您好,登录后才能下订单哦!
小编给大家分享一下Bootstrap如何实现各种进度条,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一:默认的进度条
创建一个基本的进度条的步骤如下:
添加一个带有 class .progress 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 ; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 进度条</title> <link href="/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
结果如下所示:

二:交替的进度条
创建不同样式的进度条的步骤如下:
添加一个带有 class .progress 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
添加一个带有百分比表示的宽度的 style 属性,例如 ; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 交替的进度条</title> <link href="/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
结果如下所示:

三:条纹的进度条
创建一个条纹的进度条的步骤如下:
添加一个带有 class .progress 和 .progress-striped 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
添加一个带有百分比表示的宽度的 style 属性,例如 ; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 条纹的进度条</title> <link href="/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
结果如下所示:

四:动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有 class .progress 和 .progress-striped 的 <div>。同时添加 class .active。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 ; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 动画的进度条</title> <link href="/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
结果如下所示:

五:堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的 .progress 中即可实现堆叠,如下面的实例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 堆叠的进度条</title> <link href="/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40% 完成</span> </div> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">30% 完成(信息)</span> </div> <div class="progress-bar progress-bar-warning" role="<a href="http://www.itxm.net/" target="_blank">progressbar</a>" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">20% 完成(警告)</span> </div> </div> </body> </html>
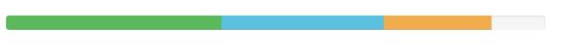
结果如下所示:

以上是“Bootstrap如何实现各种进度条”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。