您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了JS实现的添加弹出层并完成锁屏操作。分享给大家供大家参考,具体如下:
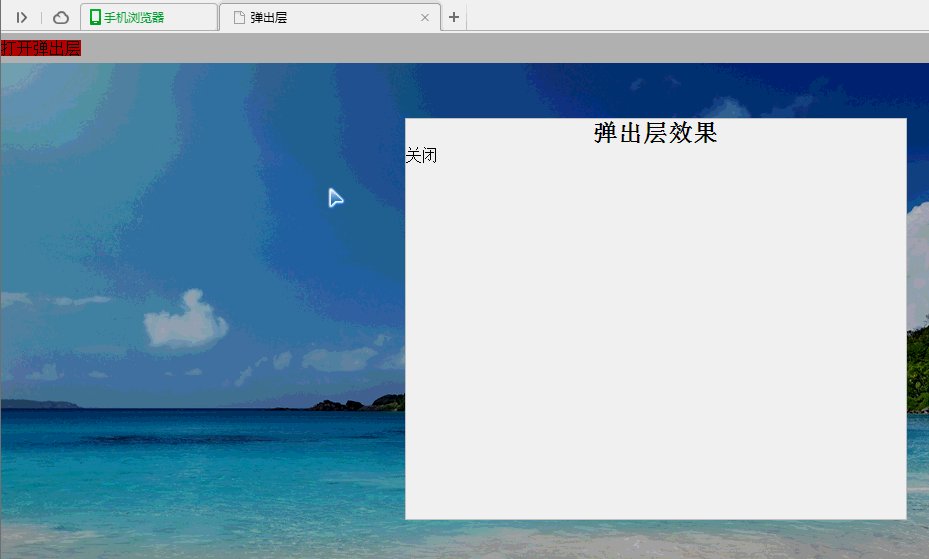
上图:

代码:
<html>
<head>
<title>弹出层</title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
.up{
width:500px;
height: 400px;
border:1px solid silver;
position: absolute;
display: none;
z-index: 9999;
background:#fff;
/* top:50%;
left: 50%;*/
/* margin-left: -250px;
margin-top: -200px;*/
}
.up h3{
background-color: #f2f2f2;
text-align: center;
}
.con span{
width:20px;
height:30px;
text-align: center;
line-height: 30px;
background-color:red;
cursor: pointer;
}
.mask{
width:3000px;
height: 3000px;
background:#000;
opacity: 0.3;
position: absolute;
top:0;
left: 0;
z-index: 9998;
display:none;
}
</style>
</head>
<body>
<div class="con">
<span id="open">打开弹出层</span>
</div>
<div class="up" id="up">
<h3>弹出层效果</h3>
<span id="close">关闭</span>
</div>
<img src="a.jpg">
</body>
<script type="text/javascript">
//两种方式实现div居中:1:用css方式:top:50%,left:50%; margin-let:-divwidth/2 margin-top:divheight/2; 2:用js实现:获取窗口的高宽,top=(屏幕高-div高)/2,为了随时的监听浏览器的改变,需要用到浏览器事件
window.onload=function(){
function $(id){
return document.getElementById(id);
}
//将div的位置封装在一个函数内部,直接调用
function myDiv(){
var mTop=(document.documentElement.clientHeight-500)/2;
var mleft=(document.documentElement.clientWidth-400)/2;
$("up").style.top=mTop+"px";
$("up").style.left=mleft+"px";
}
myDiv();
$("open").onclick=function(){
$("up").style.display="block";
mask.style.display="block";
}
$("close").onclick=function(){
$("up").style.display="none";
mask.style.display="none"
}
//创建一个DIV
var mask=document.createElement("div");
// //给这个DIV一个id和class属性
// mask.id="mask";
mask.className="mask";
mask.style.width=document.documentElement.clientWidth;
mask.style.height=document.documentElement.clientHeight;
//将这个DIV放置到body里面--》一般是:父节点.appendChild(子节点)
//这里注意的是absolute,要设置top和left;
document.body.appendChild(mask);
//屏幕改变大小的时候,div不会自动的改变,需要添加窗口改变事件
window.onresize=function(){
myDiv();
mask.style.width=document.documentElement.clientWidth;
mask.style.height=document.documentElement.clientHeight;
}
}
</script>
</html>
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。