您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关iOS如何实现日历功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
日历一般都是用UICollectionView进行开发的,相关demo也很多,这里就讲一个我最近写的玩的demo,由于时间原因没来得及加年历和周历,一个月历的小demo,随着月份天数的不同,自动改变日历的高。
代理部分:
@protocol KJCalendarDelegate <NSObject> /** 随着每个月的天数不一样而改变高度 @param height 日历高度 */ - (void)calendarViewHeightChange:(CGFloat)height; /** 当前展示的年和月,当类型是年历的时候,只返回年 @param year 年 @param month 月 */ - (void)currentShowYear:(NSInteger)year withMonth:(NSInteger)month; /** 选中的时间 @param solar 阳历 @param lunar 农历 */ - (void)selectSolarDate:(NSString *)solar withLunar:(NSString *)lunar; @end
这个当时创建文件的时候,没注意,KJCalendar写成了KJCanlendar,抱歉。。。
下面是可自定义的部分:
//======以下属性可自定义====== //背景颜色 @property (strong, nonatomic) UIColor *bgColor; //weekView背景色 默认clearcolor @property (strong, nonatomic) UIColor *weekColor; //选择状态下的背景颜色 @property (strong, nonatomic) UIColor *selectBgColor; //选择状态下的字体颜色 @property (strong, nonatomic) UIColor *selectTitleColor; //普通状态下公历字体颜色 @property (strong, nonatomic) UIColor *normalDateTitleColor; //普通状态下农历字体颜色 @property (strong, nonatomic) UIColor *normalLunerTitleColor; //今天的字体颜色 @property (strong, nonatomic) UIColor *todayTitleColor; //今天选择状态下的背景颜色 @property (strong, nonatomic) UIColor *todaySelectBgColor; //今天选择状态下的字体颜色 @property (strong, nonatomic) UIColor *todaySelectTitleColor; //距屏幕左右间隔,默认8 @property (assign, nonatomic) CGFloat screenInSpace; //每行(item)的高度,设置的高度不能大于宽度,宽度的来源是屏幕的宽减去左右间隔除以7得到 @property (assign, nonatomic) CGFloat rowHeight; //设置是否显示阴历 YES-显示 NO-隐藏 默认YES @property (assign, nonatomic) BOOL isShowLunar; //公历字体 默认system 13 @property (strong, nonatomic) UIFont *dateFont; //农历字体 默认system 8 @property (strong, nonatomic) UIFont *lunerFont; //选中时公历字体 默认 [UIFont boldSystemFontOfSize:13.0f]; @property (strong, nonatomic) UIFont *dateSelectFont; //选中时农历字体 默认 [UIFont boldSystemFontOfSize:8.0f]; @property (strong, nonatomic) UIFont *lunerSelectFont;
使用也很简单:
//高度是根据日历的月份天数决定的 self.calView = [[KJCanlendarView alloc] initWithY:0 withNavc:YES andLeastYear:0]; self.calView.kjDelegate = self; [self.calView showKJCalendarInCtrl:self];
每个属性都有默认值,需要改变赋值即可,当然啦,设置字体时,要调整背景圆圈的大小以及rouHeight的大小,具体的下面我给出demo,就不多说了,大家就随便看看,写的很随意,希望能帮到大家。
demo:KJCalendar_jb51.rar
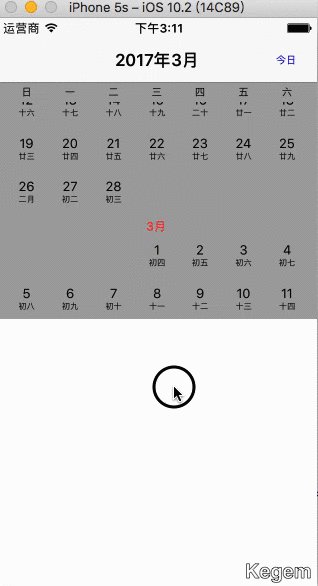
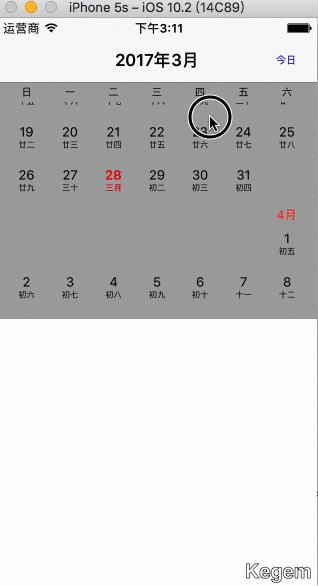
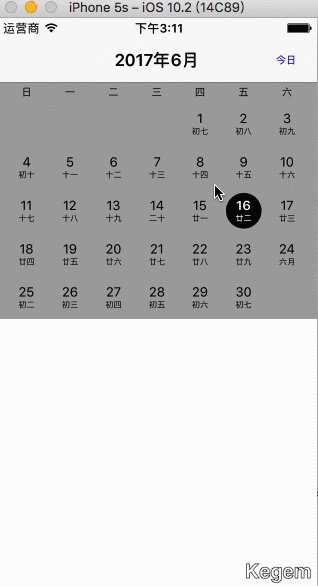
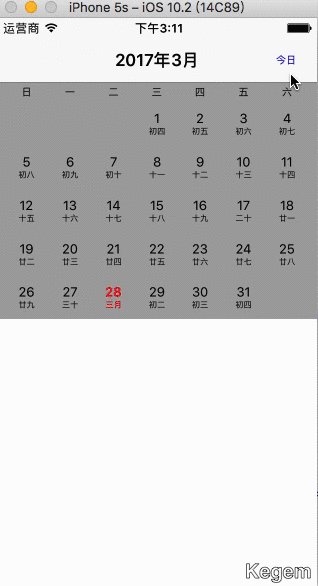
效果图:

感谢各位的阅读!关于“iOS如何实现日历功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。