您好,登录后才能下订单哦!
bootstrap的button边框问题
最近在线上学习bootstrap时,发现很多童鞋都会遇到很多坑,有些很容易掉进去就出不来了;
bootstrap框架在国内相对来说还是非常热的,毕竟上手快速,代码简洁,在日常开发中可是能省不少事呢,但是吧,刚入bootstrap的童鞋,对bootstrap的样式源码等不熟悉,框架有些默认的样式虽然很漂亮,但是无奈童鞋们的胃口太挑剔,比如本人就喜欢折腾,为了让样式看起来萌萌哒,不惜时间,对它动手动脚的;
对于如何使用bootstrap,网上可是又不少教程的哟,这里是给填掉一个我们在修改默认样式的时候,比较常见的坑;
bootstrap有些样式一般不容易被发现,尤其是对于萌新而言,F12调试无果,而且有些属性我们不常用,对于其意义也是一知半解的,所以一时之间掉进坑里,是非常难受的;
下面就解决一个比较常见的问题的方法:
用bootstrap做的按钮,点击出现的边框,该如何去除?
关于bootstrap的btn点击出现黄框,常规的设置outline:none,是无效的…
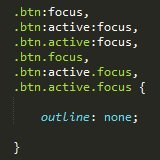
在不使用!important的情况下, 你可能需要以下代码:

以上所述是小编给大家介绍的关于Bootstrap按钮组件消除黄框的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。