жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚjsеҺҹз”ҹд»Јз ҒеҰӮдҪ•е®һзҺ°иҪ®ж’ӯеӣҫпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
дёҖгҖҒзҺ°еңЁжҲ‘们жқҘзңӢзңӢе®ғжҳҜд»Җд№Ҳж ·зҡ„ж•ҲжһңпјҢжҲӘдёҖеј еӣҫз»ҷеӨ§е®¶зңӢпјҡ

дәҢгҖҒж— и®әжҲ‘们еҒҡд»Җд№Ҳзү№ж•ҲпјҢйғҪиҰҒи®°дҪҸдёҖдёӘеҺҹеҲҷпјҢе…ҲеҶҷйқҷжҖҒзҡ„д»Јз ҒпјҢеҶҚеҒҡеҠЁжҖҒзҡ„еӨ„зҗҶпјҒ
жҲ‘们зҡ„иҪ®ж’ӯйқҷжҖҒж•Ҳжһңз”Ёhtmlе’ҢcssжқҘе®һзҺ°пјҡ
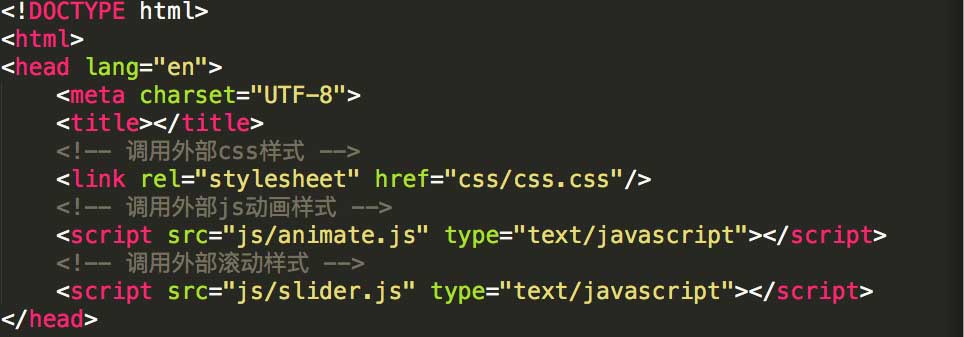
1гҖҒдёәдәҶд»Јз Ғзҡ„规иҢғжҖ§пјҢжҲ‘们йҮҮз”Ёcssе’ҢjsеӨ–иҒ”зҡ„ж–№ејҸпјҢеҰӮдёӢпјҡ

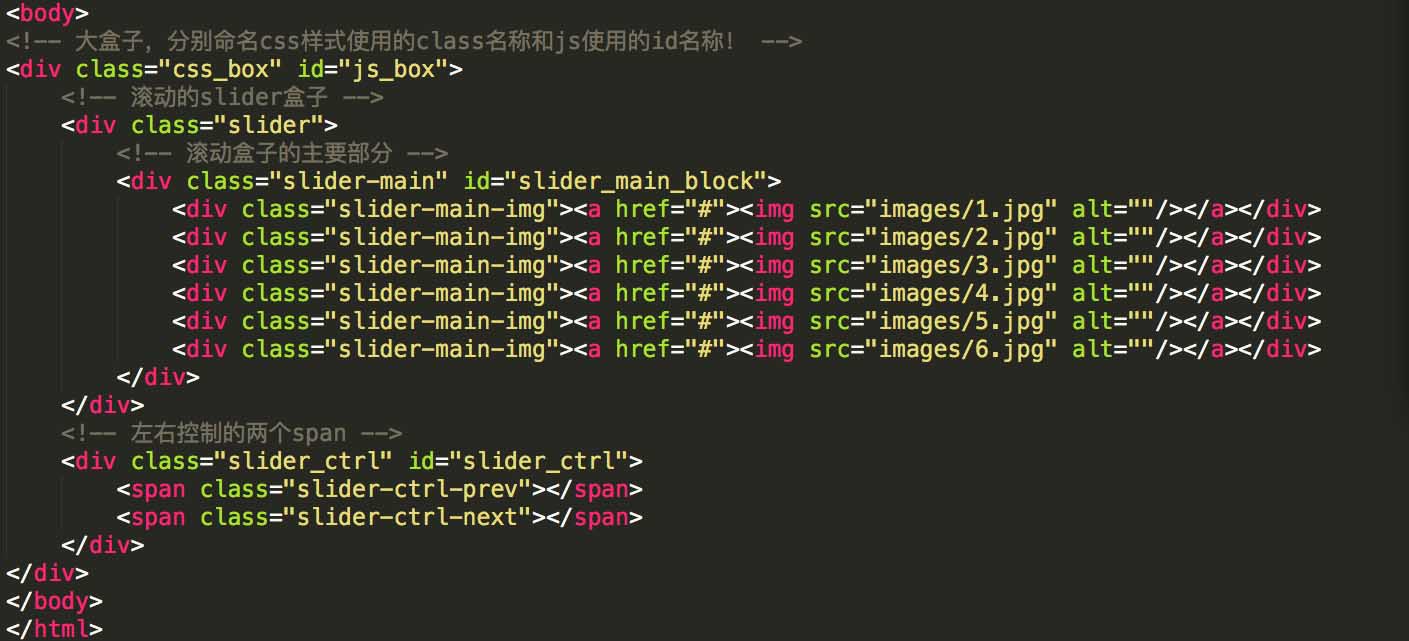
2гҖҒbodyзҡ„йғЁеҲҶд№ҹйңҖиҰҒжҲ‘们规иҢғзҡ„е‘ҪеҗҚпјҡ

еҘҪдәҶпјҢеҲ°иҝҷйҮҢжҲ‘们们зҡ„htmlйғЁеҲҶе°ұз»“жқҹдәҶпјҒзҺ°еңЁжЎҶжһ¶е·Із»Ҹжҗӯе»әеҘҪпјҢдёӢдёҖжӯҘжҳҜcssж ·ејҸи®ҫзҪ®дәҶпјҡ
3гҖҒcssж ·ејҸзҡ„и®ҫзҪ®пјҢзҒөжҙ»жҖ§жҜ”иҫғеӨ§пјҢеӣ дёәиҝҷиҰҒж №жҚ®жҲ‘们зҡ„йЎөйқўжқҘеҒҡе…·дҪ“и®ҫзҪ®е’Ң规е®ҡпјҢдёӢйқўзҡ„ж•Ҳжһңд»…дҫӣеҸӮиҖғпјҒ жҲ‘们зӣҙжҺҘдёҠд»Јз Ғпјҡ
/*еҶ…еӨ–иҫ№и·қзҡ„и®ҫзҪ®*/
* {
margin:0;
padding:0;
}
/*еӣҫзүҮеңЁboxдёӯзҡ„дҪҚзҪ®*/
img {
vertical-align: top;
}
/*зӣ’еӯҗboxзҡ„ж•ҙдҪ“ж ·ејҸ*/
.css_box {
width: 500px;
height: 265px;
margin:100px auto;
position: relative;
overflow: hidden;
