您好,登录后才能下订单哦!
这篇文章给大家分享的是有关如何使用JavaScript实现原生态Tab标签页功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体如下:
标签页是一个很常见的东西,在一些框架中也就很常见的,
但未必所有人都知道怎么写,很多人知道怎么在网上复制一份是真的,
这样不好,往往需要用大量的时间去修改网上复制下来的东西,还不如自己写一份快。
一、基本目标
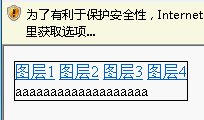
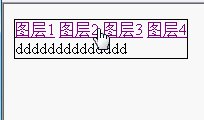
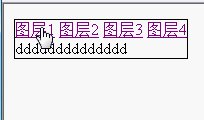
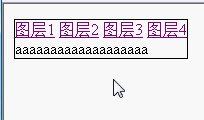
创建一个如下的标签页,在IE8中与谷歌浏览器中的效果如下,几乎没有区别
谷歌浏览器:

IE8:

二、制作过程
1、首先布置好场景,在一个图层内:
图层1~图层4四个超级链接是一个图层,然后各自的图层的内容分别是各自的图层,默认是图层1的内容显示,而图层2~4则默认不显示
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> </head> <body> <div > <div> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">图层1</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">图层2</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">图层3</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">图层4</a> </div> <div id="tabdiv1" >aaaaaaaaaaaaaaaaaaa</div> <div id="tabdiv2" >bbbbbbbbbbbbbbbbb</div> <div id="tabdiv3" >cccccccccccccccc</div> <div id="tabdiv4" >dddddddddddddd</div> </div> <div ></div> </body> </html>
2、然后是每一个超级链接都传递自身到Javascript脚本处理,注意的是,如果对超级链接添加Javascript脚本,必须在写上href,并且这个链接指向javascript:void(0),随后,再加上onclick属性。之后,得到整个超级链接的Javascript根据超级链接的文本进行判断,如果是图层1,则显示图层1,隐藏其它的所有图层,以此类推。注意的是,a是没有value属性的,所以这里根据其内文本进行判断。
<script>
function div_tab(obj){
switch(obj.innerHTML){
case "图层1":
document.getElementById("tabdiv1").style.display="block";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="none";
break;
case "图层2":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="block";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="none";
break;
case "图层3":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="block";
document.getElementById("tabdiv4").style.display="none";
break;
case "图层4":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="block";
break;
}
}
</script>感谢各位的阅读!关于“如何使用JavaScript实现原生态Tab标签页功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。