您好,登录后才能下订单哦!
这篇文章主要介绍了js如何实现前端图片上传即时预览功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
现在,在实现前端图片即时预览,可以说是一件很简单的事情了。
我们只需要用file对象和FileReader对象,既可以轻松实现,无需下载类库。
HTML代码
<!DOCTYPE html> <html> <body> <img src=""> <form> <input type="file" name="image" /> </form> </body> </html>
先来说说input,input这个元素,具有一个files属性,该属性是一个filelist对象,是file对象的集合。
你可以通过input.files[0]的语法形式拿到这个file对象,不过遗憾的是,这个对象仅仅包含了用户选择的文件的相关信息,如文件名,大小,类型,最后修改时间等,并不直接提供文件的数据。
程序员只能通过这些信息对用户选择的文件进行一些限制。
所以,我们要使用另一个对象FileReader来读取到用户选择的文件的数据
我们初始化一个FileReader对象
var x=new FileReader;
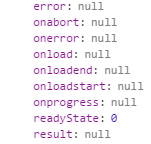
这是一个初始化完成的FileReader对象具有的一些属性和支持的事件

类似于Ajax,FileReader提供了readyState来查看读取的状态,不过并没有什么卵用
因为FileReader还提供了onloadend这样的事件,来处理数据读取完成后该干些什么,onprogress是最有趣的,只要在读取数据,那么这个事件会被不停的触发,可以实现那种进度条效果。
还有一个极其重要的属性result,初始化完成时,该值是null,当读取数据后,该值就是所获得的数据。
接下来,我们就可以使用这个对象读取用户选择的图片了,没有错就是这么简单
当用户选择了某一个文件时,就会在input上触发change事件,这意味着我们可以开始读取数据了
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}readASDateURL这个方法,可以读取一个file对象,并把数据以base64的格式填充到FileReader对象中的result属性中去。
当数据读取完毕,就会触发onloadend事件,在这个事件中,就可以把数据填到img标签中去
x.onloadend=function(){
document.images[0].src=this.result;
}完整版代码
<!DOCTYPE html>
<html>
<body>
<img src="">
<form>
<input type="file" name="image" />
</form>
<script type="text/javascript">
var x=new FileReader;
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}
x.onloadend=function(){
document.images[0].src=this.result;
}
</script>
</body>
</html>当然,这里只是一个小小的Demo,仅仅实现了本地预览,抛砖引玉,你还可以在此基础上轻松实现对上传文件的一些判断和限制,或者是UI上的提升。
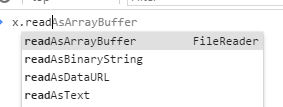
FileReader的能力并不止步于此,不仅仅有readASDataURL这种方法。

不仅是图片,音乐,视频都可以实现对于的本地预览,只要把result属性的值,赋值给对应的audio或video标签的src属性即可,不过因为内存限制,读取视频往往失败。
感谢你能够认真阅读完这篇文章,希望小编分享的“js如何实现前端图片上传即时预览功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。