жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іAngular2 ServiceеҰӮдҪ•е®һзҺ°з®ҖеҚ•йҹід№җж’ӯж”ҫеҷЁжңҚеҠЎзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
еј•иЁҖ
еҰӮжһңиҜҙ组件系з»ҹ(Component)жҳҜng2еә”з”Ёзҡ„иәҜдҪ“пјҢйӮЈжҠҠжңҚеҠЎ(Service)и®ӨдёәжҳҜжөҒйҖҡдәҺ组件д№Ӣй—ҙ并дёәе…¶еёҰжқҘз”ҹжңәзҡ„иЎҖж¶ІеҶҚеҗҲйҖӮдёҚиҝҮдәҶгҖӮ组件й—ҙйҖҡдҝЎзҡ„е…¶дёӯдёҖз§ҚдјҳзӯүйҖүжӢ©е°ұжҳҜдҪҝз”ЁжңҚеҠЎпјҢеңЁng1йҮҢе°ұжңүдәҶе№ҝжіӣдҪҝз”ЁпјҢиҖҢng2дҝқжҢҒдәҶжңҚеҠЎзҡ„е…ЁйғЁзү№жҖ§пјҢеҢ…жӢ¬е…¶е…ЁеұҖеҚ•дҫӢдёҺдҫқиө–жіЁе…ҘгҖӮд»ҠеӨ©е°ұжқҘе®һи·өдёҖдёӢng2зҡ„жңҚеҠЎ(Service)иҝҷдёҖеҲ©еҷЁпјҢжқҘе®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„йҹід№җж’ӯж”ҫеҷЁпјҢйҮҚзӮ№еңЁдәҺдҪҝз”ЁжңҚеҠЎжқҘиҝӣиЎҢйҹійў‘зҡ„ж’ӯж”ҫжҺ§еҲ¶дёҺе…ЁеұҖиҢғеӣҙзҡ„и°ғз”ЁгҖӮ
дёҖгҖҒеҹәжң¬йЎ№зӣ®еҮҶеӨҮпјҡ
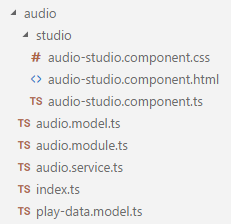
иҖғиҷ‘еҲ°йҹійў‘ж’ӯж”ҫжҳҜдёӘжҜ”иҫғйҖҡз”Ёзҡ„жңҚеҠЎпјҢеҶіе®ҡе°Ҷе…¶еҲӣе»әдёәдёҖдёӘеҚ•зӢ¬зҡ„жЁЎеқ—AudioModuleпјҢ并且еңЁйҮҢйқўж–°еўһйҹійў‘жңҚеҠЎдё»ж–Ү件audio.service.tsпјҢйҖҡз”Ёзҡ„йҹійў‘жҺ§еҲ¶дёӯеҝғ组件audio-studio.component.tsпјҢдҪңдёәиҫ…еҠ©зҡ„TSжҺҘеҸЈж–Ү件play-data.model.tsдёҺaudio.model.tsгҖӮ
жңҖз»ҲйЎ№зӣ®йҹійў‘йғЁеҲҶзҡ„зӣ®еҪ•з»“жһ„еҰӮеӣҫжүҖзӨәпјҡ

дәҢгҖҒеҲӣе»әжңҚеҠЎпјҡ
ng2зҡ„жңҚеҠЎпјҢз…§е®ҳзҪ‘зҡ„иҜҙжі•жқҘи§ЈйҮҠпјҢе…¶е®һеҸӘжҳҜдёӘеёҰжңүInjectableиЈ…йҘ°еҷЁзҡ„зұ»иҖҢе·ІпјҢжІЎжңүе…¶д»–д»»дҪ•зү№ж®Ҡзҡ„е®ҡд№үпјҢжүҖд»Ҙйқһеёёз®ҖеҚ•пјҢдёҚиҝҮе®ҡд№үеҰӮжӯӨз®ҖеҚ•зҡ„жңҚеҠЎеҚҙеҸҜд»Ҙе®ҢжҲҗйқһеёёеӨҡй…·зӮ«зҡ„еҠҹиғҪгҖӮ
