您好,登录后才能下订单哦!
这篇文章主要为大家展示了“vue2.0结合Element怎么实现select动态控制input禁用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue2.0结合Element怎么实现select动态控制input禁用”这篇文章吧。
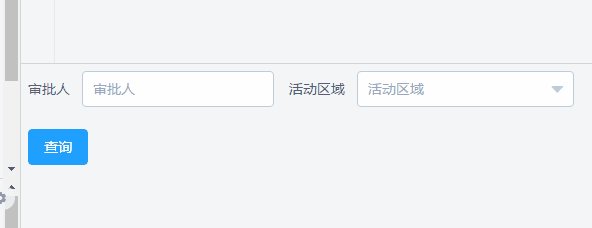
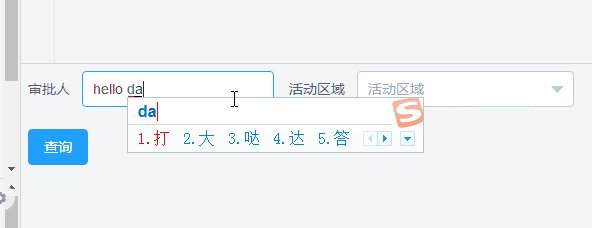
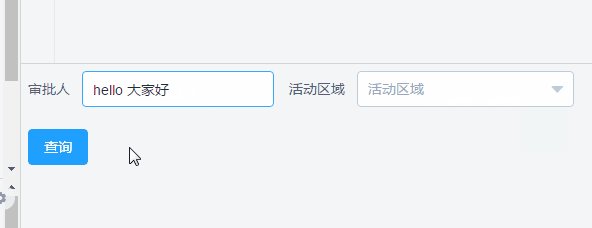
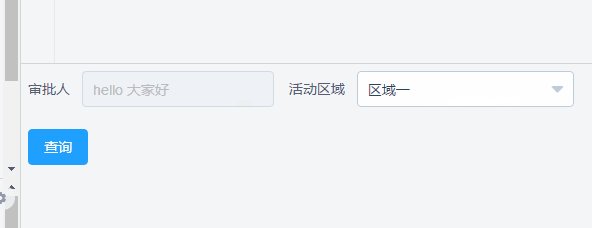
我们先一起来看看效果图:

就不配置环境了,小颖当时在试的时候是用Element官网中的Form 表单环境试验的大家一起来看代码吧:
html:
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@1.3.2/lib/index.js"></script> <div id="app"> <el-form :inline="true" :model="formInline" class="demo-form-inline"> <el-form-item label="审批人"> <el-input v-bind:disabled="disabledInput" v-model="formInline.user" placeholder="审批人"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="formInline.region" @change="inputToDisabled" placeholder="活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item><el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> </div>
js:
var Main = {
data() {
return {
formInline: {
user: '',
region: ''
},
disabledInput:false
}
},
methods: {
onSubmit() {
console.log('submit!');
},
inputToDisabled(){
this.disabledInput=true;
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')css:
@import url(//unpkg.com/element-ui@1.3.2/lib/theme-default/index.css);
大家要是想看运行的代码可以移步至:Element官网中的Form 表单环境大家可以在哪里将代码运行起来看下效果到底是怎样的嘻嘻。
下面小颖在给大家分享下用JavaScript和jquery怎么实现上面的效果,小颖就简单的给大家做个demo就不写漂亮的样式了嘻嘻。好吧其实我是懒得不想写哈哈哈
1.JavaScript实现动态将input设成disabled,可以用id、class实现。
id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function inputToDisabled() {
document.getElementById("disabledInput").disabled = true;
}
</script>
</head>
<body>
<div class="">
<input type="text" class="disabled_input" id="disabledInput">
<button type="button" name="button" onclick="inputToDisabled()">禁用input</button>
</div>
</body>
</html>class:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function inputToDisabled() {
document.getElementsByClassName("disabled_input")[0].disabled = true;
</script>
</head>
<body>
<div class="">
<input type="text" class="disabled_input" id="disabledInput">
<button type="button" name="button" onclick="inputToDisabled()">禁用input</button>
</div>
</body>
</html>2.jquery实现动态将input设成disabled,可以用id、class实现。
id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#disabledInputBtn").click(function(){
$("#disabledInput").attr("disabled", true);
});
})
</script>
</head>
<body>
<div class="">
<input type="text" class="disabled_input" id="disabledInput">
<button type="button" name="button" id="disabledInputBtn" onclick="inputToDisabled()">禁用input</button>
</div>
</body>
</html>class:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#disabledInputBtn").click(function(){
$(".disabled_input").attr("disabled", true);
});
})
</script>
</head>
<body>
<div class="">
<input type="text" class="disabled_input" id="disabledInput">
<button type="button" name="button" id="disabledInputBtn" onclick="inputToDisabled()">禁用input</button>
</div>
</body>
</html>以上是“vue2.0结合Element怎么实现select动态控制input禁用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。