жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjavascriptе®һзҺ°дёӢйӣЁж•Ҳжһңзҡ„ж–№жі•пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
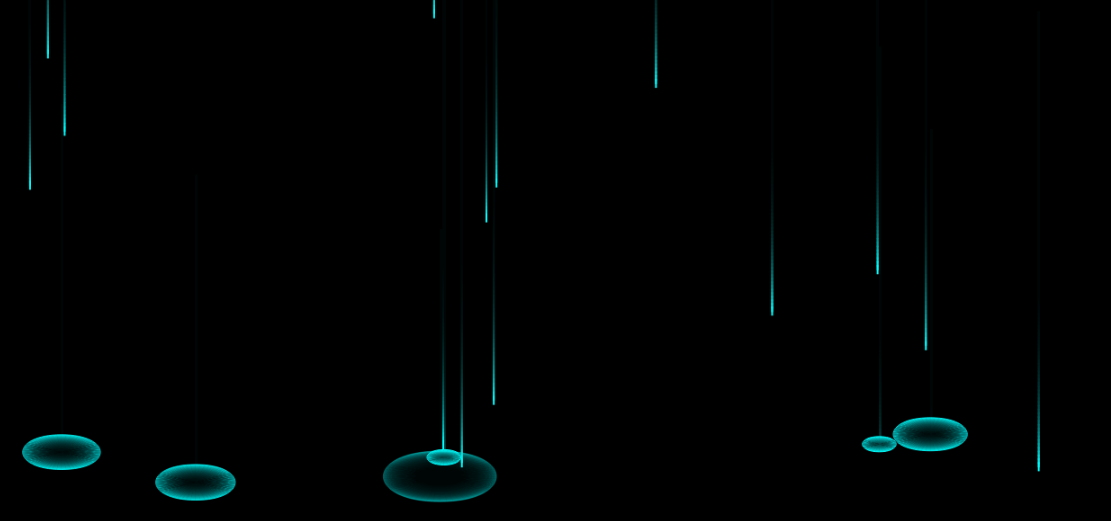
ж•Ҳжһңеӣҫпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>жўҰжҹҜж•ҷиӮІ-й”ӨеӯҗиҖҒеёҲ</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;color:#fff;}
body {
overflow: hidden;
background: black;
text-align: center;
line-height: 20px;
}
</style>
</head>
<body><a href="https://jq.qq.com/?_wv=1027&k=469M8qI" rel="external nofollow" id="show" ></a>
<canvas id="canvas-club" width="1920" height="666"></canvas>
<script type="text/javascript">
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('d c=1h.1d("1b-19");d 7=c.14("W");d w=c.I=f.z;d h=c.H=f.G;d E=\'18(0, 0, 0, .15)\';d A=Z;d k=[];e g(a,b){16 1a.g()*(b-a)+a}e O(){}O.X={v:e(){6.x=g(0,w);6.y=0;6.B=\'U(C, m%, D%)\';6.w=2;6.h=1;6.F=g(4,5);6.t=3;6.s=1;6.q=2;6.n=g(h*.8,h*.9);6.a=1;6.J=.V},K:e(){l(6.y>6.n){7.T();7.Y(6.x,6.y-6.h/2);7.L(6.x+6.w/2,6.y-6.h/2,6.x+6.w/2,6.y+6.h/2,6.x,6.y+6.h/2);7.L(6.x-6.w/2,6.y+6.h/2,6.x-6.w/2,6.y-6.h/2,6.x,6.y-6.h/2);7.10=\'11(C, m%, D%, \'+6.a+\')\';7.12();7.13()}u{7.M=6.B;7.N(6.x,6.y,6.q,6.q*5)}6.P()},P:e(){l(6.y<6.n){6.y+=6.F}u{l(6.a>.17){6.w+=6.t;6.h+=6.s;l(6.w>m){6.a*=6.J;6.t*=.Q;6.s*=.Q}}u{6.v()}}}};e p(){w=c.I=f.z;h=c.H=f.G}e R(){S(d i=0;i<A;i++){(e(j){1c(e(){d o=1e O();o.v();k.1f(o)},j*1g)}(i))}}e r(){7.M=E;7.N(0,0,w,h);S(d i 1i k){k[i].K()}1j(r)}f.1k("p",p);R();r();',62,83,'||||||this|ctx||||||var|function|window|random||||drops|if|100|hit||resize|size|anim|vh|vw|else|init||||innerWidth|max|color|180|50|clearColor|vy|innerHeight|height|width|va|draw|bezierCurveTo|fillStyle|fillRect||update|98|setup|for|beginPath|hsl|96|2d|prototype|moveTo|30|strokeStyle|hsla|stroke|closePath|getContext|08|return|03|rgba|club|Math|canvas|setTimeout|getElementById|new|push|200|document|in|requestAnimationFrame|addEventListener'.split('|'),0,{}))
var str = "зӮ№еҮ»жҲ‘们еӯҰд№ жӣҙеӨҡеҶ…е®№";
setTimeout(function(){
document.getElementById("show").innerHTML=str;
},3000)
</script>
</body>
</html>е…ідәҺвҖңjavascriptе®һзҺ°дёӢйӣЁж•Ҳжһңзҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