еңЁTypeScriptдёӢе®ҡд№үеҸҳйҮҸжңүдәҶpublicдёҺprivateзҡ„и®ҝй—®зә§еҢәеҲҶпјҢжүҖд»Ҙе®ҡд№үжңҚеҠЎйҖҡеёёеҘ—и·Ҝе°ұжҳҜпјҢе®ҡд№үжңҚеҠЎеҶ…дҪҝз”Ёзҡ„з§ҒжңүеҸҳйҮҸпјҢеңЁconstructorжһ„йҖ еҮҪж•°дёӯиҝӣиЎҢеҲқе§ӢеҢ–ж“ҚдҪңпјҢе®ҡд№үе…ұжңүж–№жі•з»ҷжңҚеҠЎзҡ„ж¶Ҳиҙ№иҖ…дҪҝз”ЁгҖӮ
дё“жіЁдәҺйҹійў‘ж’ӯж”ҫжңҚеҠЎзҡ„еңәжҷҜпјҢжҲ‘们йңҖиҰҒзҡ„з§ҒжңүеҸҳйҮҸжңүпјҡ
1.йҹійў‘еҜ№иұЎ
в‘ з”ЁдәҺйҖҡиҝҮJSиҝӣиЎҢH5йҹійў‘зҡ„ж’ӯж”ҫжҺ§еҲ¶
2.ж’ӯж”ҫеҲ—иЎЁж•°жҚ®
в‘ жңҚеҠЎеҶ…йғЁдҪҝз”Ёзҡ„ж’ӯж”ҫеҲ—иЎЁжҰӮеҝөпјҢе®һйҷ…ж’ӯж”ҫйҹійў‘ж—¶йғҪжҳҜд»ҺжӯӨеҲ—иЎЁдёӯж’ӯж”ҫйҹійў‘пјҢжңҚеҠЎзҡ„ж¶Ҳиҙ№иҖ…еҸҜд»Ҙи°ғз”ЁжҺҘеҸЈжқҘж“ҚдҪңжӯӨеҲ—иЎЁ
3.жӯЈеңЁж’ӯж”ҫйҹійў‘зҡ„еҸӮж•°
в‘ йҹійў‘ж—¶й•ҝпјҢеҪ“еүҚиҝӣеәҰд»ҘеҸҠж’ӯж”ҫжЁЎејҸ(йҡҸжңәж’ӯж”ҫд№Ӣзұ»)зӯү
4.ж’ӯж”ҫж—¶зҡ„иҪ®иҜўзӣ‘еҗ¬еҸҳйҮҸ
в‘ з”ЁдәҺйҹійў‘ж’ӯж”ҫиҝҮзЁӢдёӯиҮӘеҠЁеҗҜеҠЁиҪ®иҜўпјҢе®ҡж—¶(жҜҸз§’)жӣҙж–°ж’ӯж”ҫеҸӮж•°пјҢеҪ“йҹійў‘жҡӮеҒңжҲ–еҒңжӯўж—¶еҸ–ж¶ҲжӯӨзӣ‘еҗ¬
жңҚеҠЎеҲқе§ӢеҢ–ж—¶йңҖиҰҒеҒҡзҡ„дәӢжғ…жңүпјҡ
1.еҲӣе»әйҹійў‘еҜ№иұЎ
в‘ еҸҜзӣҙжҺҘдҪҝз”Ёdocument.createElement('audio')пјҢдҪҶдёҚйңҖиҰҒе°Ҷе…¶ж·»еҠ еҲ°DOMдёӯгҖӮ
в‘ЎеҗҺз»ӯзҡ„ж’ӯж”ҫжҺ§еҲ¶еқҮдҪҝз”ЁжӯӨеҜ№иұЎжқҘж“ҚдҪңгҖӮ
2.еҲқе§ӢеҢ–з§ҒжңүеҸҳйҮҸ
в‘ з§ҒжңүеҸҳйҮҸдёӯж’ӯж”ҫеҲ—иЎЁжҳҜдёҖдёӘж•°з»„пјҢжҲҗе‘ҳзҡ„еҸӮж•°дҪҝз”Ёaudio.model.tsжқҘ规иҢғеҢ–пјҢ
в‘Ўеҝ…йЎ»еҢ…еҗ«дёҖдёӘUrlеҸӮж•°еӯҳж”ҫж’ӯж”ҫжәҗпјҢд»ҘеҸҠе…¶д»–еҸҜйҖүеҸӮж•°
в‘ўзӣёеҗҢзҡ„ж’ӯж”ҫеҸӮж•°д№ҹз”ЁдёҖдёӘplay-data.model.tsжқҘ规иҢғеҢ–
3.з»ҷйҹійў‘ж·»еҠ onplayгҖҒonpauseгҖҒonendзӯүж’ӯж”ҫдәӢ件зҡ„зӣ‘еҗ¬
жӯӨжңҚеҠЎжҸҗдҫӣзҡ„е…¬жңүжҺҘеҸЈеҢ…жӢ¬пјҡ
1. Toggle(audio)
в‘ еҲӨж–ӯдј е…Ҙзҡ„йҹійў‘жҳҜеҗҰе·ІеңЁеҲ—иЎЁдёӯпјҢе·ІеӯҳеңЁеҲҷж’ӯж”ҫжҲ–жҡӮеҒңпјҢиӢҘдёҚеӯҳеңЁеҲҷж·»еҠ иҝӣжқҘ并ж’ӯж”ҫ
