您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

HTML内容部分
<div class="classname">
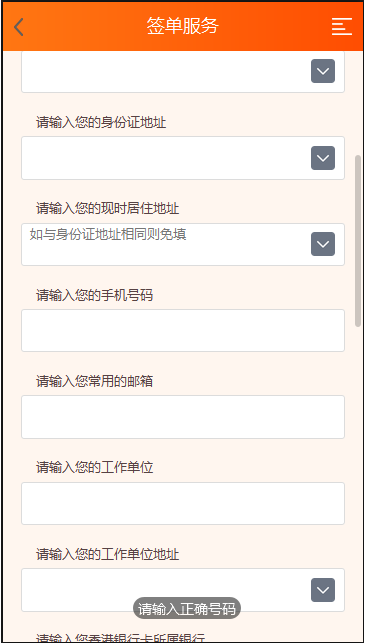
<label for="">请输入您的手机号码</label> <input type="text" id="MobilePhone"/>
<input type="text" /> -->
</div>
提示html及样式部分
<div id="errormsg" ></div>
<style>
#errormsg{
width: auto;
height: 20px;
padding: 1px 5px;
text-align: center;
background-color: #000;
opacity: 0.5;
color: #fff;
position: fixed;
left: 50%;
margin-left: -50px;
top: 93%;
border-radius: 20px;
}
</style>
jquery表单验证(正则表达式)
//验证手机号码
$("#MobilePhone").blur(function(){
var tel = $("#MobilePhone").val();//获取输入的手机号
var yidongreg = /^(134[012345678]\d{7}|1[34578][012356789]\d{8})$/;
var dianxinreg = /^1[3578][01379]\d{8}$/;
var liantongreg = /^1[34578][01256]\d{8}$/;
if (yidongreg.test(tel) || dianxinreg.test(tel) || liantongreg.test(tel))
{
$("errormsg").css({"display":"block"});
$("#errormsg").html("请输入正确号码").fadeIn(300).delay(2000).fadeOut(300);
}else{
$("errormsg").css({"display":"block"});
$("#errormsg").html("请输入正确号码").fadeIn(300).delay(2000).fadeOut(300);
}
});
以上所述是小编给大家介绍的jquery表单验证实例仿Toast提示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。