您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关原生js怎么实现无缝轮播图的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
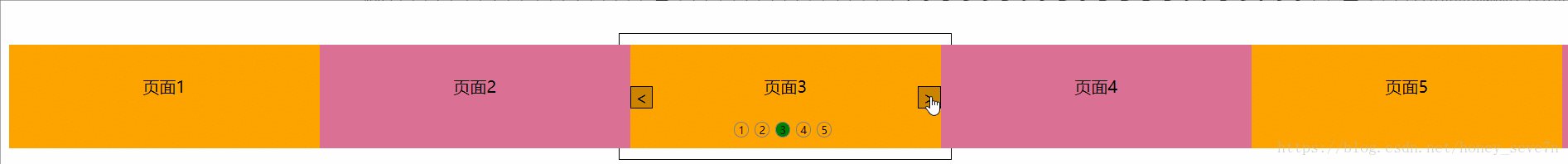
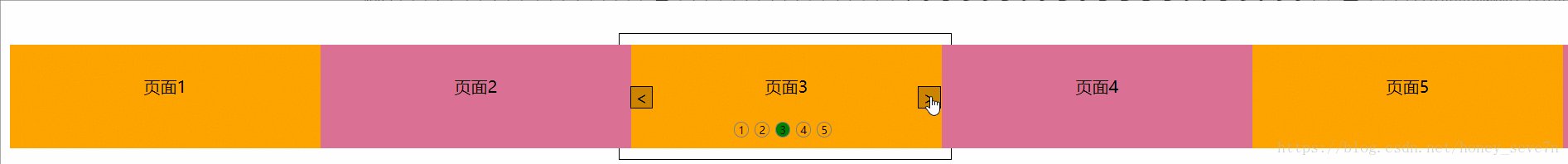
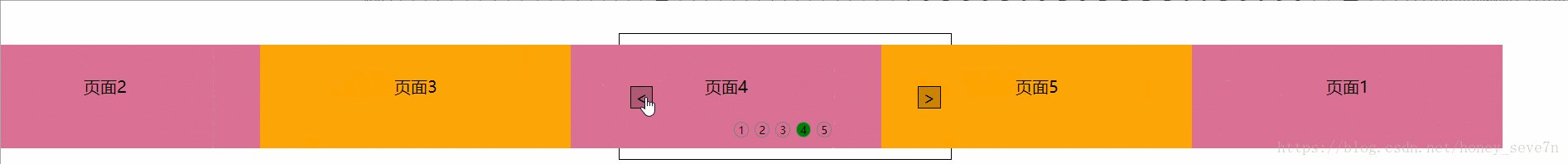
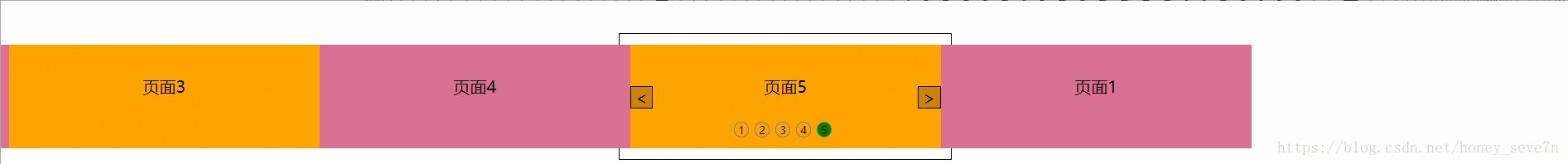
先上效果图

原理图

如图可见,是页面按顺序依次显示5张图片,包裹这五张图片的外层的盒子,我们叫ul,通过向左或右移动不同距离,实现在视图中显示的不同的图片,实现轮播,而同时下面的分页小球需要根据当前显示的内容进行点亮;
而无缝轮播图需要在第五张图片后面再加上第一张图片,这样通过右侧箭头,向右切换,当页面切换到第六张时,也就是最后一张图片,此时需要将ul的位置设置为第一张图的位置,然后从第一张图片滑动到第二张,形成一个无缝过渡;
同理,样通过左侧箭头,向左切换,已经显示到第一张图片时,再向左切换,ul会设置为到第五张图的位置,形成一个无缝过渡
html结构
<div class="wrapper"> <div class="inner"> <ul> <li>页面1</li> <li>页面2</li> <li>页面3</li> <li>页面4</li> <li>页面5</li> <li>页面1</li> </ul> <div class="circle"> <span class="current">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> <div class="direction"> <span class="left"><</span> <span class="right">></span> </div> </div> </div>
js代码
//获取页面元素
var ul = document.getElementsByTagName("ul")[0];
var inner = document.getElementsByClassName("inner")[0];
var circle = document.getElementsByClassName("circle")[0];
var spanArr = circle.children;
var direction =document.getElementsByClassName("direction")[0];
var dirChid=direction.children;
var innerWidth = inner.offsetWidth;
//两个定时器(一个记录图片,一个记录小圆球)
var dindex = 0;
var span = 0;
//var ulNewLi = ul.children[0].cloneNode(true);
// ul.appendChild(ulNewLi);
for(var i = 0;i<spanArr.length;i++){
//给每个span绑定index,为了和ul中的页面联动
spanArr[i].index = i;
spanArr[i].onmouseover = function () {
//点击分页小球,添加current类,current类定义了小球的背景颜色
for (var j = 0; j<spanArr.length ;j++) {
spanArr[j].className = "";
}
this.className = "current";
dindex = span = this.index;
//调用缓动函数,传入参数:移动元素,目标距离
animation(ul,-this.index*innerWidth);
}
}
//为左箭头绑定事件
//dindex 记录图片的索引,span记录小球的索引,图片个数为6,小球的个数为5
dirChid[0].οnclick=function (event) {
//每次点击左切换,图片的索引减一,小球的索引减一
dindex--;
//图片的索引<0时,设置ul的位置为第五个图片的位置
if(dindex<0){
ul.style.left= -innerWidth*spanArr.length+"px";
dindex= spanArr.length-1;
}
animation(ul,-dindex*innerWidth);
//小球的索引减一
span--;
//当小球索引小于0时,设置它的索引为4
if(span<0){
span= spanArr.length-1;
}
//点亮小球
for(var i= 0 ; i<spanArr.length;i++){
spanArr[i].className = "";
}
spanArr[span].className = "current";
}
//为右箭头绑定事件,
dirChid[1].οnclick=function () {
dindex++;
//图片的索引大于小球长度个数时,设置ul的位置为第1张图片的位置
if(dindex>spanArr.length){
ul.style.left=0;
dindex=1;
}
animation(ul,-dindex*innerWidth);
span++;
if(span>spanArr.length-1){
span= 0;
}
for(var k= 0 ; k<spanArr.length;k++){
spanArr[k].className = "";
}
spanArr[span].className = "current";
}
//封装缓动动画函数
function animation(ele,target) {
clearInterval(ele.timer);
ele.timer=setInterval(function () {
//获取起使位置
leader= ele.offsetLeft;
//获取缓动动画步长
var step = (target-leader)/10;
//支持不同方向的移动,所以步长有正有负
step = step >0? Math.ceil(step):Math.floor(step);
//当前位置= 盒子的位置+步长
leader = leader +step;
ele.style.left = leader+"px";
if(ele.offsetLeft === target) {
clearInterval(ele.timer);
}
},30)
}感谢各位的阅读!关于“原生js怎么实现无缝轮播图”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。