жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶjQueryжҸ’件echartsе®һзҺ°зҡ„еҚ•жҠҳзәҝеӣҫж•ҲжһңгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ
1гҖҒй—®йўҳиғҢжҷҜпјҡ
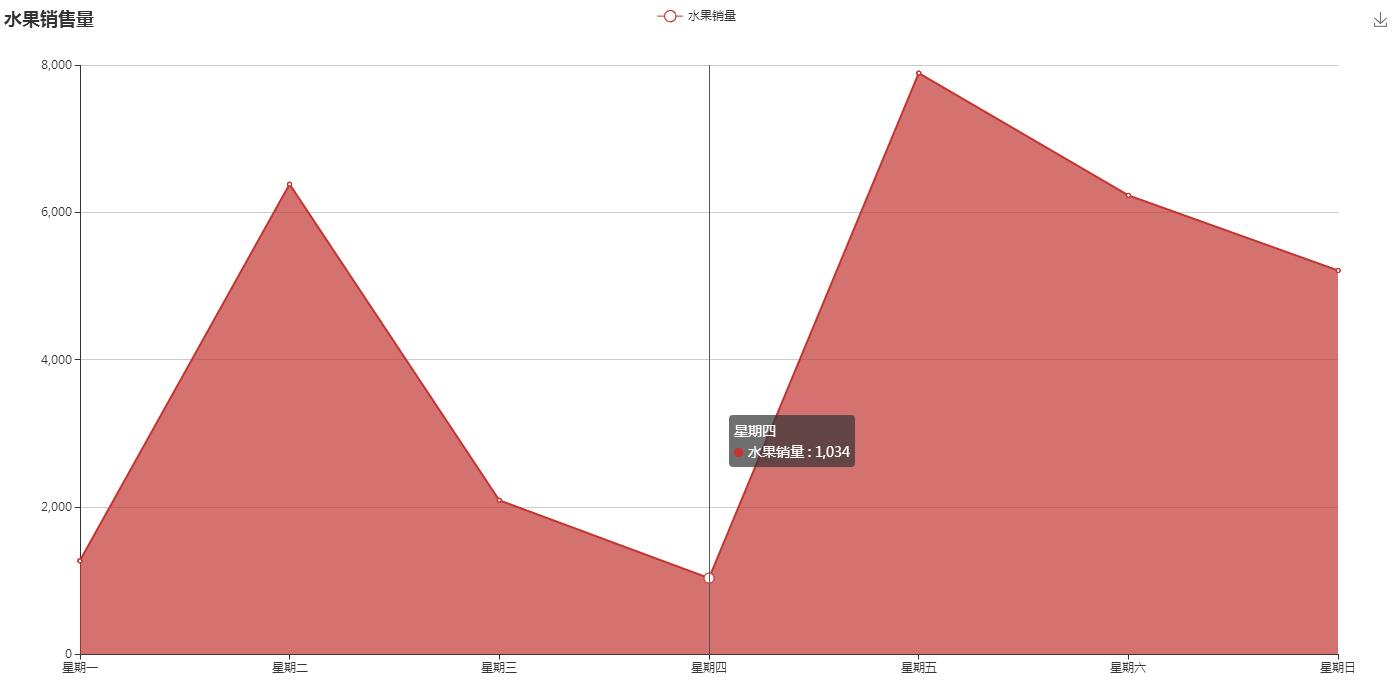
и®ҫи®ЎдёҖдёӘжҠҳзәҝеӣҫпјҢеұ•зӨәдёҖдёӘжҳҹжңҹеҶ…ж°ҙжһңй”Җе”®йҮҸ
2гҖҒе®һзҺ°жәҗз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-еҚ•жҠҳзәҝеӣҫ</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "еҫ®иҪҜйӣ…й»‘";
font-size: 12px;
}
#line{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("line");
var echart = echarts.init(chart);
var option = {
title: {
text: 'ж°ҙжһңй”Җе”®йҮҸ'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['ж°ҙжһңй”ҖйҮҸ']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['жҳҹжңҹдёҖ','жҳҹжңҹдәҢ','жҳҹжңҹдёү','жҳҹжңҹеӣӣ','жҳҹжңҹдә”','жҳҹжңҹе…ӯ','жҳҹжңҹж—Ҙ']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'ж°ҙжһңй”ҖйҮҸ',
type:'line',
stack: 'й”ҖйҮҸ',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034, 7890, 6230, 5210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
3гҖҒе®һзҺ°ж•Ҳжһңеӣҫпјҡ

йҷ„пјҡе®Ңж•ҙе®һдҫӢд»Јз ҒзӮ№еҮ»жӯӨеӨ„жң¬з«ҷдёӢиҪҪгҖӮ
жӣҙеӨҡе…ідәҺjQueryзӣёе…іеҶ…е®№ж„ҹе…ҙи¶Јзҡ„иҜ»иҖ…еҸҜжҹҘзңӢжң¬з«ҷдё“йўҳпјҡгҖҠjQueryеёёз”ЁжҸ’件еҸҠз”Ёжі•жҖ»з»“гҖӢгҖҒгҖҠjqueryдёӯAjaxз”Ёжі•жҖ»з»“гҖӢгҖҒгҖҠjQueryиЎЁж ј(table)ж“ҚдҪңжҠҖе·§жұҮжҖ»гҖӢгҖҒгҖҠjQueryжү©еұ•жҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠjQueryеёёи§Ғз»Ҹе…ёзү№ж•ҲжұҮжҖ»гҖӢеҸҠгҖҠjqueryйҖүжӢ©еҷЁз”Ёжі•жҖ»з»“гҖӢ
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶jQueryзЁӢеәҸи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