您好,登录后才能下订单哦!
最近有个需求,需要在页面上面自动点击、输入、提交。
用以模拟真实用户的操作行为,可以通过直接执行某个元素绑定的事件,来执行操作。
也可以创建事件,再派发事件,执行操作。关于事件的更多细节,可以参考《JavaScript中事件处理》
1、模拟MouseEvent中的click事件,x与y位置随机点击
2、模拟TouchEvent中的touchstart和touchmove,用scroll来做滑动效果
3、模拟FocusEvent,聚焦到屏幕中的输入框内

一、鼠标事件MouseEvent
MouseEvent接口指用户与指针设备( 如鼠标 )交互时发生的事件。使用此接口的常见事件包括:click,dblclick,mouseup,mousedown。
MouseEvent派生自 UIEvent,UIEvent 派生自 Event。
function random(max) {
return Math.floor(Math.random() * max);
}
function on(dom, type, fn) {
dom.addEventListener(type, fn, false);
}
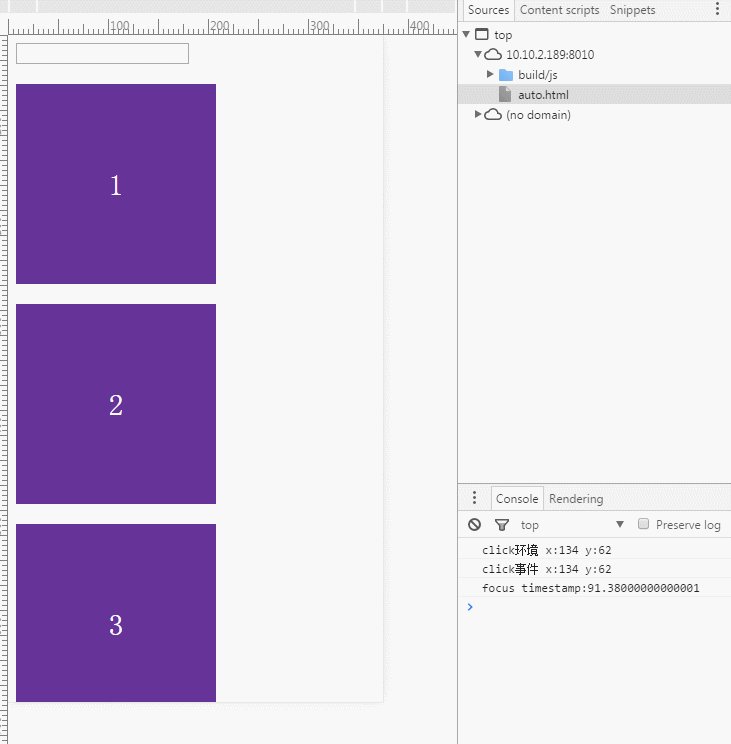
on(document.body, 'click', function(e) {
console.log('click事件 x:'+e.clientX, 'y:'+e.clientY);
});
/**
* MouseEvent
* 包括事件 click,dblclick,mouseup,mousedown
*/
function mouse() {
var x = random(window.outerWidth),
y = random(window.outerHeight);
var event = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window,
clientX: x,
clientY: y
});
console.log('click环境 x:'+x, 'y:'+y);
document.body.dispatchEvent(event);
}
mouse();
1)Event
语法如下:

typeArg:事件的名字,DOMString类型。
eventInit:
|
属性 |
选项 | 默认 | 类型 | 描述 |
| bubbles | 可选 | false | Boolean | 事件是否冒泡 |
| cancelable | 可选 | false | Boolean | 事件是否可取消 |
| scoped | 可选 | Boolean | indicating whether the given event bubbles. If this value is true, deepPath will only contain a target node. | |
| composed | 可选 | false | Boolean |
事件是否会影子根(shadow root)之外触发侦听器。 Shadow DOM是指在文档(document)渲染时插入一棵DOM元素子树,但是这棵子树不在主DOM树中。 |
2)UIEvent
语法如下:
有多个事件对象直接或间接的继承了UIEvent,包括:MouseEvent, TouchEvent, FocusEvent, KeyboardEvent, WheelEvent, InputEvent和CompositionEvent。
UIEventInit:
|
属性 |
选项 | 默认 | 类型 | 描述 |
| detail | 可选 | 0 | long长整型 |
根据事件不同意义也会不同。 对 click 或者 dblclick 事件, detail是当前点击数量; 对mousedown或者mouseup事件, detail是1加上当前点击数; 对所有的其它UIEvent对象, detail总是0。 |
| view | 可选 | null | WindowProxy | 与事件相关联的窗口 |
3)MouseEvent
语法如下:

