您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery实现获取h2-h7标题元素值的方法。分享给大家供大家参考,具体如下:
1、问题背景:
查找到h2-h7,并遍历它们,打印出内容
2、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标题</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h2-h7
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h2>Hello H1</h2>
<h3>Hello H2</h3>
<h4>Hello H3</h4>
<h5>Hello H4</h5>
<h6>Hello H5</h6>
<h7>Hello H6</h7>
</body>
</html>
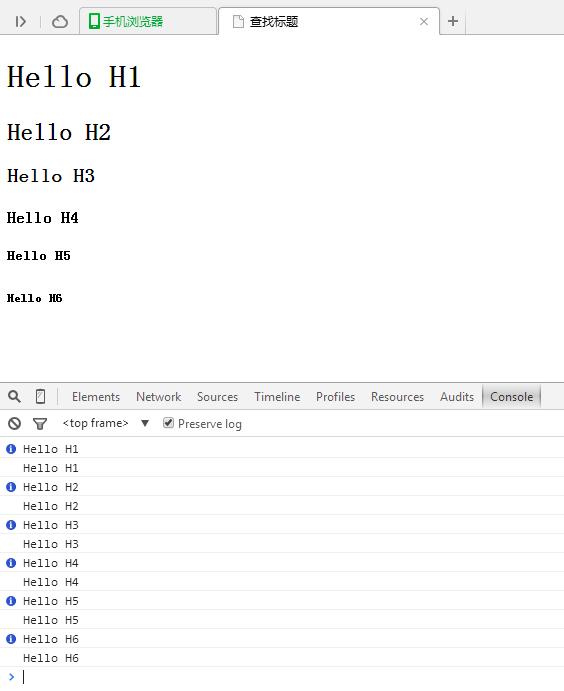
3、运行效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery form操作技巧汇总》、《jQuery操作json数据技巧汇总》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。