жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶжҖҺд№ҲеңЁjQueryдёӯдҪҝз”ЁFusionChartsз»ҳеҲ¶дёҖдёӘзҺҜйҘјеӣҫж•ҲжһңпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
1гҖҒindex.htmlйЎөйқўпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Doughnut3D</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var doughnut3D = new FusionCharts( "FusionCharts/Doughnut3D.swf", "doughnut2DId", "100%", "540", "0" );
doughnut3D.setXMLUrl("doughnut3D.xml");
doughnut3D.render("doughnut3DChart");
});
</script>
</head>
<body>
<div id="doughnut3DChart"></div>
</body>
</html>2гҖҒXMLж•°жҚ®жәҗ
doughnut3D.xmlпјҡ
<?xml version="1.0" encoding="UTF-8"?> <chart caption='(jb51.netз»ҹи®Ў)дёҖ周收е…Ҙ' showPercentageValues='1' baseFont='еҫ®иҪҜйӣ…й»‘' baseFontSize='16' baseFontColor='#00FF00' showLegend='1' legendPosition='BOTTOM' legendIconScale='0' legendBorderColor='#0000FF' legendShadow='1' legendAllowDrag='1'> <set label='жҳҹжңҹдёҖ' value='895645' /> <set label='жҳҹжңҹдәҢ' value='154511' /> <set label='жҳҹжңҹдёү' value='562111' /> <set label='жҳҹжңҹеӣӣ' value='451211' /> <set label='жҳҹжңҹдә”' value='356124' /> <set label='жҳҹжңҹе…ӯ' value='754544' /> <set label='жҳҹжңҹж—Ҙ' value='454212' /> </chart>
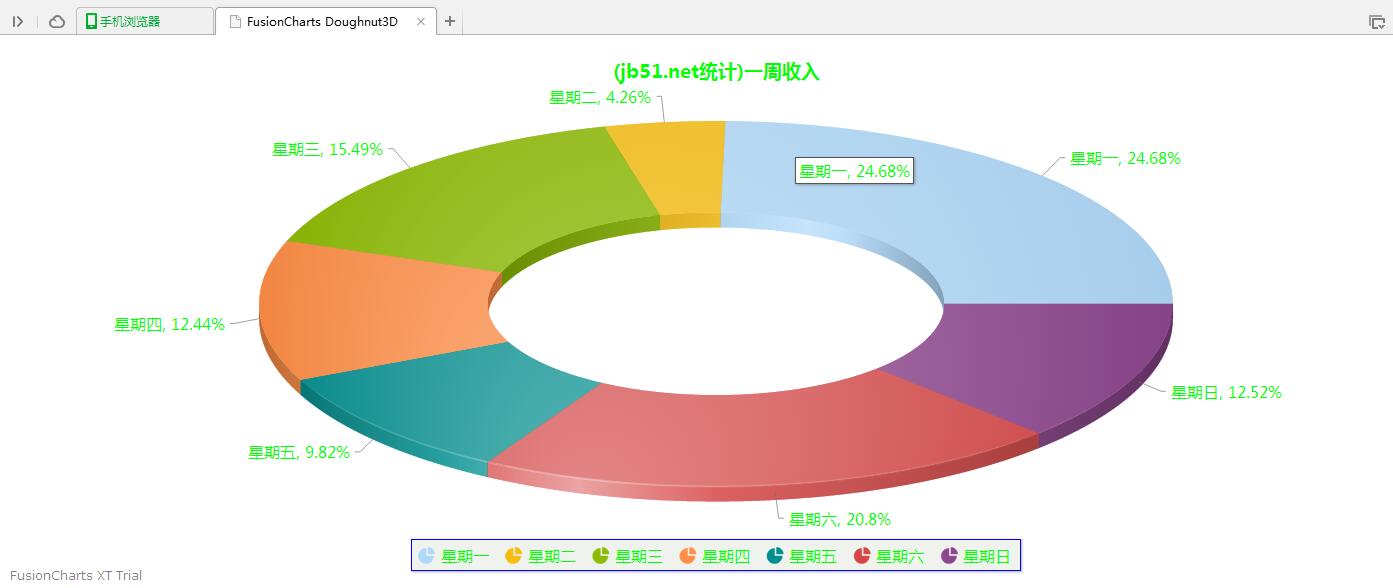
3гҖҒиҝҗиЎҢж•ҲжһңеӣҫеҰӮдёӢпјҡ

дёҠиҝ°еҶ…е®№е°ұжҳҜжҖҺд№ҲеңЁjQueryдёӯдҪҝз”ЁFusionChartsз»ҳеҲ¶дёҖдёӘзҺҜйҘјеӣҫж•ҲжһңпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