2. Add()
в‘ д»…ж·»еҠ йҹійў‘еҲ°еҲ—иЎЁдёӯ
3. Remove()
①移йҷӨйҹійў‘еҮәж’ӯж”ҫеҲ—иЎЁпјҢйңҖиҰҒиҖғиҷ‘еҘҪ移йҷӨеҗҺеҜ№ж’ӯж”ҫйҳҹеҲ—зҡ„еҪұе“ҚпјҢжҜ”еҰӮжҳҜеҗҰжҳҜжӯЈеңЁж’ӯж”ҫзҡ„йҹійў‘被移йҷӨзӯүзӯү
4. Next()
5. Prev()
дёҠдёҖжӣІдёҺдёӢдёҖжӣІж“ҚдҪңпјҢйңҖиҰҒиҖғиҷ‘еҲ°ж’ӯж”ҫжЁЎејҸ
6. Skip()
иҝӣиЎҢж’ӯж”ҫиҝӣеәҰзҡ„и·іиҪ¬
7. PlayList()
8. PlayData()
в‘ з”ЁдәҺжҡҙйңІжңҚеҠЎжүҖз»ҙжҠӨзҡ„дёӨдёӘж•°жҚ®(ж’ӯж”ҫеҲ—иЎЁдёҺж’ӯж”ҫеҸӮж•°)пјҢеңЁжҢҮд»ӨдёӯйғҪжҳҜйҖҡиҝҮиҝҷдёӨдёӘжҺҘеҸЈжқҘе‘ҲзҺ°ж•°жҚ®зҡ„
жңҚеҠЎзҡ„е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҡ
import { Injectable } from '@angular/core';
import { Audio } from './audio.model';
import { PlayData } from './play-data.model';
/**
* йҹійў‘жңҚеҠЎпјҢеҸӘе…іеҝғж’ӯж”ҫеҲ—иЎЁжҺ§еҲ¶дёҺиҝӣеәҰжҺ§еҲ¶
* дёҚжҸҗдҫӣ组件ж”ҜжҢҒпјҢеҸӘжҸҗдҫӣеҲ—иЎЁжҺ§еҲ¶ж–№жі•жҺҘеҸЈеҸҠиҝӣеәҰжҺ§еҲ¶жҺҘеҸЈ
*/
@Injectable()
export class AudioService {
// дё»йҹійў‘ж Үзӯҫ
private _audio: HTMLAudioElement;
// еҪ“еүҚеҲ—иЎЁдёӯзҡ„йҹійў‘
private playList: Audio[];
// еҪ“еүҚж’ӯж”ҫзҡ„ж•°жҚ®
private playData: PlayData;
private listenInterval;
/**
* еҲӣе»әж–°зҡ„йҹійў‘ж Үзӯҫ
*/
constructor() {
this._audio = document.createElement('audio');
this._audio.autoplay = false;
this._audio.onplay = () => {
let that = this;
this.listenInterval = window.setInterval(() => {
that.playData.Current = that._audio.currentTime;
that.playData.Url = that._audio.src;
that.playData.During = that._audio.duration;
that.playData.Data = that._audio.buffered &&
that._audio.buffered.length ?
