您好,登录后才能下订单哦!
哈哈, 就在昨天笔者刚刚在Github 上发布了一个基于VUE的日历组件。过去做日历都是需要引用 jquery moment 引用 fullCalendar.js 的。几者加起来体积庞大不说,也并不是很好使用在vue这种数据驱动的项目里。所以笔者经过一周的拍脑袋,做了一个十分简陋的版本。

简介
目前只支持月视图,该组件是 .vue 文件的形式。所以,大家在使用的时候 是需要node的咯~~~
安装
npm install vue-fullcalendar
DEMO
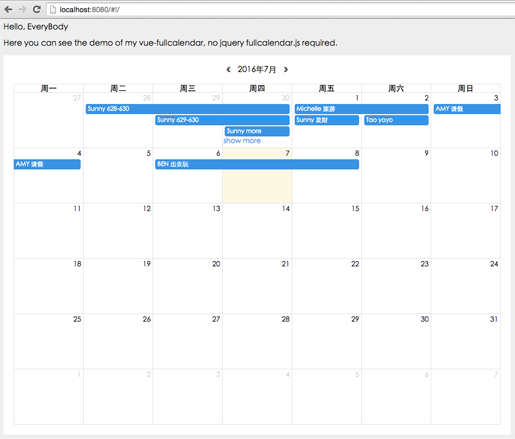
针对这个组件, 本人做了一个十分简单的 demo。进入到该项目后
npm install npm run dev
然后打开浏览器 输入 localhost:8080 你应该就能看到demo啦
使用
大致了解后肯定是使用的问题啦,你只需要把这个组件引入到你自己的vue项目中就可以自由使用啦,因为现在是比较初步的版本。所以笔者十分鼓励大家针对自己的需求做二次开发,
import fullcalendar from 'vue-fullcalendar'
API
既然是组件,笔者自然预先定义了一些小属性。不过不用担心,都是基于VUE的
props
1、events 是该组件唯一接受的参数 用来表示该日历上的所有日程事件,他的格式应该如下
events = [
{
title : 'event1',
start: '2016-07-01',
YOUR_DATA : {}
},
{
title : 'event2',
start : '2016-07-02',
end : '2016-07-03',
YOUR_DATA : {}
}
]
title 自然就是事件的标题啦 会直接显示在日历上
start 事件的开始日期 必填哦
end 事件的结束日期 没填就默认是开始日期
YOUR_DATA 你自己定义的一些数据 变量名随意 在后续都会被vue的广播事件传递
events
这里的events 可不是上面说的 props 里的events 哦 而是 你在使用日历 时 一些行为的 反馈。 比如你点击 某一天 某个时间 日历组件都会向外部 dispatch 一个对应的事件和相应的参数
'changeMonth' 事件, 当你切换月份时触发
this.$dispatch('changeMonth', start, end)
start 是这个月视图(并不是这个月)的第一天 yyyy-MM-dd
end 是这个月视图(并不是这个月)的最后一天 yyyy-MM-dd
'eventClick' : 当你点击某个日历事件时触发
this.$dispatch('eventClick', event, jsEvent, pos)
event 就是这个日历事件对象啦 参考 上面的props
jsEvent 这次点击的原生 javascript 事件
pos 这个事件的相对于日历的相对坐标 在slot中使用
'dayClick' : 当你点击某一天触发
this.$dispatch('eventClick', day, jsEvent)
day 你点击的这一天的 Date 对象
jsEvent 这次点击的原生 javascript 事件
slots
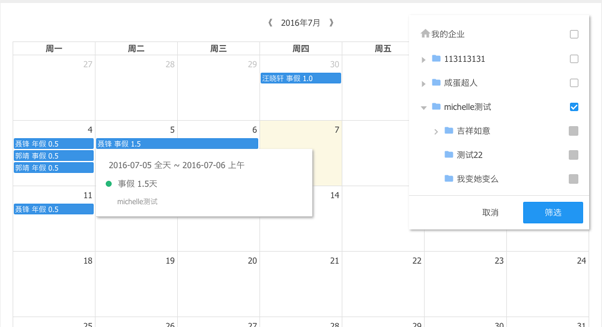
为了方便开发者的自由定制我在组件中加了很多slots 来填写大家自己需要的东西 比如 事件卡片 筛选器,下图是一张我自己项目的 事件卡片 和筛选。当然我并没有把他们放进组件里。 I find my roof, you find yours.

结尾
因为这个组件还是比较初级的阶段,可能有不少问题,所以十分鼓励大家提issue或是下载后根据自己的需求二次开发。
demo下载:vue-fullcalendar_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。