您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1.基础进度条

要写在<div class="progress"></div>里面。
<div class="col-md-6"> <div class="progress"> <div class="progress-bar" ></div> </div> </div>
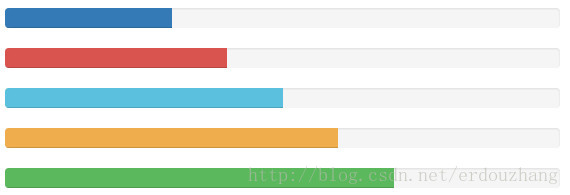
2.多彩进度条

<div class="col-md-6"> <div class="progress"> <div class="progress-bar" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" ></div> </div> </div>
3.条纹状进度条

在类progress基础上添加类progress-striped如下:
<div class="progress progress-striped"> <div class="progress-bar" ></div> </div>
4. 进度条动画样式

给进度条添加类active,如下:
<div class="progress progress-striped"> <div class="progress-bar active" ></div> </div>
5.堆叠式进度条

都写在一个progress内,如下:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-info" ></div> </div>
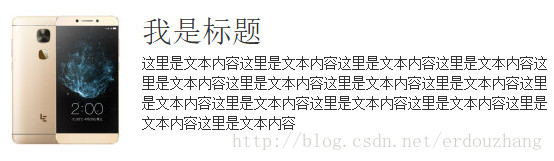
6.媒体对象

媒体对象就是图文混排。左边可以是图片、视频。右边是对其描述。
<div class="col-md-6"> <div class="media"> <div class="media-left media-middle"> <a href="#" rel="external nofollow" > <img class="media-object" src="img/02.jpg" alt=""> </a> </div> <div class="media-body"> <h3 class="media-heading">我是标题</h3> <p>这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容</p> </div> </div> </div>
以上所述是小编给大家介绍的Bootstrap进度条、媒体对象实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。