您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Angular指令如何封装jQuery日期时间插件datetimepicker实现双向绑定的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
00.混乱的前端界
Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学。在这之前,前端的东西大部分都用的jQuery,而Angular正好是和jQuery的思维是相反的,开发过程中遇到了不少坑。而Angular团队也放弃了1.x开始开发和React神似的2.0版本,唉,真是沧海桑田啊。
01.Angular vs jQuery
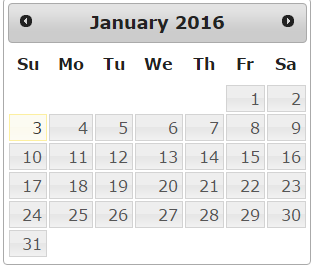
Angular模块化和解耦的思路确实值得一学,但是相对于成熟的jQuery插件库,Angular就显得寒酸了不少,比如,Angular-UI中日期控件是这样的:

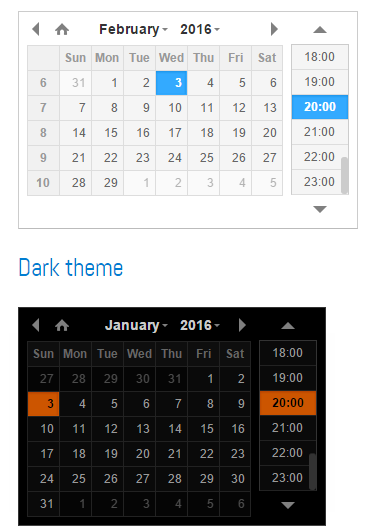
丑的不要不要的,还不能选时间,相比之下jQuery就有很多优秀的控件了比如这样的:

此插件传送门:http://xdsoft.net/jqplugins/datetimepicker/
那么问题来了,控件一般是直接像这样$("#xx").val("xx")直接塞值进<input />标签的,这不会触发ng-change事件,ng-model也不会被更新,于是笔者写了个Angular适配指令,来实现这个控件的双向绑定,对于其他jQuery插件,也可以用类似的思路来进行适配。
10.干货
下面是一个Demo,比较两者的不同,注意右边ng-bind的属性使用adapter是会同步变化的↓
Demo传送门:http://xiazai.jb51.net/201701/yuanma/angular.DatetimePicker_jb51.rar
angular.module("directives",[]).directive("datetimepicker",function(){
return {
restrict: "EA", //指令作用范围是element或attribute
require : "ngModel", //控制器是指令标签对应的ngModel
link: function (scope, element, attrs, ctrl) {
var unregister = scope.$watch(function(){ //关键点,下面详述
$(element).append("<input id='date-"+attrs.dateid+"' style='border:none;width:100%' value='"+ctrl.$modelValue+"'>");
//template用不好,于是用这个笨办法加上input标签
element.on('change', function() { //注册onChange事件,设置viewValue
scope.$apply(function() {
ctrl.$setViewValue($("#date-"+attrs.dateid).val());
});
});
element.on('click',function(){ //click触发日期框
$("#date-"+attrs.dateid).datetimepicker({
format : attrs.format || 'Y/m/d h:i', //格式
onClose : function(){ //关闭日期框时手动触发change事件
element.change();
}
});
});
element.click(); //第一次绑定事件,模拟一次click,否则肯能要点两下才会出日期框
return ctrl.$modelValue;
}, initialize);
function initialize(value){ //下面再说
ctrl.$setViewValue(value);
unregister();
}
}
}
});写这个指令过程中遇到了一个大坑,查了很久才明白,Angular初始化一个ngModel的时候,是会先给它的value置为NaN,初始化必须要先调用$watch()来监测真正值被设置的时候,然后调用上面的initialize方法来设置view值。否则在Controller中设置的初始值会变成NaN。
11.不足之处
原插件是有很多可选项的,我只实现了一个最基本的format,有其他需求的自行改代码吧。可以利用第三个attrs参数获取属性,然后调用原插件的配置方法,来实现更复杂的逻辑。
感谢各位的阅读!关于“Angular指令如何封装jQuery日期时间插件datetimepicker实现双向绑定”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。