您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
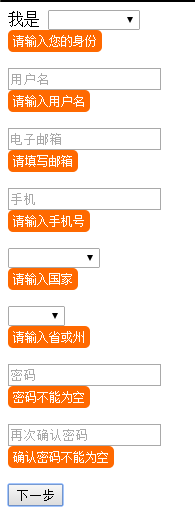
效果图:


html代码:
<form action="" method="" name="form2">
<div class="m_t30 error_div2">
<div>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="text" class="form-control" name="name" placeholder="用户名">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10">
<div>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</div>
</div>
</form>
css代码:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>
js代码
<!--注册错误判断form2-->
<script>
//定义要提交的所有数据为一个数组validate2,并且全部赋值为false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定义提示信息
//判断角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判断用户名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入用户名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判断手机
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入手机号";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判断国家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入国家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判断省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判断邮政编码
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输邮政编码";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判断email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_div2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请填写邮箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "邮箱格式不正确";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判断密码
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判断再次确认密码
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_div2').find('.error_p2');
//判断用户名是否为空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码与密码不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表单,isOK的值是所有提交信息的true,false判断,
//只要有一个为false,isOK的值就是false,
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//因为有些页面可能不止一个需要提交的表单或者有些表单元素的name重复,所以根据form name=".. ",来区分元素失去事件,这里是form2就是对应的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。执行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>
简要说明:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur()
//定义对应的参数来获取值,如:var pwd=$(this).val();
//定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_div2').find('.error_p2');
//简要说明.parents('')方法获取的是祖先元素为('.error_div2'),看清楚有带"s",简单来说如果.error_div2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_div2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象
//然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。
//最后提交表单时,再次执行判断isOK是否为true
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
写在最后的话:
样式和布局没怎么设置好,页面效果欠佳,深感抱歉
还是那句话,写jq先想好要获取哪些对象,执行什么事件,最后什么元素对象达到怎样的效果,parents和find方法和省事,不过使用时注意嵌套好div达到整体性效果
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。