border: 1px solid green;
}
/*ж»ҡеҠЁзӣ’еӯҗж ·ејҸ*/
.slider {
width: 500px;
height: 200px;
border: 1px solid red;
}
/*ж»ҡеҠЁзӣ’еӯҗдё»иҰҒйғЁеҲҶзҡ„ж ·ејҸ*/
.slider-main {
border: 1px solid yellow;
width: 500px;
height: 200px;
}
/*ж»ҡеҠЁзӣ’еӯҗдё»иҰҒйғЁеҲҶзҡ„еӣҫзүҮж ·ејҸ*/
.slider-main-img {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 200px;
}
.slider-main-img img {
width: 100%;
}
/*дёӨдҫ§ж»ҡеҠЁжҺ§еҲ¶зҡ„ж ·ејҸ*/
.slider_ctrl {
text-align: center;
padding-top: 25px;
}
/*иҝҷж ·зҡ„зұ»еҗҚпјҢеңЁhtmlдёӯжүҫдёҚеҲ°пјҢдҪҶжҳҜеҸҲиө·еҲ°дәҶдҪңз”ЁпјҢжүҖд»ҘеҸӘжңүеҸҜиғҪжҳҜжҳҜеңЁjsдёӯеҲӣе»әдәҶиҝҷж ·зҡ„зұ»еҗҚпјҒ*/
/*жҺ§еҲ¶зӮ№йҖүиҪ®ж’ӯеӣҫзҡ„ж ·ејҸ*/
.slider-ctrl-con {
width: 24px;
height: 20px;
display:inline-block;
background:url(../images/icon.jpg) no-repeat -24px -782px;
margin: 0 5px;
cursor: pointer;
text-indent: -20em;
overflow: hidden;
}
.current {
background-position: -24px -762px;
}
/*ж»‘еҠЁжҺ§еҲ¶зҡ„дёӨдёӘspanж ·ејҸ*/
.slider-ctrl-prev,.slider-ctrl-next {
position: absolute;
top: 50%;
margin-top: -35px;
background:url(../images/icon.jpg) no-repeat 6px top;
width: 30px;
height: 35px;