mouseEventInit:
|
属性 |
选项 | 默认 | 类型 | 描述 |
| screenX/screenY | 可选 | 0 | long长整型 |
鼠标事件发生时相对于用户屏幕screen的水平/垂直坐标位置; 该操作并不会改变真实鼠标的位置。 |
| clientX/clientY | 可选 | 0 | long长整型 |
鼠标事件时相对于浏览器窗口viewport的水平/垂直坐标位置,不包含滚动距离; 该操作并不会改变真实鼠标的位置。 |
| ctrlKey | 可选 | false | Boolean | 按下了Ctrl键 |
| shiftKey | 可选 | false | Boolean | 按下了Shift键 |
| altKey | 可选 | false | Boolean | 按下了Alt键 |
| metaKey | 可选 | false | Boolean | 按下了Meta键 |
| button | 可选 | 0 | short短整型 |
当事件发生时哪个按键被按下或释放; 0:左键 1:中建 2:右键 |
| buttons | 可选 | 0 | 无符号short |
当事件发生时哪些按键被按下; 0:无按键按下 1:左键 2:中建 4:右键 |
| relatedTarget | 可选 | null | EventTarget |
标明刚离开的元素 (发生在事件 mouseenter 或 mouseover); 或刚进入的元素 (发生在事件 mouseout 或 mouseleave)。 |
| region | 可选 | null | DOMString | 点击事件影响的区域DOM的id |
二、触屏事件TouchEvent
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。
每个Touch对象代表一个触点; 每个触点都由其位置,大小,形状,压力大小,和目标元素描述。TouchList对象代表多个触点的一个列表。
触屏touch事件的更多细节,可以参加《触屏touch事件记录》
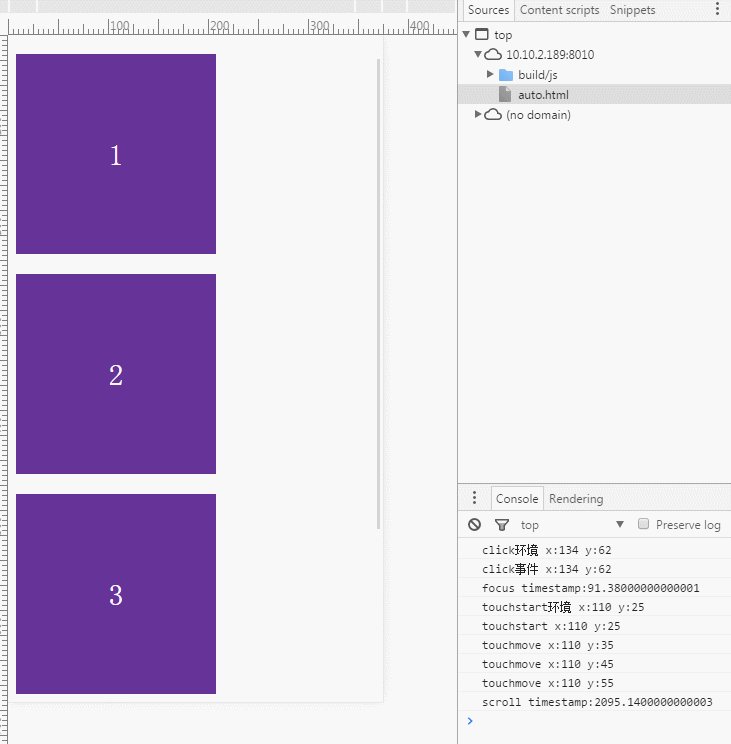
on(document.body, 'touchstart', function(e) {
var touch = e.touches.item(0);
console.log('touchstart x:' + touch.clientX, 'y:' + touch.clientY);
});
on(document.body, 'touchmove', function(e) {
var touch = e.touches.item(0);
console.log('touchmove x:' + touch.clientX, 'y:' + touch.clientY);
});
on(document.body, 'touchend', function(e) {
var touch = e.changedTouches.item(0);
console.log('touchend x:' + touch.clientX, 'y:' + touch.clientY);
});
on(window, 'scroll', function(e) {
console.log('scroll timestamp:' + e.timeStamp);
});
/**
* TouchEvent
* 包括事件 touchstart,touchend,touchmove,touchcancel
*/
function touchstart(x, y, number) {
var touch = new Touch({
identifier: number,
target: document.querySelector('.drag'), //随便设置的
clientX: x,
clientY: y
});
console.log('touchstart环境 x:' + x, 'y:' + y);
var event = new TouchEvent('touchstart', {
touches: [touch],
targetTouches: [touch],
changedTouches: [touch]
});
document.body.dispatchEvent(event); //touchstart
}
function touchmove(x, y, interval, number) {
var touch = new Touch({
identifier: number,
target: document.querySelector('.drag'), //随便设置的
clientX: x,
clientY: y + interval
});
var event = new TouchEvent('touchmove', {
touches: [touch],
targetTouches: [touch],
changedTouches: [touch]
});
document.body.dispatchEvent(event); //touchmove
}
function touch() {
var x = random(window.outerWidth),
y = random(window.outerHeight),
number = 1,
interval = 10;
touchstart(x, y, number);
number++;
touchmove(x, y, interval, number);
number++;
interval += 10;
touchmove(x, y, interval, number);
number++;
interval += 10;
touchmove(x, y, interval, number);
document.body.scrollTop = interval; //自动滚动
}
setTimeout(function() {
touch();
}, 2000);
1)Touch
语法如下:

touchInit:
|
属性 |
选项 | 默认 | 类型 | 描述 |
| identifier | 必填 | long长整型 | 一个触摸点的数字标记,唯一标识符。 | |
| target | 必填 | EventTarget | 触点最开始被跟踪时(在 touchstart 事件中),位于的HTML元素。 | |
| clientX/clientY | 可选 | 0 | double | 触摸点相对于浏览器窗口viewport的位置,不包含滚动距离,这个值会根据用户对可见视区的缩放行为而发生变化。 |
| screenX/screenY | 可选 | 0 | double |
触摸点相对于屏幕screen的位置。在IOS中与clientX/clientY属性不同,不会受到initial-scale的影响; 而在安卓中微信和UC会受之影响,而手机版chrome与红米note自带的浏览器不会被影响。 |
| pageX/pageY | 可选 | 0 | double | 和clientX/clientY属性不同,这个值是相对于整个html文档的坐标,这个值包含了垂直滚动的偏移。 |
| radiusX/radiusY | 可选 | 0 | float | 能够包围用户和触摸平面的接触面的最小椭圆的水平轴(X轴)/垂直轴(Y轴)半径。 |
| rotationAngle | 可选 | 0 | float |
以度为单位的旋转角,由radiusX和radiusY描述的正方向的椭圆; 通过顺时针旋转这个角度后,能最精确地覆盖住用户和触摸平面的接触面的角度。 |
| force | 可选 | 0 | float | 手指挤压触摸平面的压力大小,从0.0(没有压力)到1.0(设备可识别的最大压力)的浮点数。 |
2)TouchEvent
语法如下:

touchEventInit:
|
属性 |
选项 | 默认 | 类型 | 描述 |
| touches | 可选 | [] | TouchList | TouchList类型(包含了一系列Touch对象的数组),当前位于屏幕上的所有手指的列表。 |
| targetTouches | 可选 | [] | TouchList | 与touches类似,但是增加了个过滤条件,要与第一个手指点的地方(同一个节点内)相同。 |
| changedTouches | 可选 | [] | TouchList |
在touchstart中:列出在此次事件中新增加的触点。如果同时放下一根或两根手指,那么将与touches相同,但如果先放一根,在放第二根,那就会不同。 在touchmove中:列出和上一次事件相比较,发生了变化的触点。 在touchend中:列出离开触摸平面的触点(这些触点对应已经不接触触摸平面的手指)。 |
| ctrlKey | 可选 | false | Boolean | 按下了Ctrl键 |
| shiftKey | 可选 | false | Boolean | 按下了Shift键 |
| altKey | 可选 | false | Boolean | 按下了Alt键 |
| metaKey | 可选 | false | Boolean | 按下了Meta键 |
三、焦点事件FocusEvent
FocusEvent接口表示和焦点相关的事件比如 focus, blur, focusin, 和 focusout。
on(document.getElementById('txt'), 'focus', function(e) {
//console.log(e);
console.log('focus timestamp:' + e.timeStamp);
});
/**
* FocusEvent
* 包括事件 focus, blur, focusin, focusout
*/
function focus() {
var event = new FocusEvent('focus', {
view: window
});
document.getElementById('txt').dispatchEvent(event);
}
focus();
1)FocusEvent
语法如下:

focusEventInit:
属性
源码查看:
http://codepen.io/strick/pen/xgNGbz
以上所述是小编给大家介绍的JavaScript实现按键精灵的原理分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。