(that._audio.buffered.end(0) || 0) :
0;
}, 1000);
this.playData.IsPlaying = true;
};
this._audio.onended = () => {
window.clearInterval(this.listenInterval);
this.FillPlayData();
this.playData.IsPlaying = false;
};
this._audio.onabort = () => {
window.clearInterval(this.listenInterval);
this.playData.Current = this._audio.currentTime;
this.playData.Url = this._audio.src;
this.playData.During = this._audio.duration;
this.playData.Data = this._audio.buffered &&
this._audio.buffered.length ?
(this._audio.buffered.end(0) || 0) :
0;
this.playData.IsPlaying = false;
};
this._audio.onpause = () => {
window.clearInterval(this.listenInterval);
this.playData.Current = this._audio.currentTime;
this.playData.Url = this._audio.src;
this.playData.During = this._audio.duration;
this.playData.Data = this._audio.buffered &&
this._audio.buffered.length ?
(this._audio.buffered.end(0) || 0) :
0;
this.playData.IsPlaying = false;
};
this.playData = { Style: 0, Index: 0 };
this.playList = [];
}
/**
* 1.еҲ—иЎЁдёӯж— жӯӨйҹійў‘еҲҷж·»еҠ 并ж’ӯж”ҫ
* 2.еҲ—иЎЁдёӯеӯҳеңЁжӯӨйҹійў‘дҪҶжңӘж’ӯж”ҫеҲҷж’ӯж”ҫ
* 3.еҲ—иЎЁдёӯеӯҳеңЁжӯӨйҹійў‘дё”еңЁж’ӯж”ҫеҲҷжҡӮеҒң
* @param audio
*/
public Toggle(audio?: Audio): void {
let tryGet = audio ?
this.playList.findIndex((p) => p.Url === audio.Url) :
this.playData.Index;
if (tryGet < 0) {
this.playList.push(audio);
this.PlayIndex(this.playList.length);
} else {
if (tryGet === this.playData.Index) {
if (this._audio.paused) {
this._audio.play();
this.playData.IsPlaying = true;
} else {
this._audio.pause();
this.playData.IsPlaying = false;
}
} else {
this.PlayIndex(tryGet);
}
}
}
/**
* иӢҘеҲ—иЎЁдёӯж— жӯӨйҹійў‘еҲҷж·»еҠ еҲ°еҲ—иЎЁзҡ„жңҖеҗҺ
* иӢҘеҲ—иЎЁдёӯж— йҹійў‘еҲҷж·»еҠ еҗҺ并ж’ӯж”ҫ
* @param audio
*/
public Add(audio: Audio): void {
this.playList.push(audio);
if (this.playList.length === 1) {
this.PlayIndex(0);
}
}
/**
* 移йҷӨеҲ—иЎЁдёӯжҢҮе®ҡзҙўеј•зҡ„йҹійў‘
* иӢҘ移йҷӨзҡ„е°ұжҳҜжӯЈеңЁж’ӯж”ҫзҡ„йҹійў‘еҲҷиҮӘеҠЁж’ӯж”ҫж–°зҡ„еҗҢзҙўеј•йҹійў‘пјҢдёҚеӯҳеңЁжӯӨзҙўеј•еҲҷйҖ’еҮҸ
* иӢҘеҸӘеү©иҝҷдёҖжқЎйҹійў‘дәҶеҲҷеҒңжӯўж’ӯж”ҫ并移йҷӨ
* @param index
*/
