您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
实现功能:
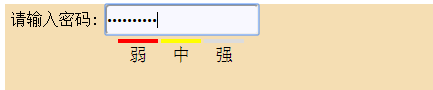
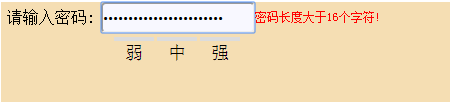
1、输入字符要在6-16之间;小于6个字符或大于16个字符时给予提示,而且强弱不显示;为0时,也给予提示;
2、当密码在6-16个字符之间时,如果密码全是数字或全是字母,显示弱;密码是数字与字母的组合,则显示强;若为字母数字加下划线,则为强;
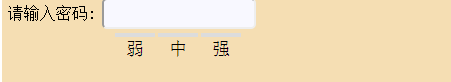
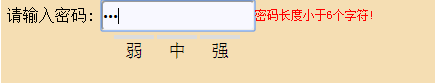
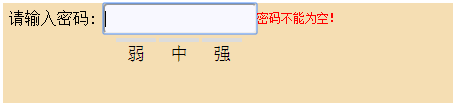
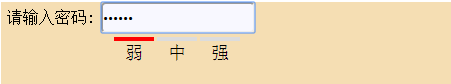
效果图如下:






代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.mm-body{
position: relative;
height: 100px;
width: 450px;
background-color: wheat;
}
.mm-top{
height:35px;
width: 450px;
background-color: wheat;
}
.mm-sr{
height:30px;
width: 100px;
float: left;
text-align: center;
line-height: 30px;
}
#mm-pwd{
float: left;
height:25px;
background-color: ghostwhite;
border-radius: 5px;
width: 150px;
}
.mm-btm{
height: 40px;
width: 140px;
position: relative;
margin-left: 110px;
}
#lv1,#lv2,#lv3{
height: 30px;
width: 40px;
border-top: 4px solid gainsboro;
margin-left: 3px;
float: left;
font-size: 18px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<div class="mm-body">
<div class="mm-top">
<span class="mm-sr">请输入密码:</span>
<form method="get" action="data.html" >
<input type="password" id="mm-pwd" onkeyup="show()"/>
</form>
<span id="mm-pd"></span>
</div>
<div class="mm-btm">
<div id="lv1">弱</div>
<div id="lv2">中</div>
<div id="lv3">强</div>
<!--强度判断也可用表格做
<table border="0px" cellpadding="0px" cellspacing="1px" >
<tr height="20px" >
<td width="40px" id="lv1" >弱</td>
<td width="40px" id="lv2" >中</td>
<td width="40px" id="lv3" >强</td>
</tr>
</table>-->
</div>
</div>
</body>
</html>
<script language="JavaScript">
function show(){
var a=document.getElementById("mm-pwd").value;
if(a.length==0){
document.getElementById("mm-pd").innerHTML="密码不能为空!";
}
else if(a.length<6){
document.getElementById("mm-pd").innerHTML="密码长度小于6个字符!";
}
else if(a.length>=6&&a.length<=16){
document.getElementById("mm-pd").innerHTML="";
var reg=/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; //全是数字或全是字母 6-16个字符
var reg1=/^[A-Za-z0-9]{6,16}$/; //数字、26个英文字母 6-16个字符
var reg2=/^\w{6,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符
if(a.match(reg)){
document.getElementById("lv1").style.borderTopColor="red";
}
else if(a.match(reg1)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
}
else if(a.match(reg2)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
document.getElementById("lv3").style.borderTopColor="green";
}
}
else if(a.length>16){
document.getElementById("mm-pd").innerHTML="密码长度大于16个字符!";
document.getElementById("lv1").style.borderTopColor="gainsboro";
document.getElementById("lv2").style.borderTopColor="gainsboro";
document.getElementById("lv3").style.borderTopColor="gainsboro";
}
}
</script>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。