您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Bootstrap进度条的具体实现代码,供大家参考,具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="progress"><!--进度条-->
<div class="progress-bar" >60%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" >40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" >80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" >75%</div>
</div>
<!--带条纹的动态的进度条-->
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" >68%</div>
</div>
<!--带堆叠效果的进度条-->
<div class="progress">
<div class="progress-bar" >10%</div>
<div class="progress-bar progress-bar-danger" >40%</div>
<div class="progress-bar progress-bar-info" >80%</div>
<div class="progress-bar progress-bar-warning" >75%</div>
<div class="progress-bar progress-bar-success progress-bar-striped active" >20%</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
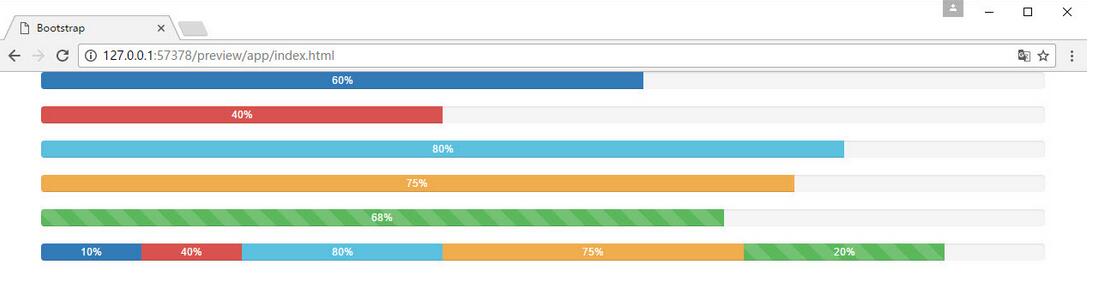
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。