opacity: 0.8;
cursor: pointer;
}
.slider-ctrl-prev {
left: 0;
}
.slider-ctrl-next {
right: 0;
background-position: -6px -44px;
}
/*cssж ·ејҸеҲ°жӯӨжҡӮж—¶з»“жқҹ*/еҘҪдәҶпјҢеҲ°жӯӨжҲ‘们зҡ„йқҷжҖҒзҡ„ж•Ҳжһңе·Із»Ҹжҗӯе»әеҘҪпјҢиҰҒжғіе®һзҺ°жҲ‘们йңҖиҰҒзҡ„еҠҹиғҪjsжҳҜжҲ‘们зҡ„ж ёеҝғпјҢдёӢйқўжҲ‘们е°ұз”ЁеҺҹз”ҹзҡ„д»Јз ҒжқҘе®һзҺ°е®ғпјҡ
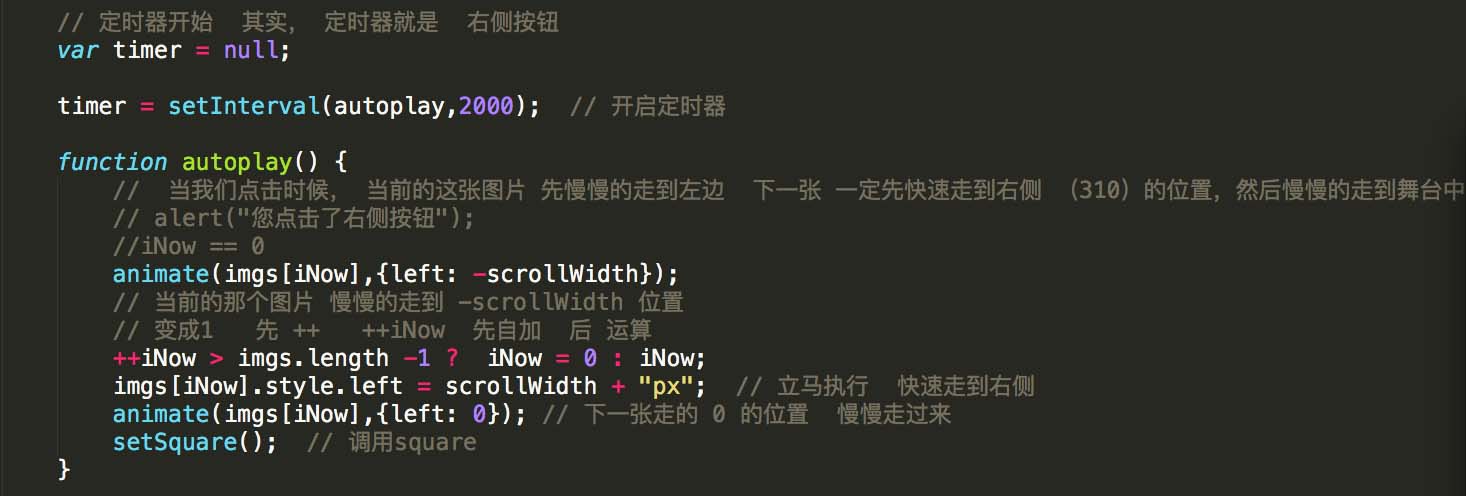
е…ій”®жҠҖжңҜдёҖпјҡжҲ‘们зҡ„иҪ®ж’ӯеӣҫиҰҒеҠЁиө·жқҘпјҢеҲ©з”Ёе®ҡж—¶еҷЁзҺ°еңЁиҮӘеҠЁж»ҡеҠЁзҡ„ж•ҲжһңпјҢеӣҫзүҮзҡ„иҪ¬жҚўзүөж¶үеҲ°дәҶеұӮеҸ пјҢжңҖеҗҺжҲ‘们еҶҚиҖғиҷ‘еҲ°жөҸи§ҲеҷЁзҡ„е…је®№й—®йўҳпјҒ
еҒҡеҲ°иҝҷдәӣпјҢжҳҜжҲ‘们jsзҡ„第дёҖжӯҘгҖӮзӯүзӯүпјҢеӣ дёәеҮ д№ҺжүҖжңүзҡ„иҪ®ж’ӯйғҪиҰҒе®һзҺ°иҝҷдәӣж•ҲжһңпјҢеҰӮжһңжҲ‘们еҶҚиғҪеҒҡдёҖдёӘе°ҒиЈ…пјҢйҡҸж—¶и°ғз”ЁпјҢйӮЈжҳҜдёҚжҳҜе°ұеӨӘе®ҢзҫҺдәҶпјҢ
жІЎй”ҷпјҢжҲ‘们е°ұжҳҜиҰҒиҝҷд№ҲеҒҡпјҒ
жҲ‘еңЁиҝҷйҮҢе°ҒиЈ…дәҶдёҖдёӘеҗҚеҸ«animateзҡ„еҮҪж•°пјҢеҮҪж•°е°ҒиЈ…е®ҢжҲҗеҗҺжҲ‘们еҸӘйңҖиҰҒи°ғз”ЁеҚіеҸҜе®һзҺ°пјҡ
// иҝҷжҳҜдёҖдёӘиҝҗеҠЁжЎҶжһ¶пјҢиҖҢдё”жҳҜеӨҡеұһжҖ§зҡ„пјҒ
// еҲӣе»әдёҖдёӘеҗҚдёәanimateзҡ„еҮҪж•°пјҒobjдёәеҜ№иұЎпјҢjsonжҳҜjsonеҖјпјҢfnжҳҜеӣһи°ғеҮҪж•°пјҒ
function animate(obj,json,fn)
{
clearInterval(obj.timer);//жё…йҷӨе®ҡж—¶еҷЁпјҢиҝҷдёҖжӯҘжҳҜжңүеҪұе“Қзҡ„пјҒ