public Remove(index: number): void {
this.playList.splice(index, 1);
if (!this.playList.length) {
this._audio.src = '';
} else {
this.PlayIndex(index);
}
}
/**
* дёӢдёҖжӣІ
*/
public Next(): void {
switch (this.playData.Style) {
case 0:
if (this.playData.Index < this.playList.length) {
this.playData.Index++;
this.PlayIndex(this.playData.Index);
}
break;
case 1:
this.playData.Index = (this.playData.Index + 1) % this.playList.length;
this.PlayIndex(this.playData.Index);
break;
case 2:
this.playData.Index = (this.playData.Index + 1) % this.playList.length;
this.PlayIndex(this.playData.Index);
console.log('жҡӮдёҚиҖғиҷ‘йҡҸжңәж’ӯж”ҫе°Ҷи§ҶдёәеҲ—иЎЁеҫӘзҺҜж’ӯж”ҫ');
break;
case 3:
this._audio.currentTime = 0;
break;
default:
if (this.playData.Index < this.playList.length) {
this.playData.Index++;
this.PlayIndex(this.playData.Index);
}
break;
}
}
/**
* дёҠдёҖжӣІ
*/
public Prev(): void {
switch (this.playData.Style) {
case 0:
if (this.playData.Index > 0) {
this.playData.Index--;
this.PlayIndex(this.playData.Index);
}
break;
case 1:
this.playData.Index = (this.playData.Index - 1) < 0 ?
(this.playList.length - 1) :
(this.playData.Index - 1);
this.PlayIndex(this.playData.Index);
break;
case 2:
this.playData.Index = (this.playData.Index - 1) < 0 ?
(this.playList.length - 1) :
(this.playData.Index - 1);
this.PlayIndex(this.playData.Index);
console.log('жҡӮдёҚиҖғиҷ‘йҡҸжңәж’ӯж”ҫе°Ҷи§ҶдёәеҲ—иЎЁеҫӘзҺҜж’ӯж”ҫ');
break;
case 3:
this._audio.currentTime = 0;
break;
default:
if (this.playData.Index > 0) {
this.playData.Index--;
this.PlayIndex(this.playData.Index);
}
break;
}
}
/**
* е°ҶеҪ“еүҚйҹійў‘и·іиҪ¬еҲ°жҢҮе®ҡзҷҫеҲҶжҜ”иҝӣеәҰеӨ„
* @param percent
*/
public Skip(percent: number): void {
this._audio.currentTime = this._audio.duration * percent;
this.playData.Current = this._audio.currentTime;
}
public PlayList(): Audio[] {
return this.playList;
}
public PlayData(): PlayData {
return this.playData;
}
/**
* з”ЁдәҺж’ӯж”ҫжңҖеҗҺејәиЎҢеЎ«ж»ЎиҝӣеәҰжқЎ
* йҳІжӯўж’ӯж”ҫиҝӣеәҰеҒҸе·®еҜјиҮҙзҡ„з”ЁжҲ·дҪ“йӘҢ
*/
private FillPlayData(): void {
this.playData.Current = this._audio.duration;
