您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下javascript如何实现圣旨卷轴展开效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
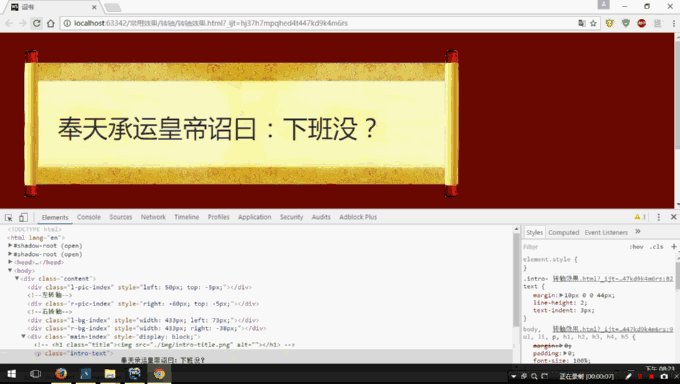
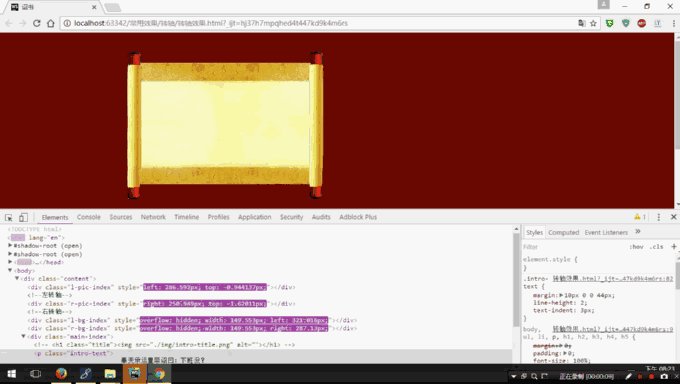
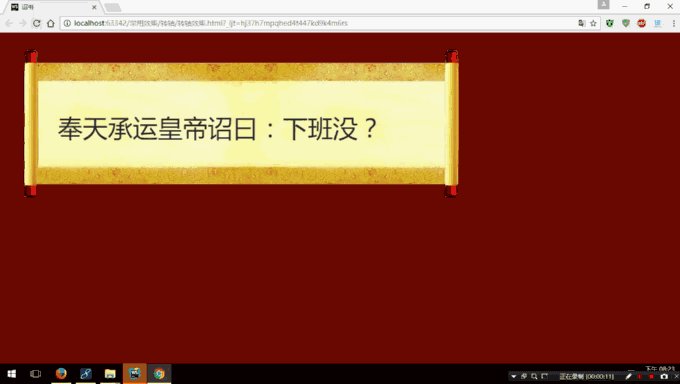
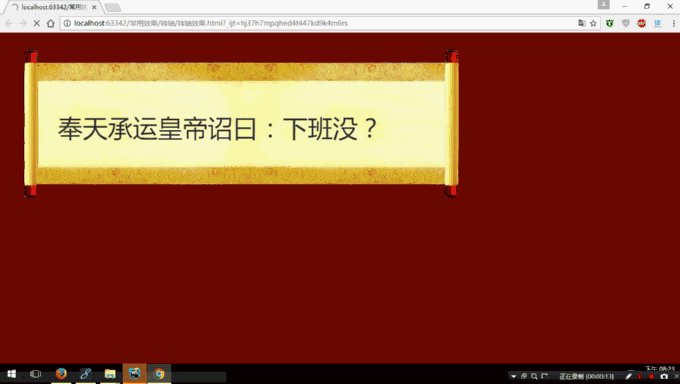
效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jQuery 3.1.1.js"></script>
<title>诏书</title>
<style type="text/css">
body,ul,li,p,h2,h3,h4,h5,h6{
margin:0;
padding:0;
font-size:100%;
}
body{
font-family: 'Microsoft YaHei UI', 'Microsoft YaHei', SimSun, 'Segoe UI', Tahoma, Helvetica, Sans-Serif;
font-size: 50px;
background: #6f0b02;
}
img{
border:0;
}
.content{
position: relative;
margin: 40px 0 0 -21px;
width: 900px;
height: 460px;
}
.l-pic-index{
position: absolute;
left: 400px;
top: 1px;
z-index:2;
width:50px;
height:460px;
background: url("images/11.png") no-repeat right 0;
}
.r-pic-index{
position: absolute;
right: 400px;
top: 0;
z-index: 2;
width:50px;
*width:82px;
height:460px;
background: url("images/11.png") no-repeat left 0;
}
.l-bg-index{
position: absolute;
top: 20px;/*中间转轴位置*/
left: 430px;
z-index: 1;
width: 25px;
height: 459px;
background: url("images/bg1.png") right 0 no-repeat;
}
.r-bg-index{
position: absolute;
top: 20px;
right: 430px;
z-index: 1;
width: 25px;
height: 459px;
background: url("images/bg1.png") 0 0 no-repeat;
}
.main-index{
display: none;
overflow: hidden;
zoom:1;
position: absolute;
z-index: 5;
width:700px;
height:280px;
left:90px;
top:90px;
color: #2e2e2e;
}
.intro-text{
margin: 10px 0 0 44px;
line-height: 2;
text-indent: 3px;
}
</style>
</head>
<body>
<div class="content">
<div class="l-pic-index"></div><!--左转轴-->
<div class="r-pic-index"></div><!--右转轴-->
<div class="l-bg-index"></div>
<div class="r-bg-index"></div>
<div class="main-index">
<!-- <h2 class="title"><img src="./img/intro-title.png" alt=""></h2> -->
<p class="intro-text">
奉天承运皇帝诏曰:下班没?
</p>
</div>
</div>
</body>
<script>
window.onload = function(){
//卷轴展开效果
$(".l-pic-index").animate({'left':'50px','top':'-5px'},1450);
$(".r-pic-index").animate({'right':'-60px','top':'-5px'},1450);
$(".l-bg-index").animate({'width':'433px','left':'73px'},1500);
$(".r-bg-index").animate({'width':'433px','right':'-38px'},1500,function(){
$(".main-index").fadeIn(800);
});
}
</script>
</html>看完了这篇文章,相信你对“javascript如何实现圣旨卷轴展开效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。