您好,登录后才能下订单哦!
小编给大家分享一下Bootstrap媒体对象的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
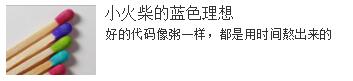
默认样式
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
除了上面四个部分之外,在Bootstrap框架中还常常使用“media-left”或者“media-right”来控制媒体对象中的对象浮动方式
[注意]在 html 结构中, .media-right 应当放在 .media-body 的后面
媒体对象样式相对来说比较简单,只是设置他们之间的间距
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media-left {
margin-right: 10px;
}
.media-right {
margin-left: 10px;
}<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>好的代码像粥一样,都是用时间熬出来的</div> </div> </div>

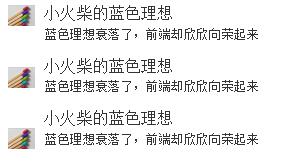
嵌套
在评论系统中,经常会有媒体对象嵌套的需求。在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”
<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>好的代码像粥一样,都是用时间熬出来的</div> <div class="media"> <a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" src="http://via.placeholder.com/100x100" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">我是小火柴</h5> <div>好巧啊,我也叫小火柴</div> <div class="media"> <a class="pull-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>是的</div> </div> </div> </div> </div> </div> </div> <div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=100 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>蓝色理想衰落了,前端却欣欣向荣起来</div> </div> </div>

对齐方式
图片或其他媒体类型可以顶部、中部或底部对齐。默认顶部对齐。通过.media-middle或.media-bottom来设置
.media-middle {
vertical-align: middle;
}
.media-bottom {
vertical-align: bottom;
}<div class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>蓝色理想衰落了,前端却欣欣向荣起来</div> </div> </div> <div class="media"> <a class="media-left media-middle" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>蓝色理想衰落了,前端却欣欣向荣起来</div> </div> </div> <div class="media"> <a class="media-left media-bottom" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>蓝色理想衰落了,前端却欣欣向荣起来</div> </div> </div>

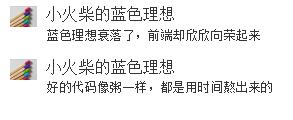
媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多。Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”
媒体对象列表,在样式上也并没有做过多的特殊处理,只是把列表的左间距置0以及去掉了项目列表符号
.media-list {
padding-left: 0;
list-style: none;
}<ul class="media-list"> <li class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>蓝色理想衰落了,前端却欣欣向荣起来</div> </div> </li> <li class="media"> <a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img class="media-object" width=30 src="//img.jbzj.com/file_images/article/201707/huochai.jpg" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">小火柴的蓝色理想</h5> <div>好的代码像粥一样,都是用时间熬出来的</div> </div> </li> </ul>

以上是“Bootstrap媒体对象的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。