this.playData.Data = this._audio.duration;
}
/**
* е°қиҜ•ж’ӯж”ҫжҢҮе®ҡзҙўеј•зҡ„йҹійў‘
* зҙўеј•дёҚеӯҳеңЁеҲҷе°қиҜ•йҖ’еўһж’ӯж”ҫпјҢеҸҲеӨұиҙҘеҲҷйҖ’еҮҸж’ӯж”ҫпјҢеҸҲеӨұиҙҘеҲҷеӨұиҙҘ
* @param index
*/
private PlayIndex(index: number): void {
index = this.playList[index] ? index :
this.playList[index + 1] ? (index + 1) :
this.playList[index - 1] ? (index - 1) : -1;
if (index !== -1) {
this._audio.src = this.playList[index].Url;
if (this._audio.paused) {
this._audio.play();
this.playData.IsPlaying = true;
}
this.playData.Index = index;
} else {
console.log('nothing to be play');
}
}
}дёүгҖҒдҪҝз”ЁжңҚеҠЎпјҡ
жҺҘдёӢжқҘиҰҒдҪҝз”ЁжңҚеҠЎдәҶпјҢеҶҚng2дёӯжңҚеҠЎд№ҹиҰҒдҫқиө–е…·дҪ“зҡ„жЁЎеқ—пјҢжҲ‘们еҫ—йҹійў‘жңҚеҠЎдҫқиө–зҡ„е°ұжҳҜиҮӘе·ұзҡ„йҹійў‘жЁЎеқ—пјҢеңЁжЁЎеқ—зҡ„providerеҲ—иЎЁдёӯй…ҚзҪ®е®ғпјҡ
@NgModule({
imports: [ CommonModule, SharedModule ],
declarations: [ AudioStudioComponent ],
exports: [ AudioStudioComponent ],
providers: [ AudioService ]
})жҺҘдёӢжқҘиҰҒе®һзҺ°жңҚеҠЎзҡ„ж¶Ҳиҙ№иҖ…вҖ”вҖ”AudioStudioComponent дәҶпјҢжӯҘйӘӨеҰӮдёӢпјҡ
1.еңЁжһ„йҖ еҮҪж•°дёӯжіЁе…ҘжңҚеҠЎпјҡ
constructor(public audio: AudioService) { }2.дҪҝз”ЁAdd()ж–№жі•ж·»еҠ йҹійў‘пјҡ
audio.Add({Url: '/assets/audio/е”җдәәиЎ—.mp3', Title: 'е”җдәәиЎ—-жһ—е®Ҙеҳү',
Cover: '/assets/img/2219A91D.jpg'});
audio.Add({Url: '/assets/audio/иҮӘ然йҶ’.mp3', Title: 'иҮӘ然йҶ’-жһ—е®Ҙеҳү',
Cover: '/assets/img/336076CD.jpg'});Addж–№жі•ж·»еҠ зҡ„йҹійў‘еҰӮжһңжҳҜеҲ—иЎЁдёӯд»…жңүзҡ„дёҖжқЎйҹійў‘еҲҷдјҡзӣҙжҺҘж’ӯж”ҫпјҢжүҖд»ҘеҰӮжӯӨж·»еҠ дёӨжқЎйҹійў‘дјҡзӣҙжҺҘж’ӯж”ҫ第дёҖжқЎйҹійў‘гҖӮ
еҶҚеңЁз»„件еҶ…е®һзҺ°дёҖдёӘSkipж–№жі•з”ЁдәҺиҝӣеәҰжҺ§еҲ¶пјҡ
public Skip(e) {
this.audio.Skip(e.layerX /
document.getElementById('audio-total').getBoundingClientRect().width);
}зҺ°еңЁиҝҗиЎҢйЎ№зӣ®пјҡ


йҹійў‘ж’ӯж”ҫеҷЁзҡ„ж ·ејҸжҳҜеҙ©еЎҢзҡ„...еӣ дёәиҝҷдёӘ组件жҳҜ笔иҖ…еҸҰдёҖдёӘйЎ№зӣ®дёӯзӣҙжҺҘcopyиҝҮжқҘдәҶпјҢеңЁжӯӨdemoйЎ№зӣ®дёӯиҝҳжІЎеҠ дёҠ移еҠЁз«ҜremйҖӮй…ҚпјҢе°ҙе°¬пјҢдёҚиҝҮеӨ§жҰӮзҡ„ж•ҲжһңжҳҜеұ•зҺ°еҮәжқҘдәҶгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңAngular2 ServiceеҰӮдҪ•е®һзҺ°з®ҖеҚ•йҹід№җж’ӯж”ҫеҷЁжңҚеҠЎвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