// з»ҷеҜ№иұЎи®ҫзҪ®дёҖдёӘе®ҡж—¶еҷЁпјҒ
obj.timer = setInterval(function()
{
var flag = true; //з”ЁжқҘеҲӨж–ӯе®ҡж—¶еҷЁд»Җд№Ҳж—¶еҖҷеҒңжӯўпјҒ
//for in еҫӘзҺҜпјҢйҒҚеҺҶjsonеҜ№иұЎпјҒ
for(var attr in json){
var current = 0;
// еҪ“еүҚзҡ„зҠ¶жҖҒпјҢиҝҷдёҖжӯҘеҫҲйҮҚиҰҒпјҒ
if(attr == "opacity")
{
current = parseInt(getStyle(obj,attr)*100);
}
else
{
current = parseInt(getStyle(obj,attr));
}
// жӯҘй•ҝпјҒ
var step = ( json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// еҲӨж–ӯйҖҸжҳҺеәҰпјҒ
if(attr == "opacity")
{ //inжҳҜдёҖдёӘдәҢе…ғзҡ„иҝҗз®—з¬ҰпјҢж„ҸжҖқжҳҜ第дёҖдёӘж“ҚдҪңж•°зҡ„еҖјжҳҜ第дәҢдёӘж“ҚдҪңж•°зҡ„еұһжҖ§еҗҚпјҢдјҡиҝ”еӣһtrueпјҒ
// иҝҷж ·е°ұеҸҜд»ҘеҲӨж–ӯиҝҷдёӘеҜ№иұЎзҡ„ж ·ејҸдёҠдёӯжҳҜеҗҰжңүopacityзҡ„еұһжҖ§дәҶпјҒ
if("opacity" in obj.style)
{
// еҰӮжһңжқЎд»¶жҲҗз«ӢпјҢи®ҫзҪ®йҖҸжҳҺеәҰеҖј
obj.style.opacity = (current + step) /100;
}
else
{
// еҰӮжһңдёҚжҲҗз«ӢпјҢеҲҷдҪҝз”Ёж»Өй•ңеҠҹиғҪпјҒ
obj.style.filter = "alpha(opacity = "+(current + step)+")";
}
}
// еұӮеҸ пјҒ
else if(attr == "zIndex")
{
obj.style.zIndex = json[attr];
}
else
{
obj.style[attr] = current + step + "px" ;
}
// жҲӘжӯўеҖј!
