onclick="addNum(this.value);"/></li>
<li><input type="button" value="3" onclick="addNum(this.value);"/></li>
<li><input type="button" value="4" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="5" onclick="addNum(this.value);"/></li>
<li><input type="button" value="6" onclick="addNum(this.value);"/></li>
<li><input type="button" value="7" onclick="addNum(this.value);"/></li>
<li><input type="button" value="8" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="9" onclick="addNum(this.value);"/></li>
<li><input type="button" value="0" onclick="addNum(this.value);"/></li>
<li><input type="button" value="+" onclick="addNum(this.value);"/></li>
<li><input type="button" value="-" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="*" onclick="addNum(this.value);"/></li>
<li><input type="button" value="/" onclick="addNum(this.value);"/></li>
<li><input type="button" value="." onclick="addPoint(this.value);"/></li>
<li><input type="button" value="=" onclick="jisuan();"/></li>
</ul>
</ul>
<ul>
<li><input type="button" value="еӣһйҖҖ" onclick="backAgain();"/></li>
<li><input type="button" value="жё…йҷӨ" onclick="clearNum();"/></li>
<li><input type="button" value="е…іжңә" onclick="offCl();"/></li>
</ul>
</div>
</div>
</body>
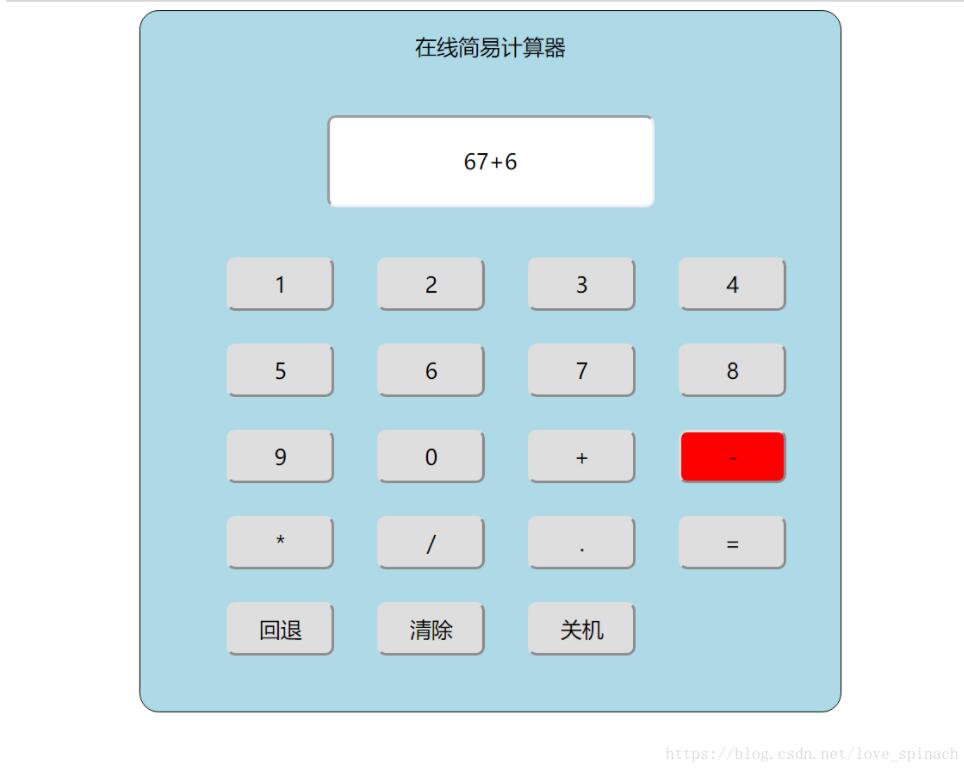
</html>д»Јз ҒиҝҗиЎҢзҡ„ж•ҲжһңеӣҫгҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңjsжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„и®Ўз®—еҷЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№jsжҖҺд№Ҳе®һзҺ°з®ҖеҚ•зҡ„и®Ўз®—еҷЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