if(current != json[attr])
{
flag = false;
}
}
if(flag)
{
clearInterval(obj.timer);
// еҰӮжһңжңүеӣһи°ғе°ұдҪҝз”Ёеӣһи°ғпјҒ
if(fn)
{
fn();
}
}
},5)
}
// иҖғиҷ‘е…је®№жҖ§й—®йўҳпјҒ
function getStyle(obj,attr) {
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
{
return window.getComputedStyle(obj,null)[attr];
}
}
// еӨҡеұһжҖ§иҝҗеҠЁжЎҶжһ¶з»“жқҹпјҒе…ій”®жҠҖжңҜдәҢпјҡжңүдәҶanimateзҡ„е°ҒиЈ…еҮҪж•°пјҢ дёәжҲ‘们иҠӮзңҒдәҶдёҚе°‘зҡ„еҠӣж°”пјҢеҸҜжҳҜжҲ‘们йқўеҜ№дёҚз”Ёзҡ„иҰҒжұӮиҝҳиҰҒ
жңүдёҚеҗҢзҡ„ж•Ҳжһңе•ҠпјҢдёӢйқўе°ұи®©жҲ‘们жқҘе®һзҺ°е…·дҪ“зҡ„ж•ҲжһңпјҒ
1гҖҒжҲ‘们дҪҝз”Ёjsзҡ„д»ҺеҸӨеҲ°д»ҠжІЎжңүеҸҳиҝҮзҡ„第дёҖжӯҘпјҡиҺ·еҸ–жүҖжңүйңҖиҰҒзҡ„е…ғзҙ пјҢеҚіжҳҜDOMзҡ„ж“ҚдҪңпјҡ

2гҖҒиҝӣиЎҢforеҫӘзҺҜпјҢејҖе§ӢйҒҚеҺҶжүҖжңүзҡ„еӣҫзүҮеҶ…е®№пјҡ

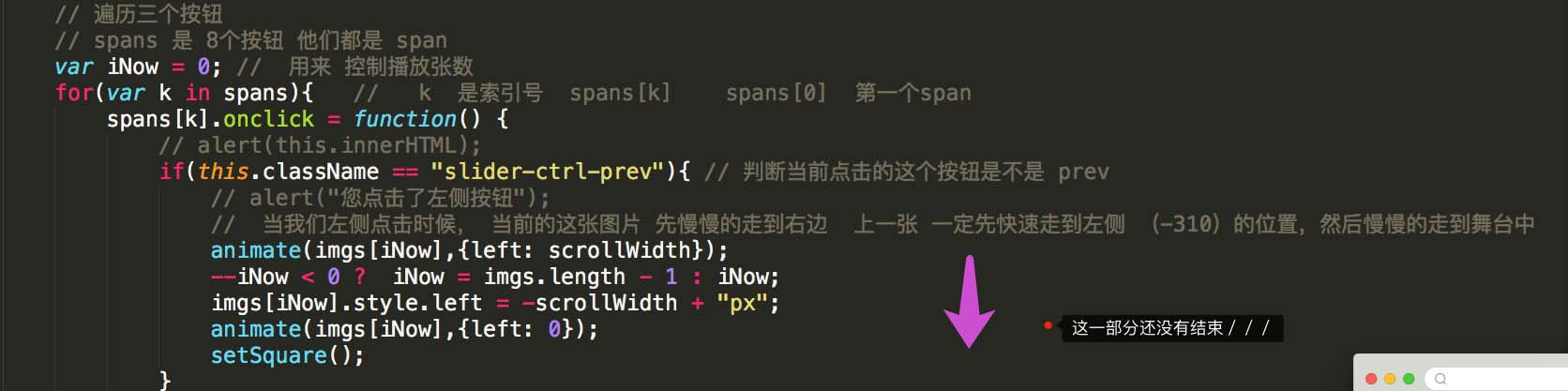
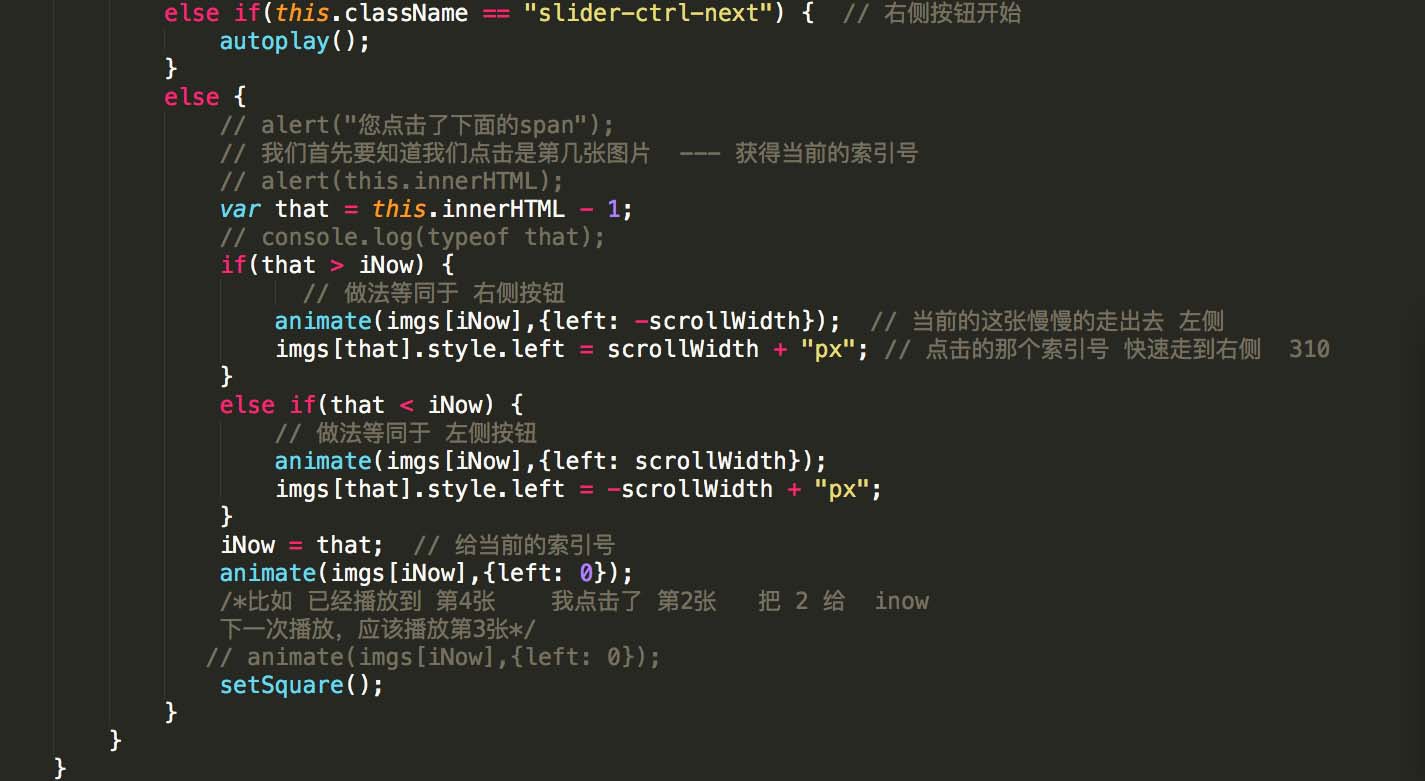
3гҖҒйҒҚеҺҶжҢүй’®пјҡ


4гҖҒи®ҫзҪ®setSquareеҮҪж•°пјҡ

5гҖҒи®ҫзҪ®е®ҡж—¶еҷЁпјҡ

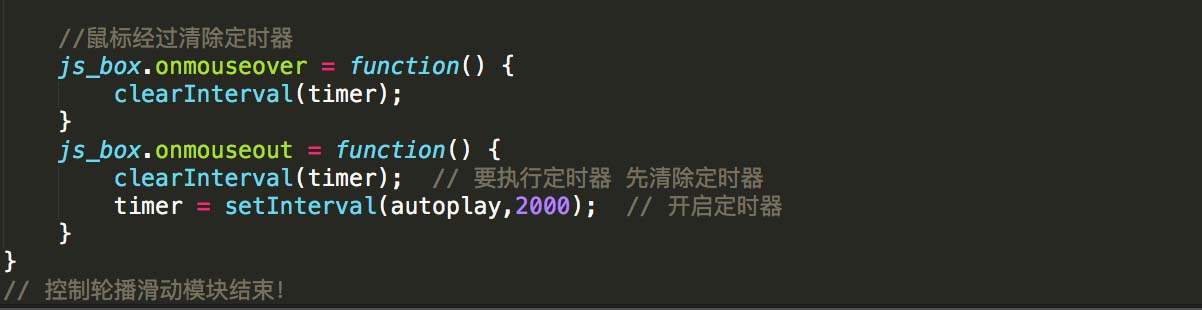
6гҖҒйј ж Үз»ҸиҝҮзҡ„ж—¶еҖҷзҡ„ж•Ҳжһңпјҡ

д»ҘдёҠжҳҜвҖңjsеҺҹз”ҹд»Јз ҒеҰӮдҪ•е®һзҺ°иҪ®ж’ӯеӣҫвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